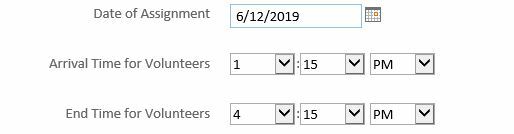
Hi, I have a form which user need to enter time several times and they want to separate date from time. Once at the top of section they ask for date then they ask for Arrival time, Break time, Lunch time, End time and etc.
We could design this form in 2013 classic form but in O365, all of forms are responsive as users fill them on different smart phone & devices.
Is there any built-in solution to just use the time and not "Date/time"?