Hi,
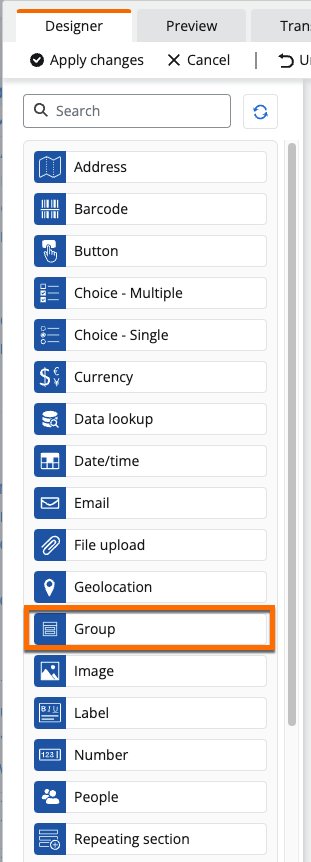
I am working on onboarding request form. Based on one of the fields selection(choice field), all the fields that are below that field should show/hide.
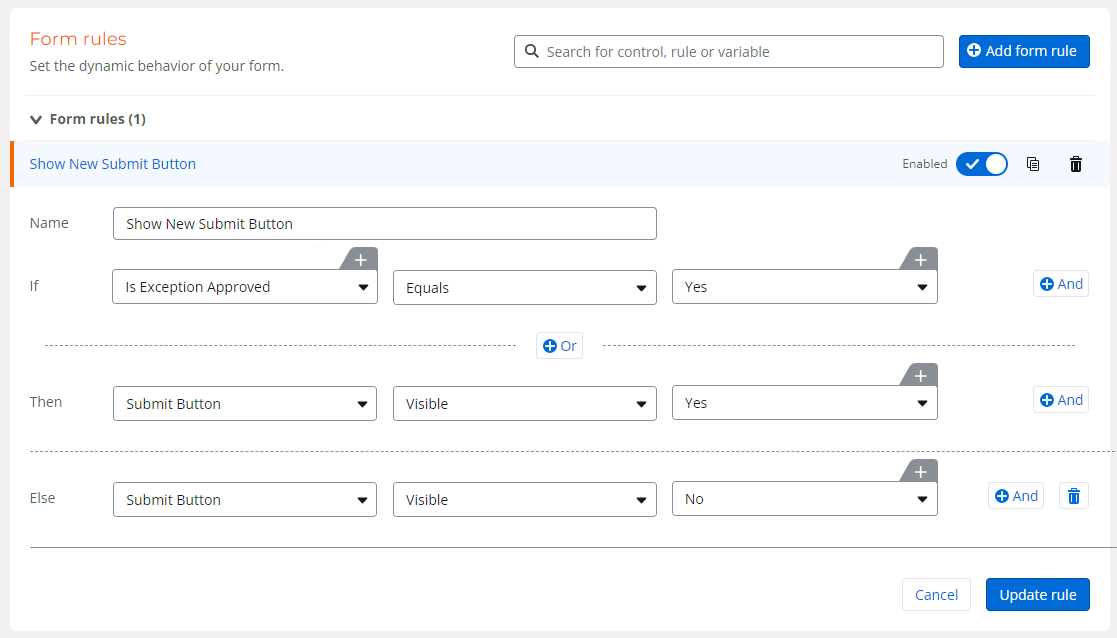
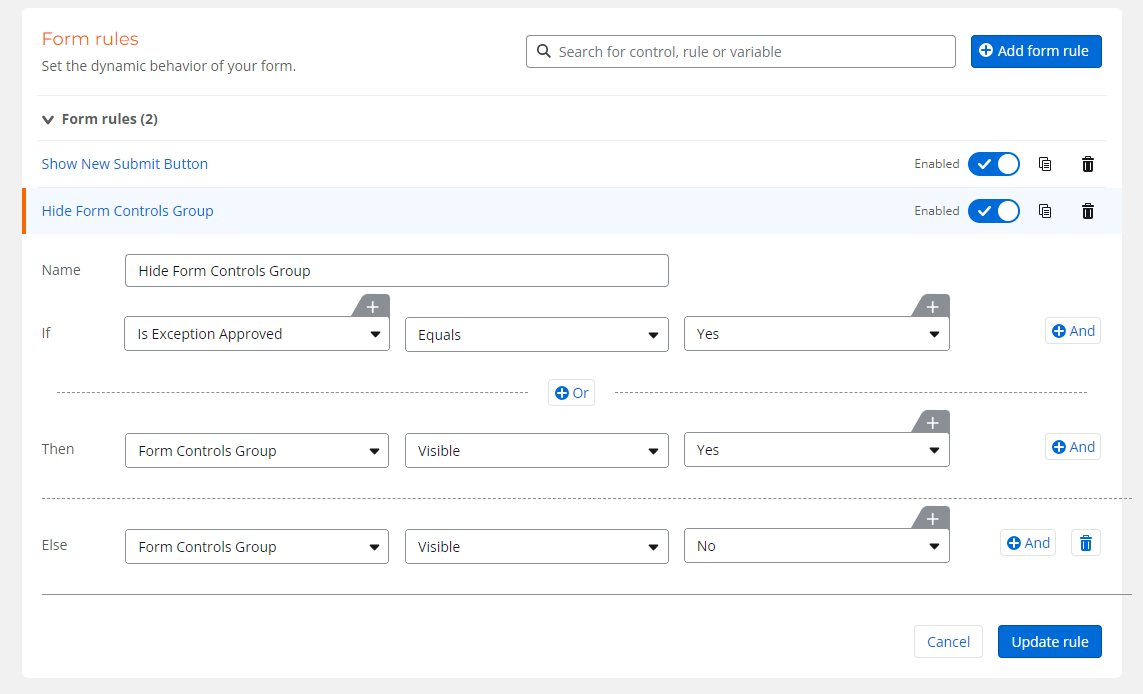
Example: Field - Is exception approved? If the customer select No, then “below fields” should be hidden and “SUBMIT” button should be hidden/disabled. If the customer selects Yes, then below fields and Submit button should not be hidden.
Your input/suggestions are greatly appreciated.
Thanks,
Nandini