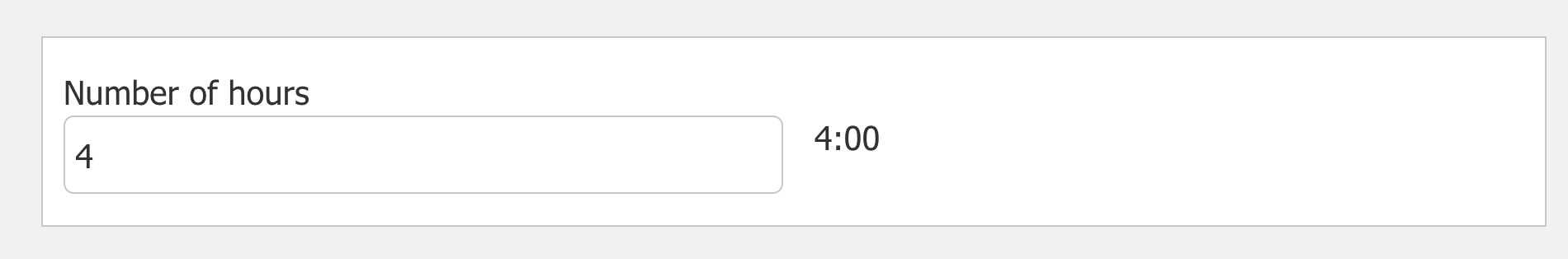
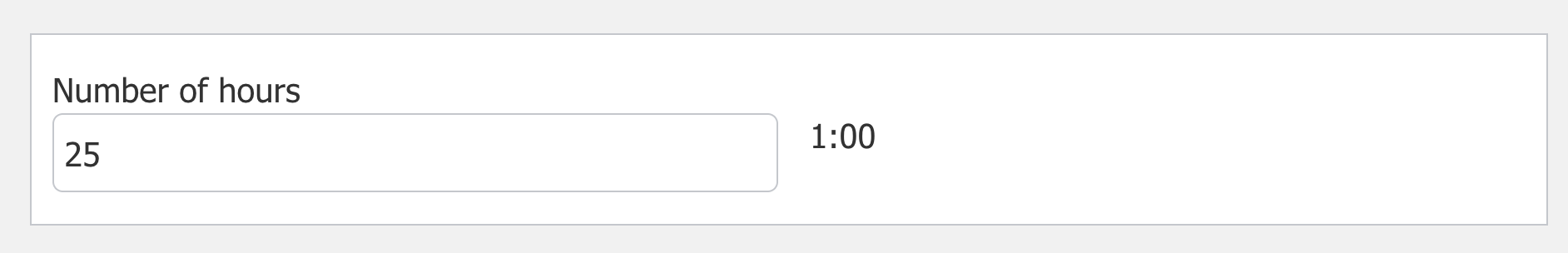
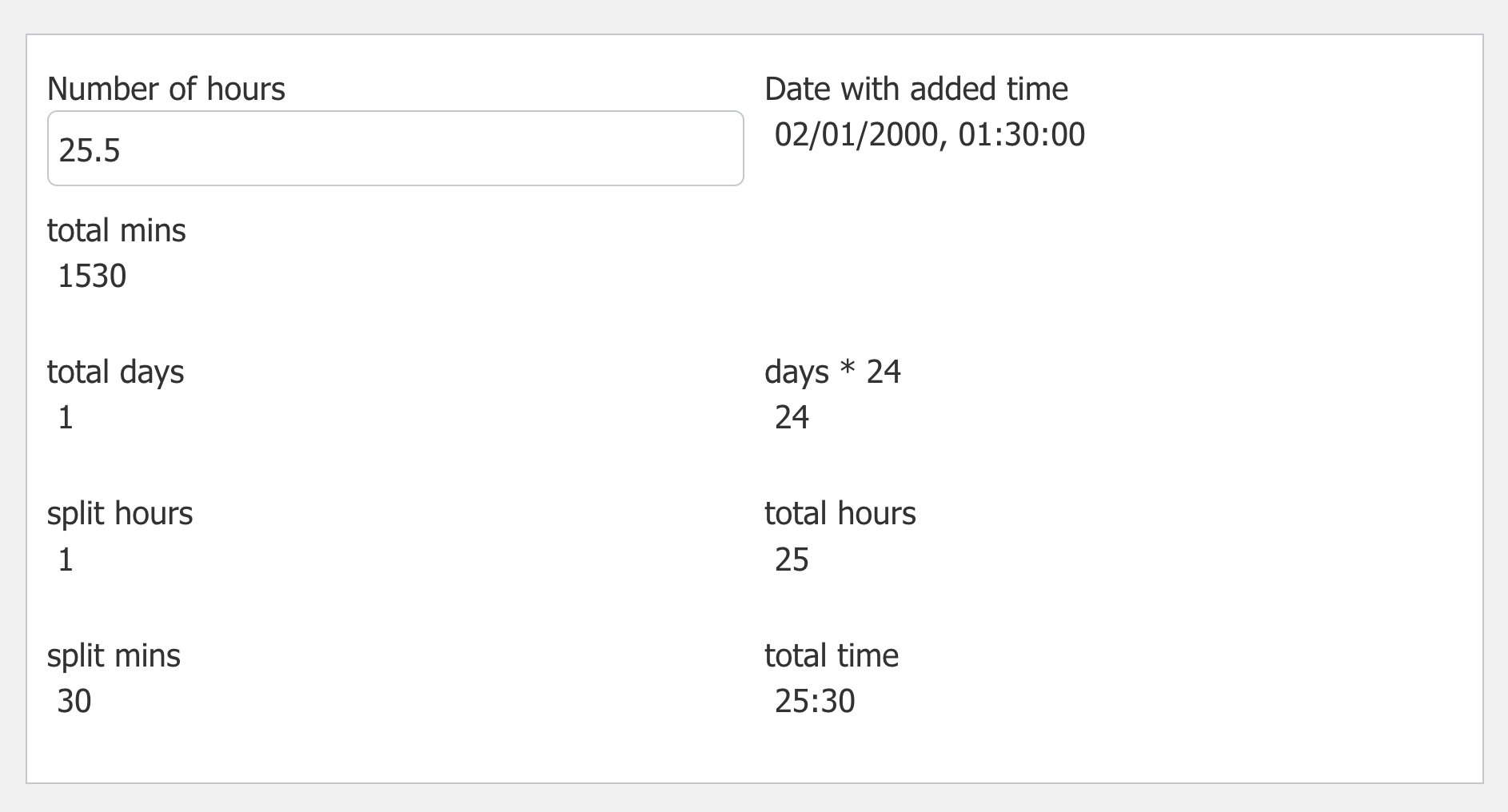
I am trying to recreate a Excel calculation in a Nintex Responsive form which converts a a value to H:MM.
In Excel we use =TEST(L24/24,”[h]:mm” to show the results of L24 as Hours and Minutes.
How can I recreate that in Nintex Response Form Designer?. I have tried all the convert to options without success!