I have 2 checkboxes on my form. Yes and No. When Yes is checked, a panel is opened. I have a rule to close the panel when No is checked but the Yes box remains checked. How can I remove the check from the Yes box?
Yuri
I have 2 checkboxes on my form. Yes and No. When Yes is checked, a panel is opened. I have a rule to close the panel when No is checked but the Yes box remains checked. How can I remove the check from the Yes box?
Yuri
Best answer by bamaeric
I checked my solution on Chrome and Edge, and it's working as expected. If I click on the Yes checkbox, then the panel displays. When I click on the No checkbox, the panel hides and the Yes checkbox is unchecked. Then I check the Yes checkbox again and the panel displays and the No checkbox is unchecked.
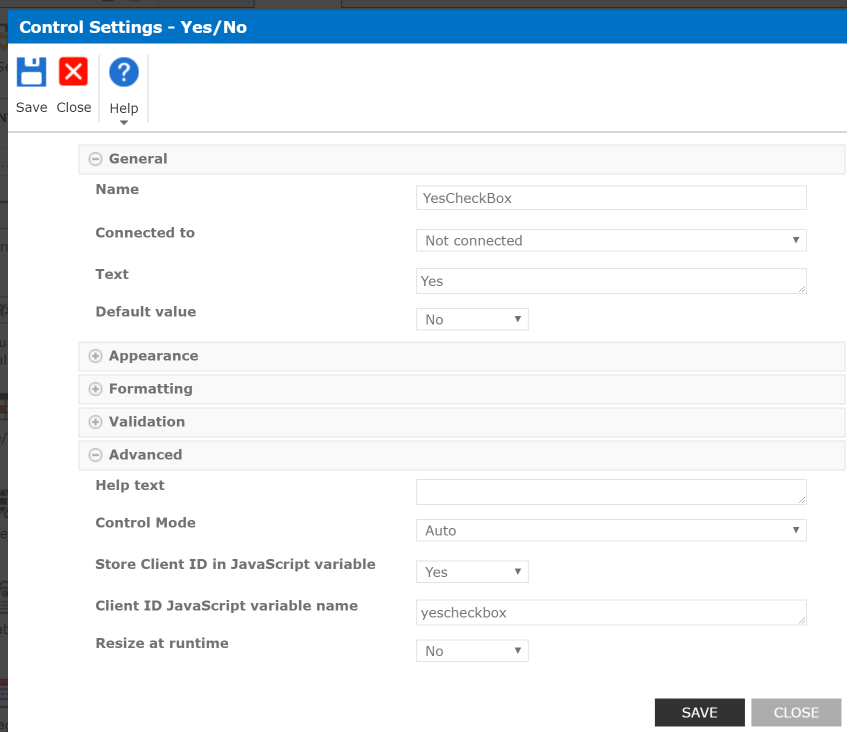
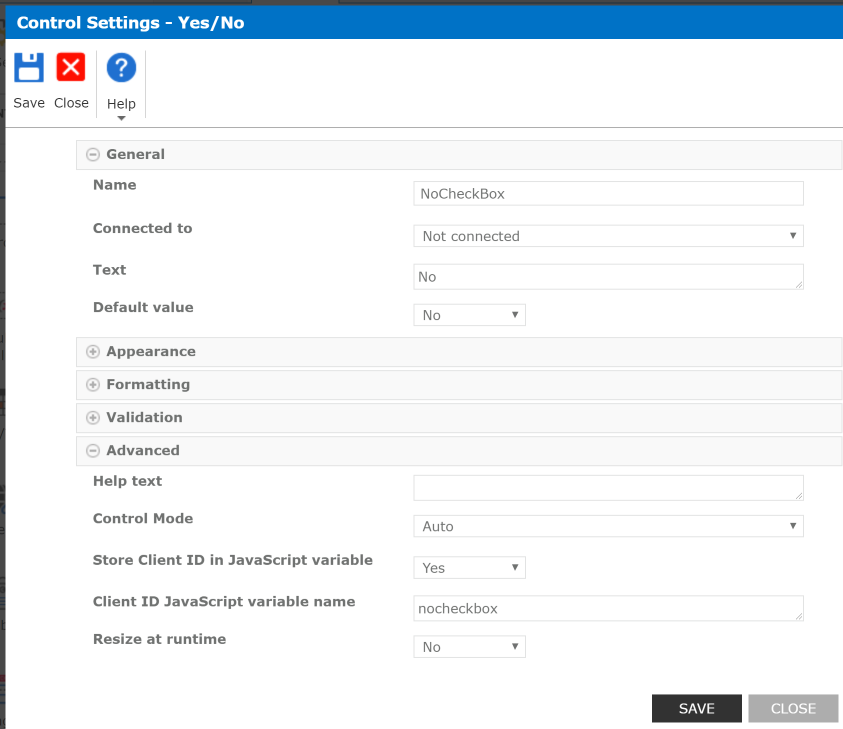
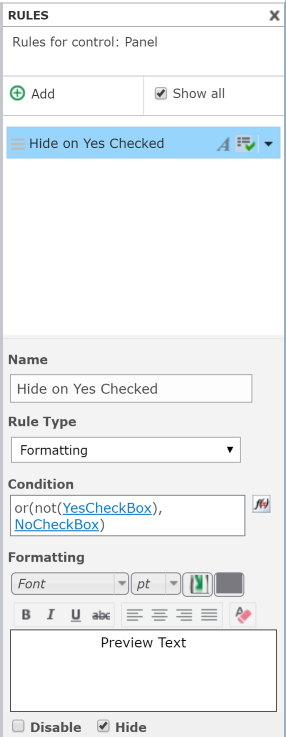
Some things to check. Make sure the Yes checkbox is named yescheckbox in the "Client ID JavaScript variable name" setting under Advanced and the No checkbox is named nocheckbox in the "Client ID JavaScript variable name" setting under Advanced. I also have the form rule on associated to the panel control. Also make sure the full JavaScript is in the Custom JavaScript section of Form Settings.



Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.