I've been reading lots of forum posts here and can't seem to find exactly what I'm looking for so posting to see if y'all can help!
I have two lists:
- Purchase Requests
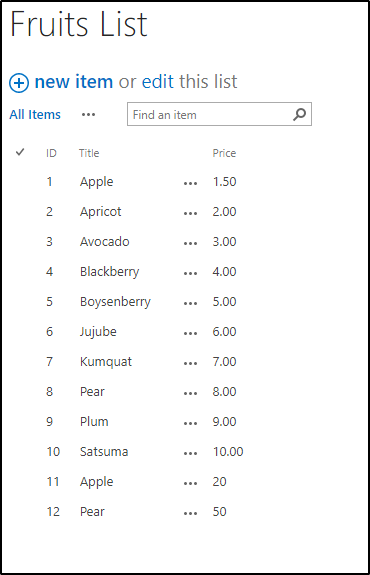
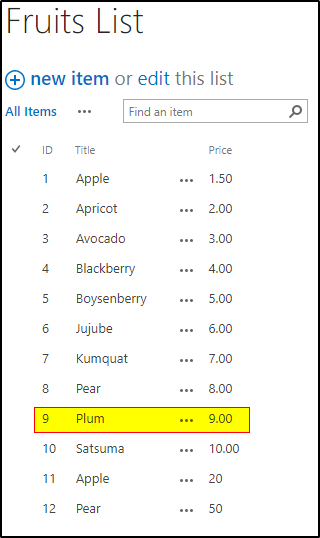
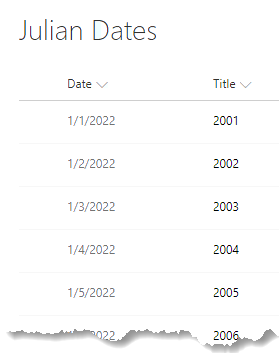
- Julian Dates
Julian Dates list is simple:

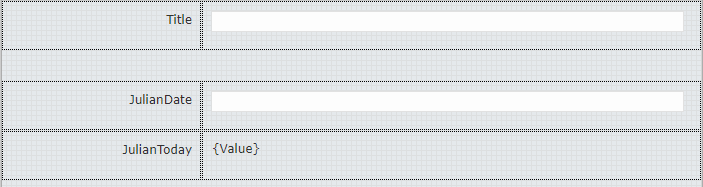
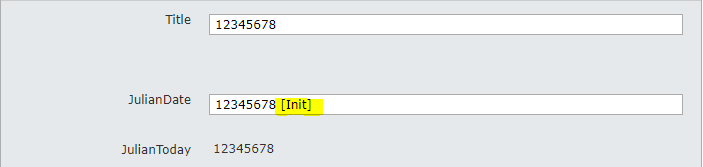
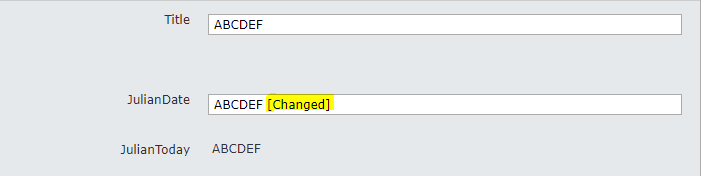
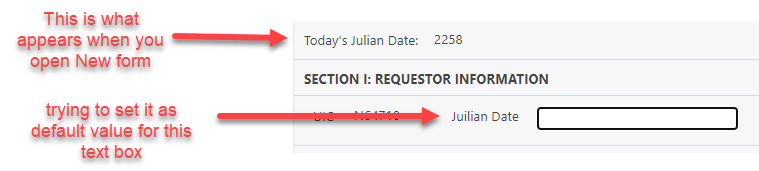
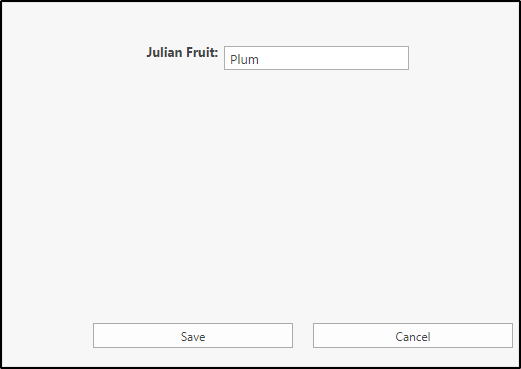
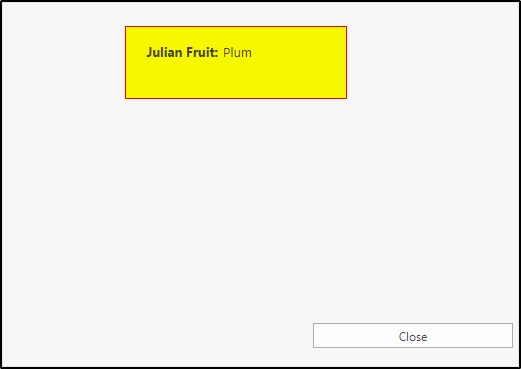
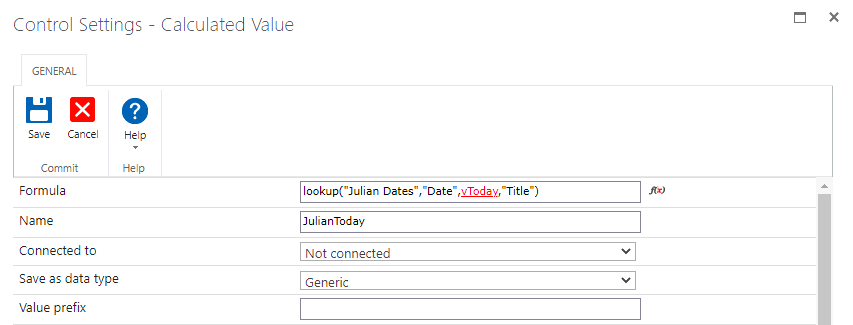
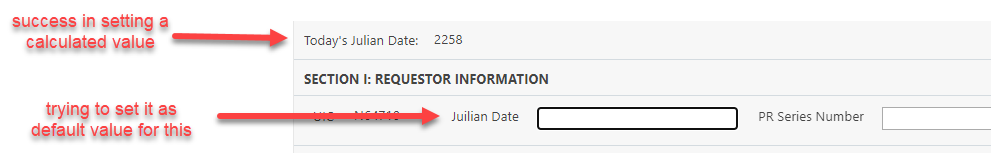
On the Purchase Requests form, there's a single line of text control (not connected) named JulianDate. My ultimate goal is to auto populate this control with the current date's Julian date. But also leave it editable in case the user wants to change it to their own value. What I have been able to successfully do is create a calculated value that pulls the Julian date for today.
Control Name: JulianToday


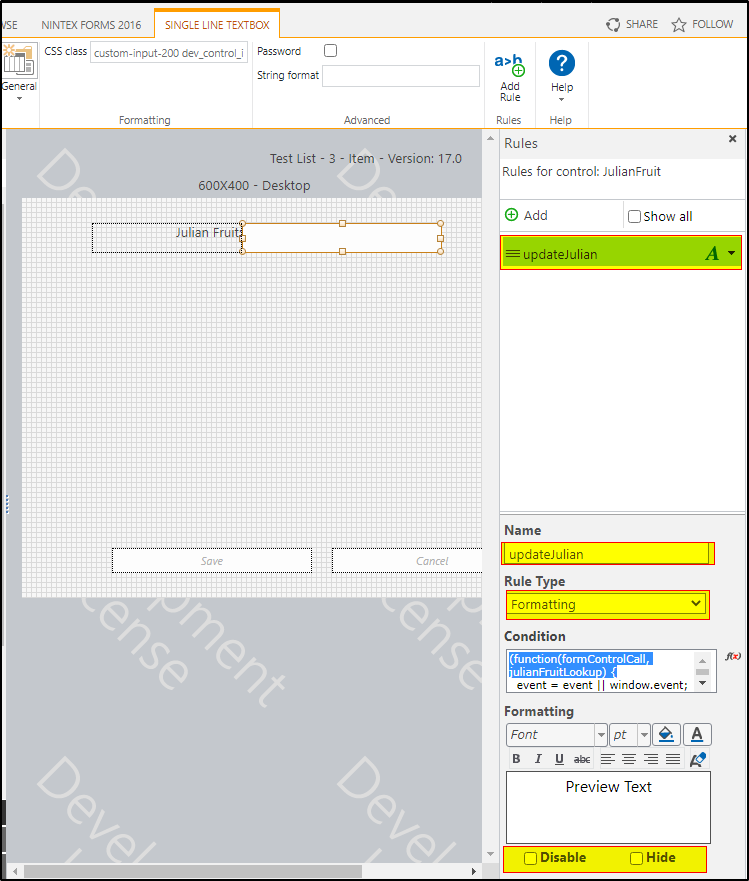
I keep reading that the only way I can set the value of a control is to use Javascript. Unfortunately I do NOT know javascript. But I'm good at research so I attempted it. Here's what I got so far. My attempt is to populate the JulianDate text control with the value in JulianToday calculated value control. If you guys can think of a better way, I'm all ears! Otherwise if you think is the way to do it, please assist with my javascript.
- Control Name: JulianDate
- Type: Single line of text (not connected)
- javaID: jsJulianDate
- Control Name: JulianToday
- Type: Calculated Value
- javaID: jsJulianToday
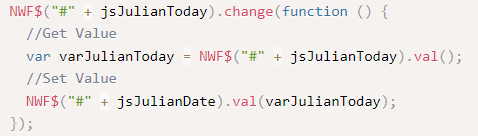
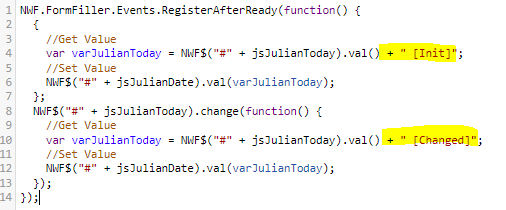
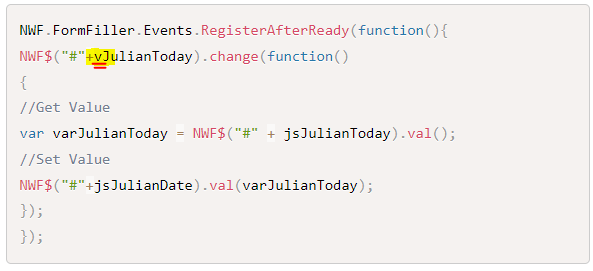
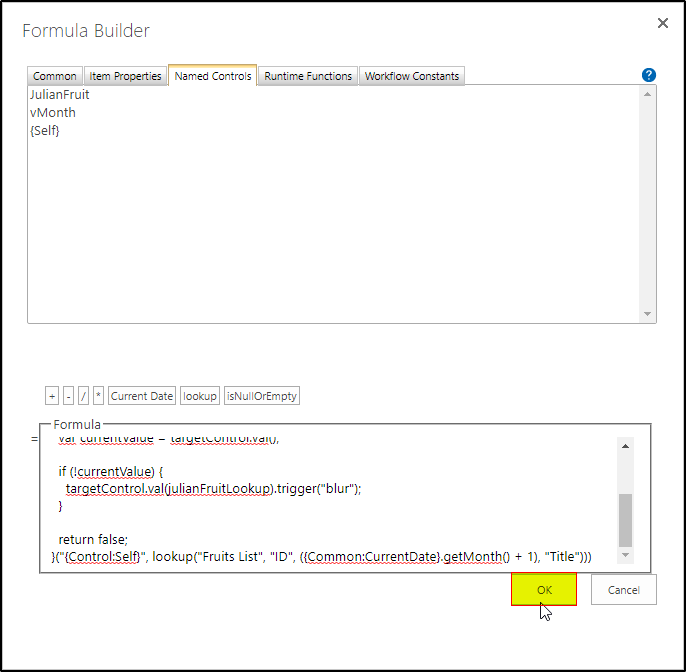
I used this post as a guide and then put this in the Form Settings > Custom Javascript:
NWF.FormFiller.Events.RegisterAfterReady(function(){ NWF$("#"+vJulianToday).change(function() { //Get Value var varJulianToday = NWF$("#" + jsJulianToday).val(); //Set Value NWF$("#"+jsJulianDate).val(varJulianToday); }); });
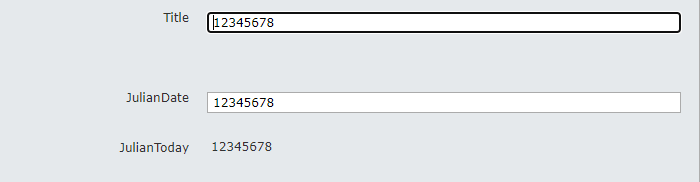
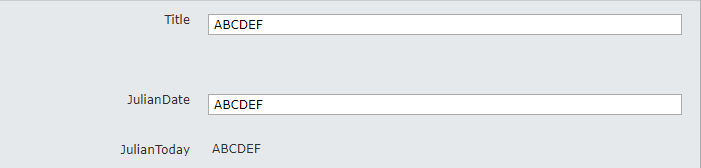
When I preview the form, nothing is populated in the JulianDate text control. 😞