Hi
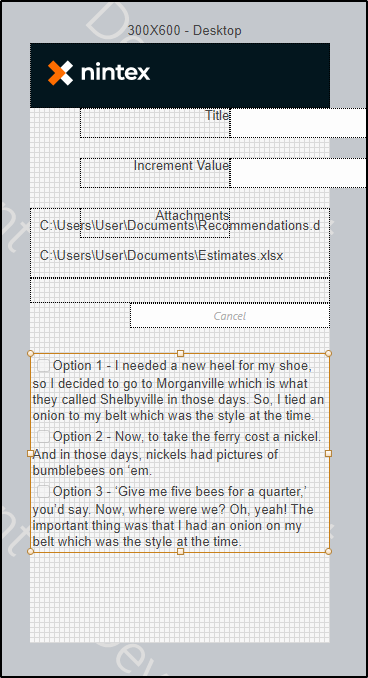
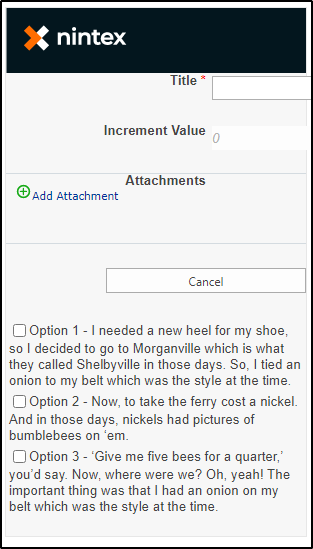
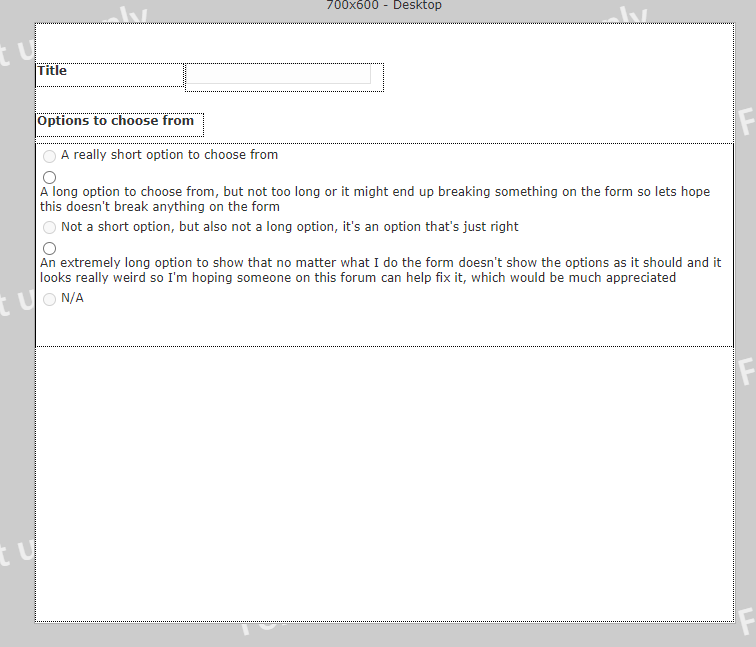
I’m looking for a way to alter the formatting of the choice list column control so that each choice starts on the same line as its tick box.
At the moment, if an option is longer than one line, the text starts from below the tick box.
I can’t make the options shorter, nor can I make the form wider.
Currently using Nintex Forms for Office 365.