I've seen other similar posts but I have never done Javascript before so I don't know where to start.
I want the end user to be able to select a Department from a drop-down which filters on which checkboxes appear for the Security Groups control. I have accomplished this part. However, I want the value of the Department drop-down to set the default value of the checkboxes. In addition to setting the default checked boxes, I also want the end user to be able to select more checkboxes if desired. I have read many forum threads and it seems as though this can only be accomplished with javascript. Below are the details of what I have so far. Can someone direct me as to what variables I need to create, where to add the javascript and a sample of javascript code?
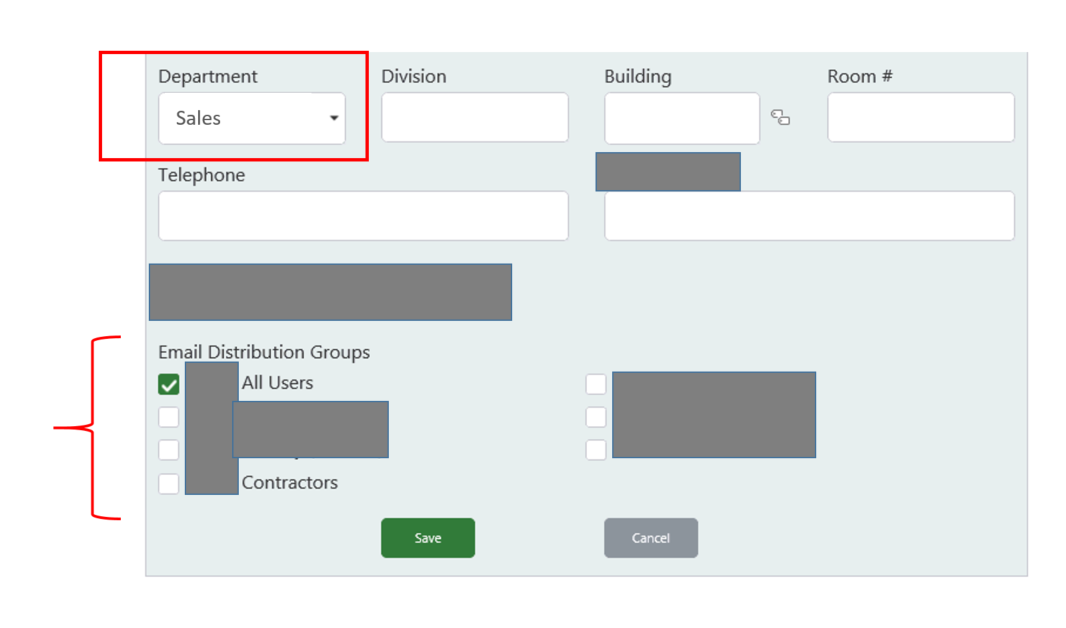
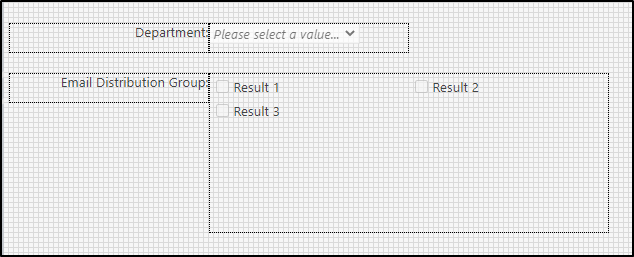
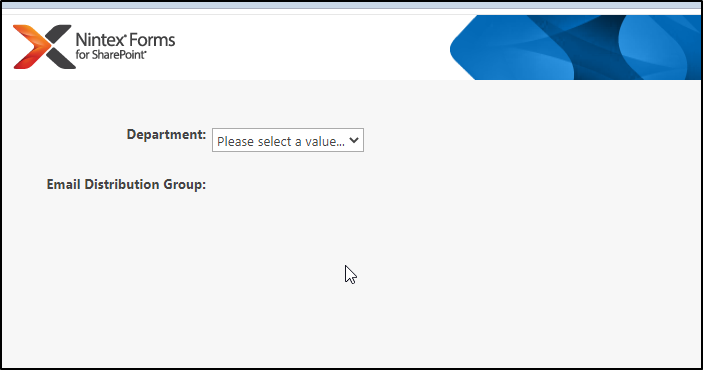
I have a Nintex Form with the following controls:
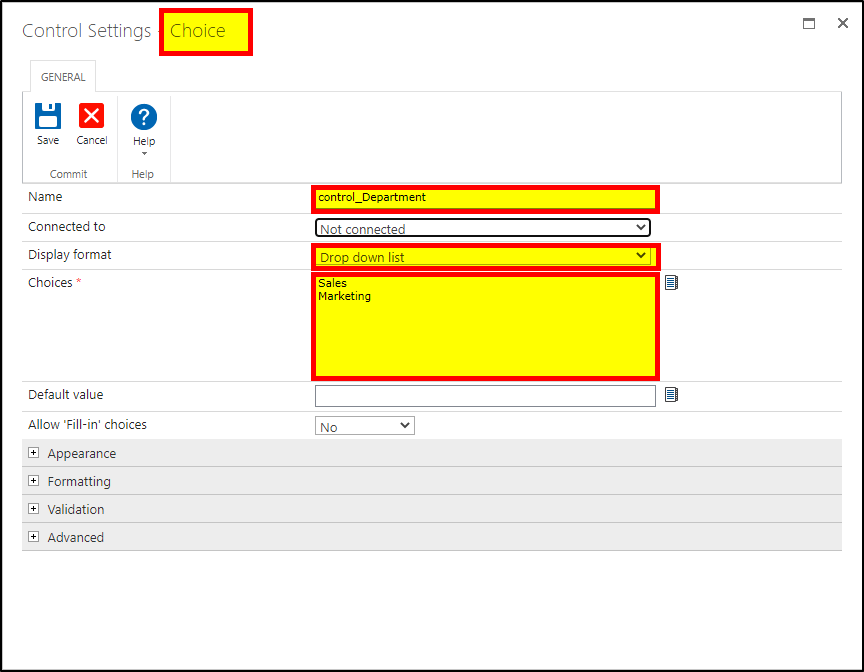
- Department - connected to "Department" column which is a Choice drop-down.
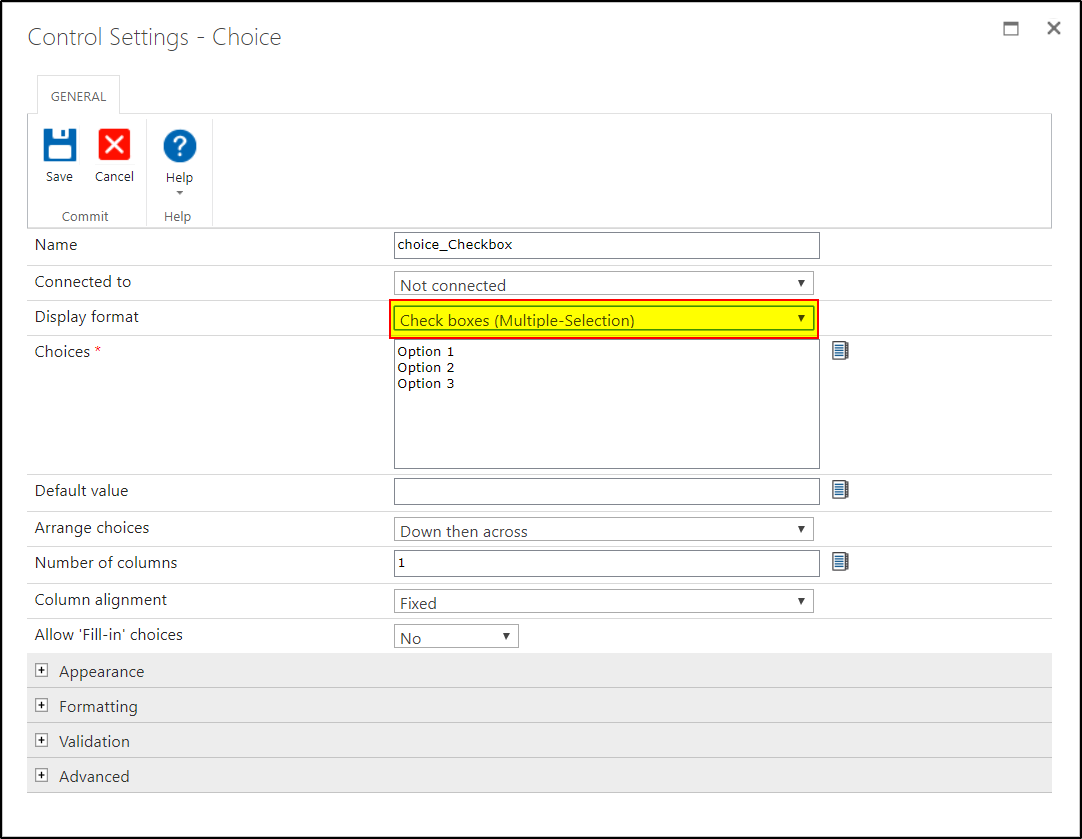
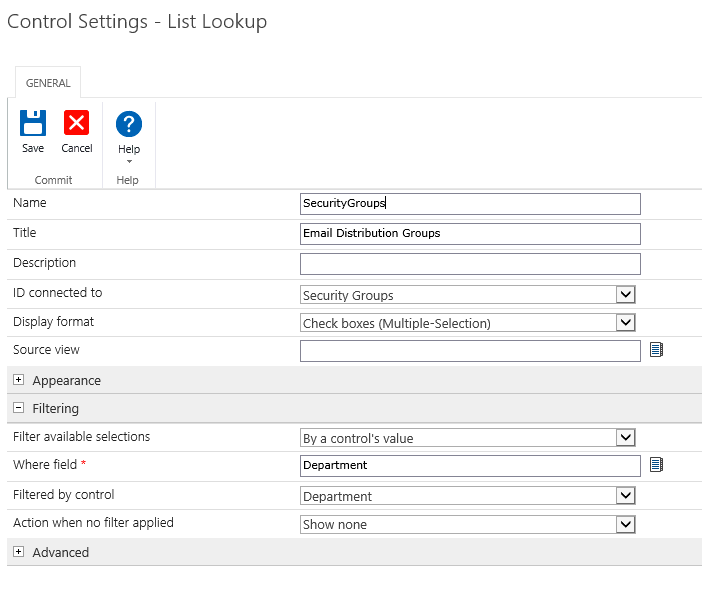
- SecurityGroups - connted to "Security Groups" which is a Lookup column
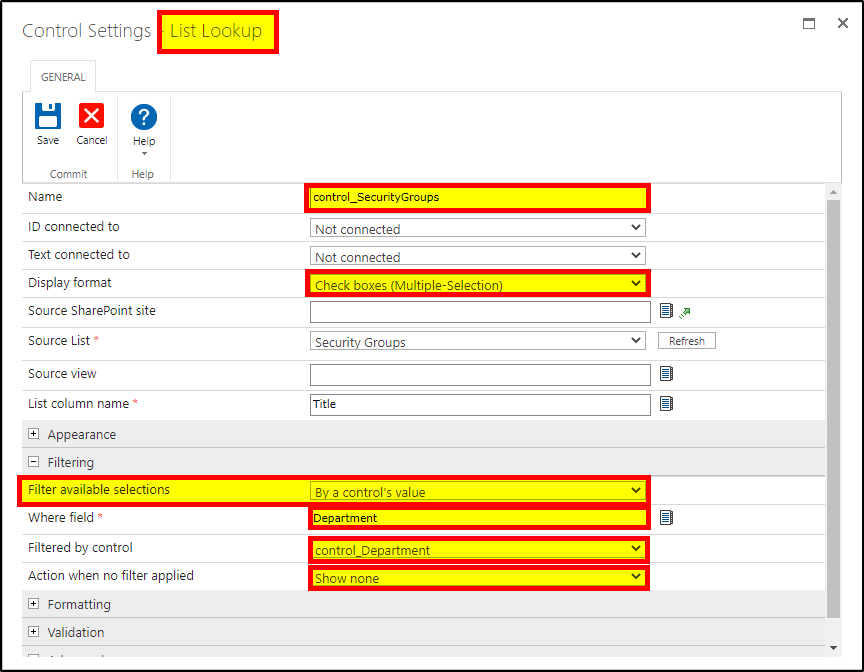
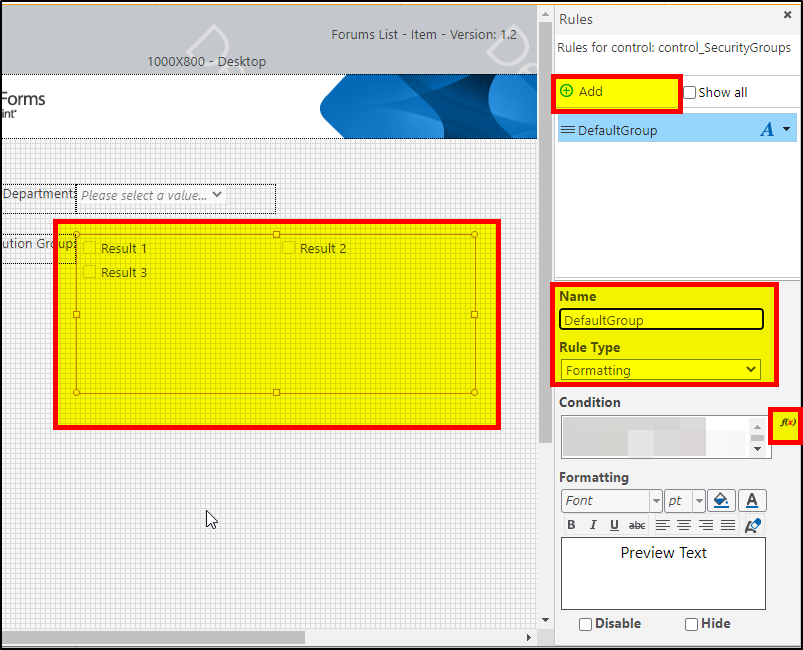
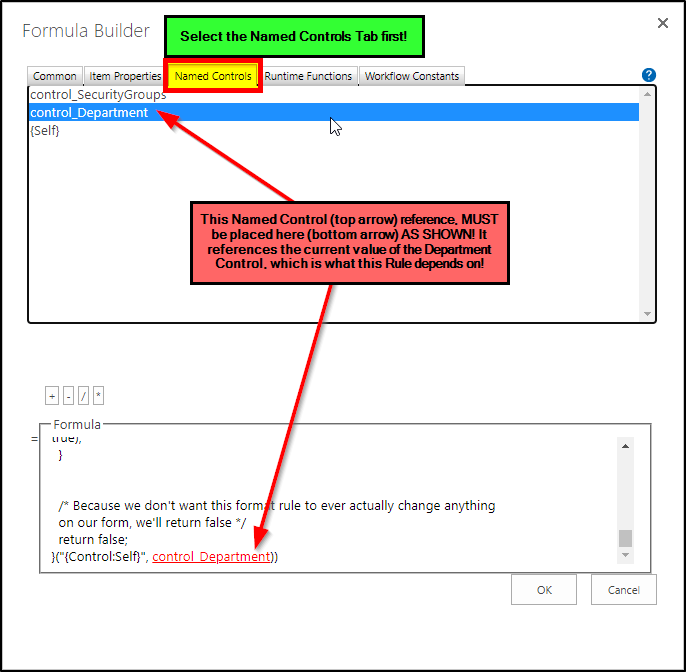
- control settings:

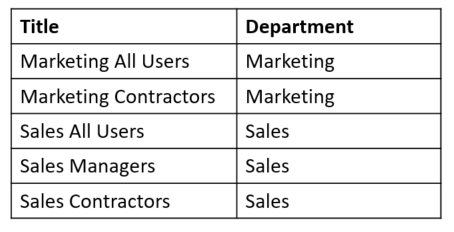
The List that it looks up is called Security Groups and looks something like this:

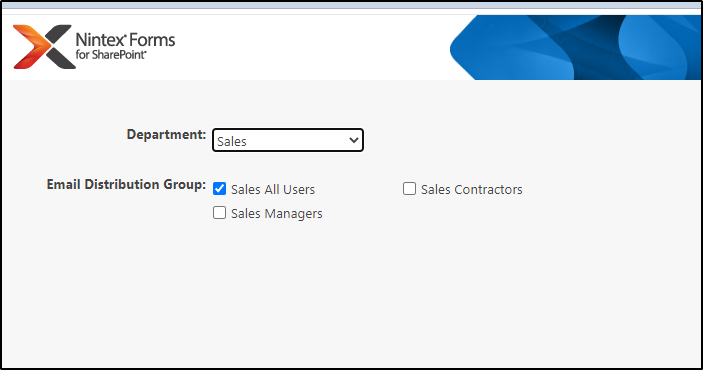
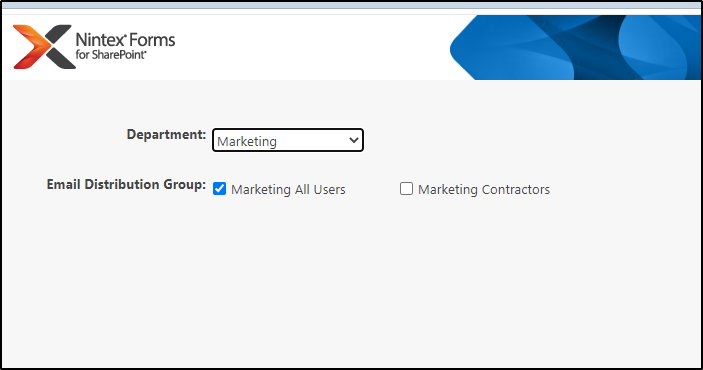
When a user selects Sales from the Department drop-down on the nintex form, I want some of the checkboxes from the lookup column to be pre-checked. (sorry for the bad screenshot, I had to block out sensitive information).