Hello!
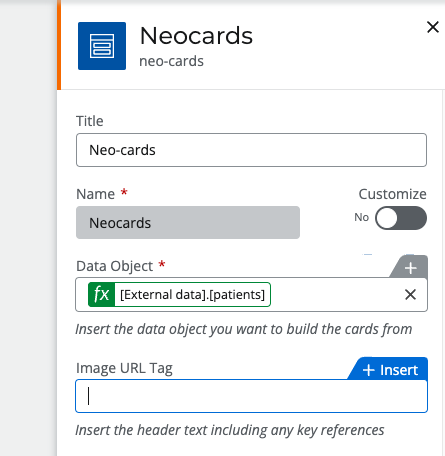
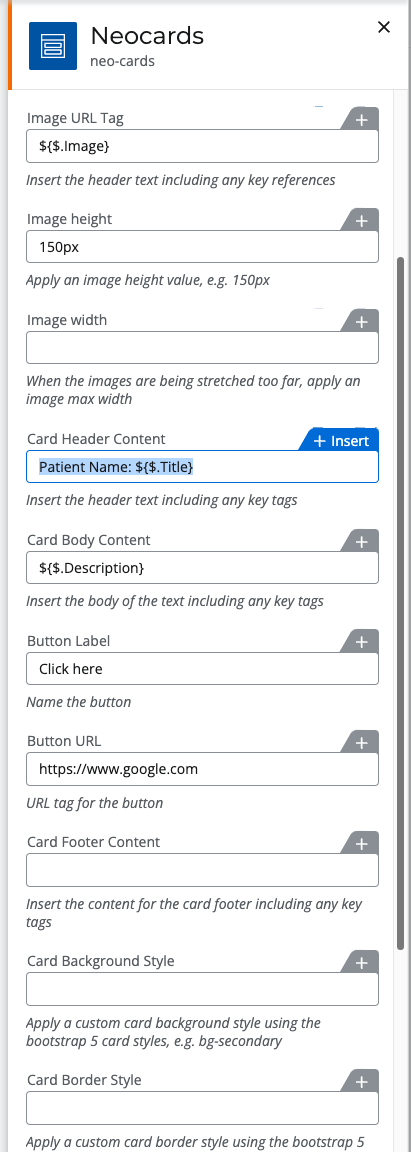
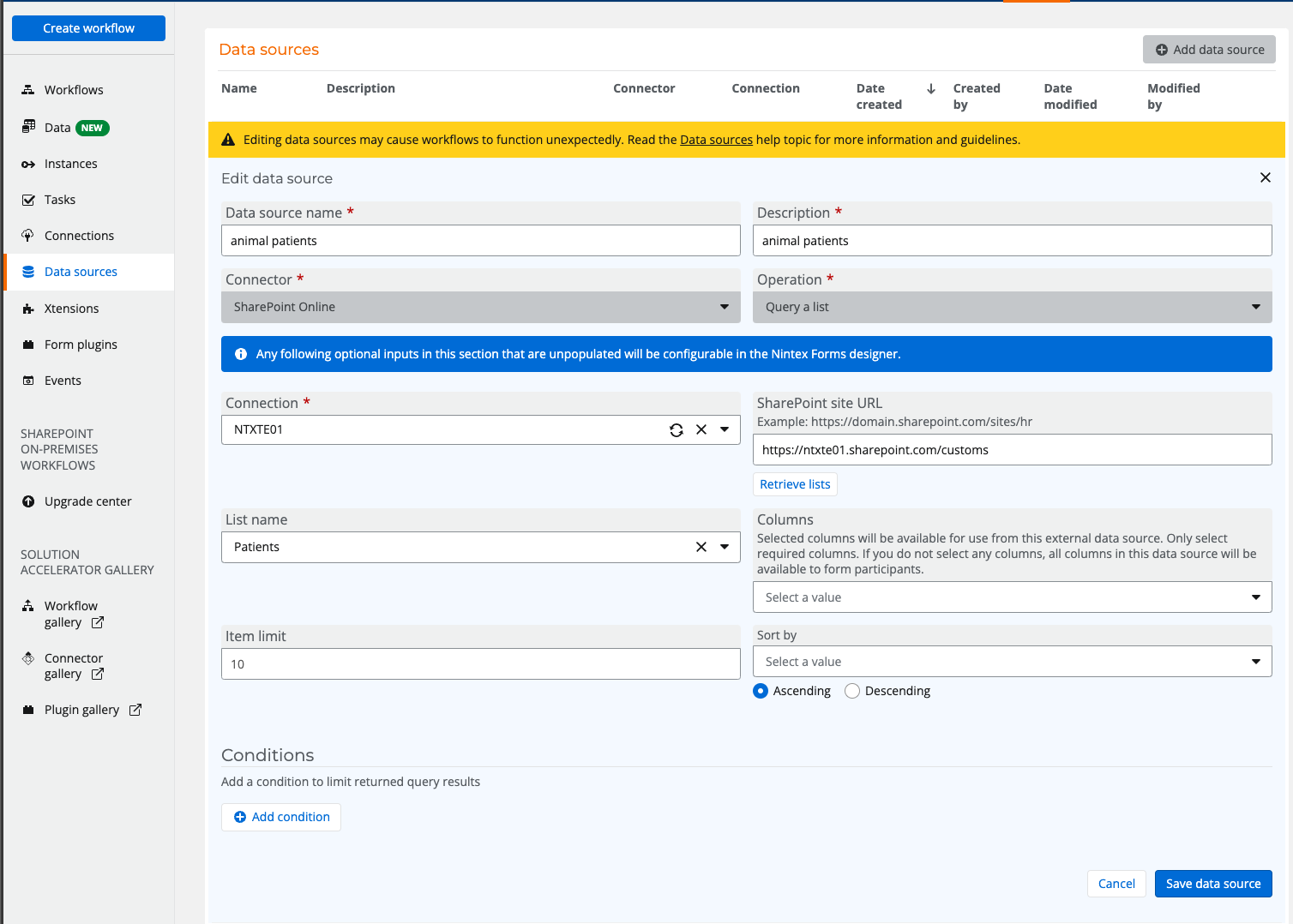
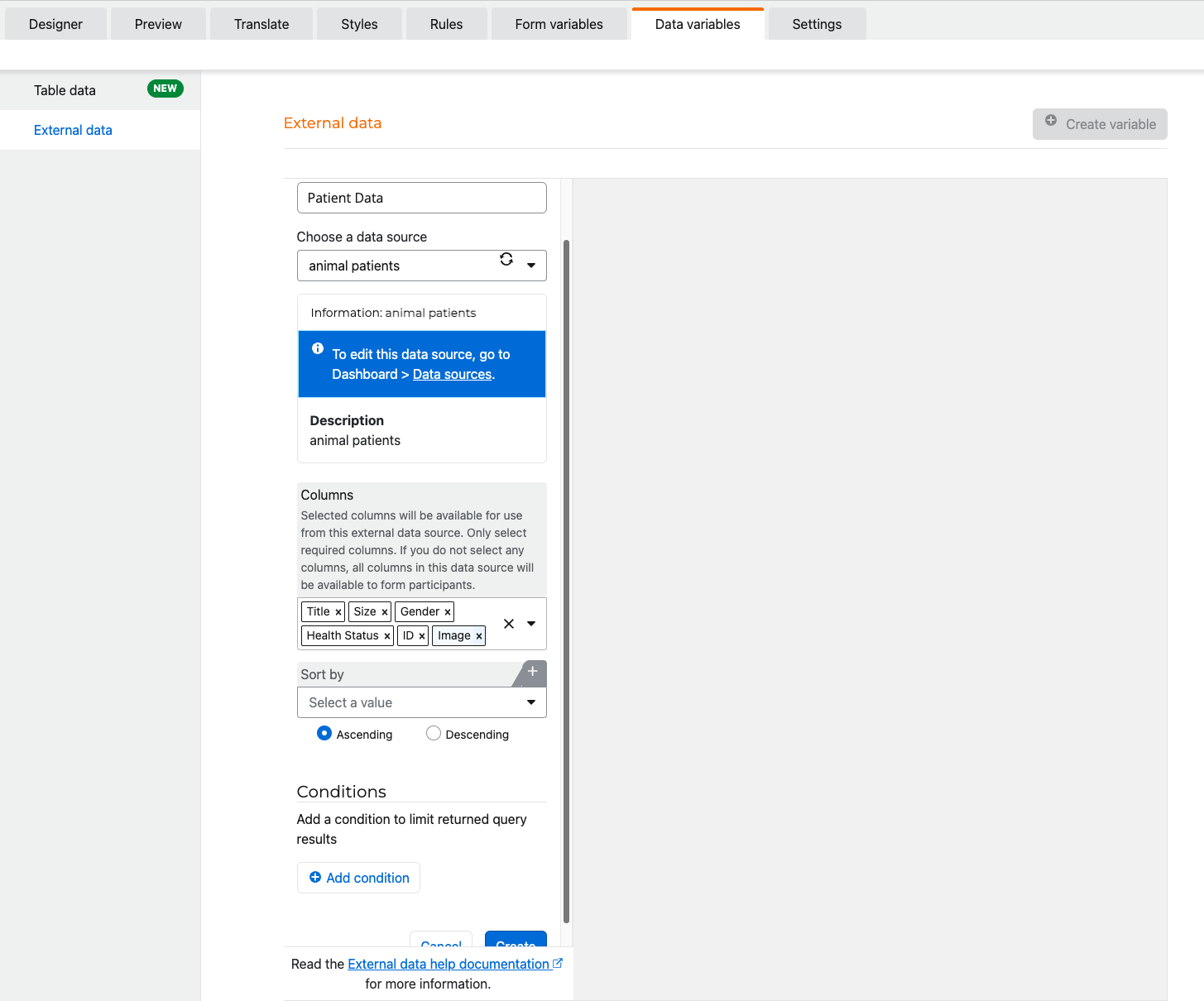
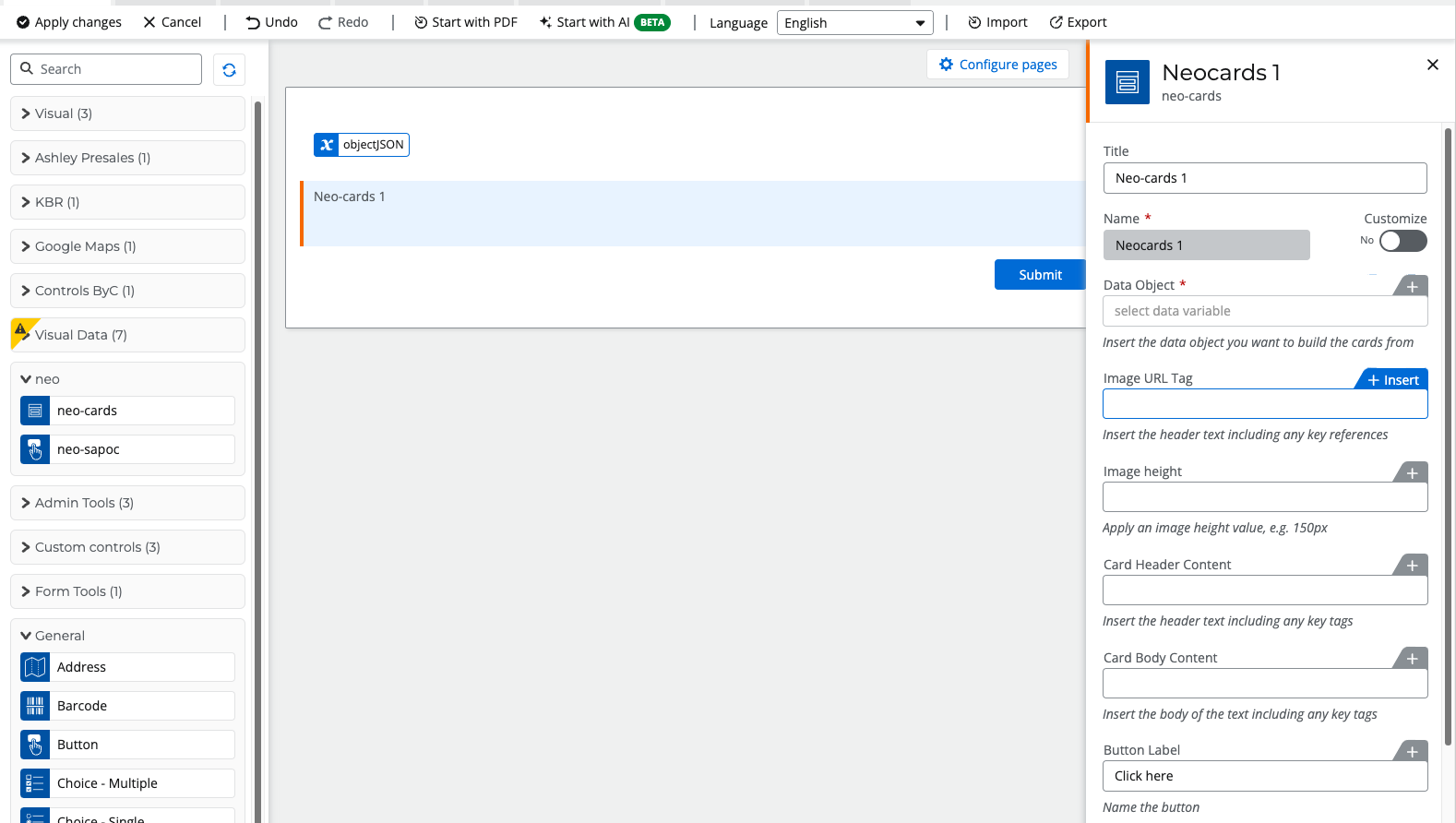
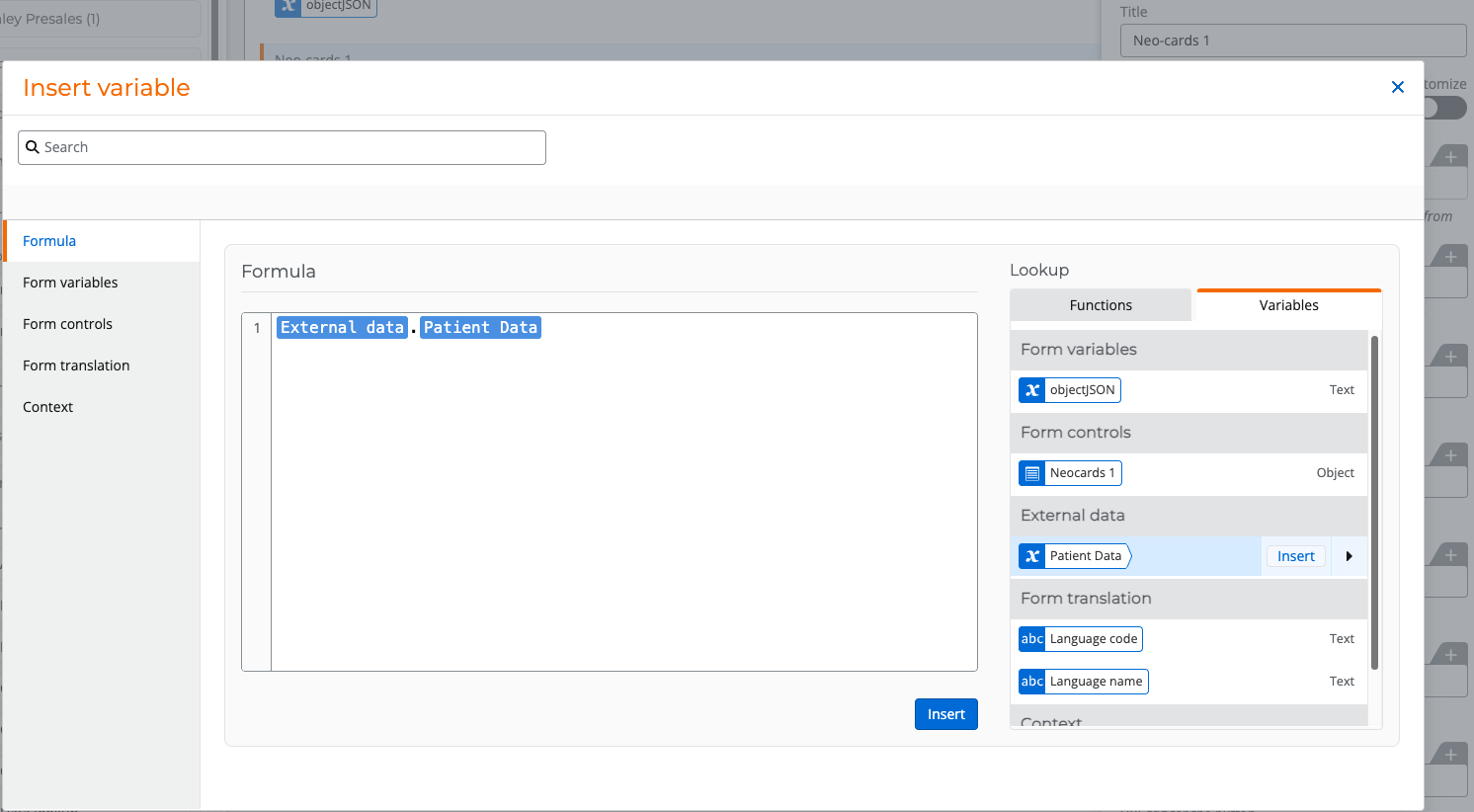
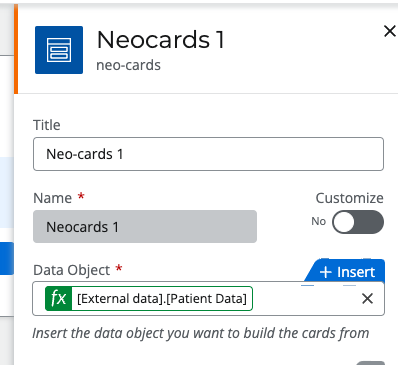
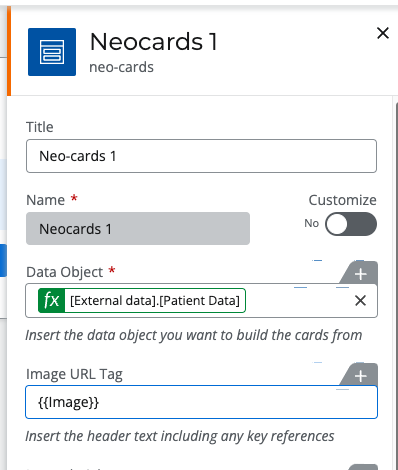
I would like to know if anyone has any idea how I could create a filter in Nintex Forms that displays a series of cards with data that match given characteristics, considering that the data is stored in SharePoint.
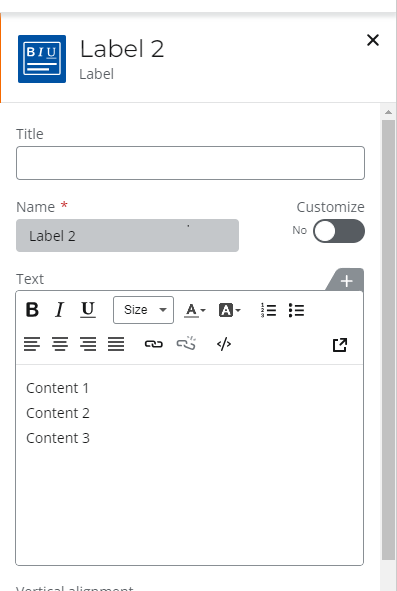
I have already tried some methods, but for some reason, the data takes a long time to load, doesn't load, or when it does load, it says there is no data. Additionally, I am having difficulty separating the data from SharePoint into separate cards per row of information.
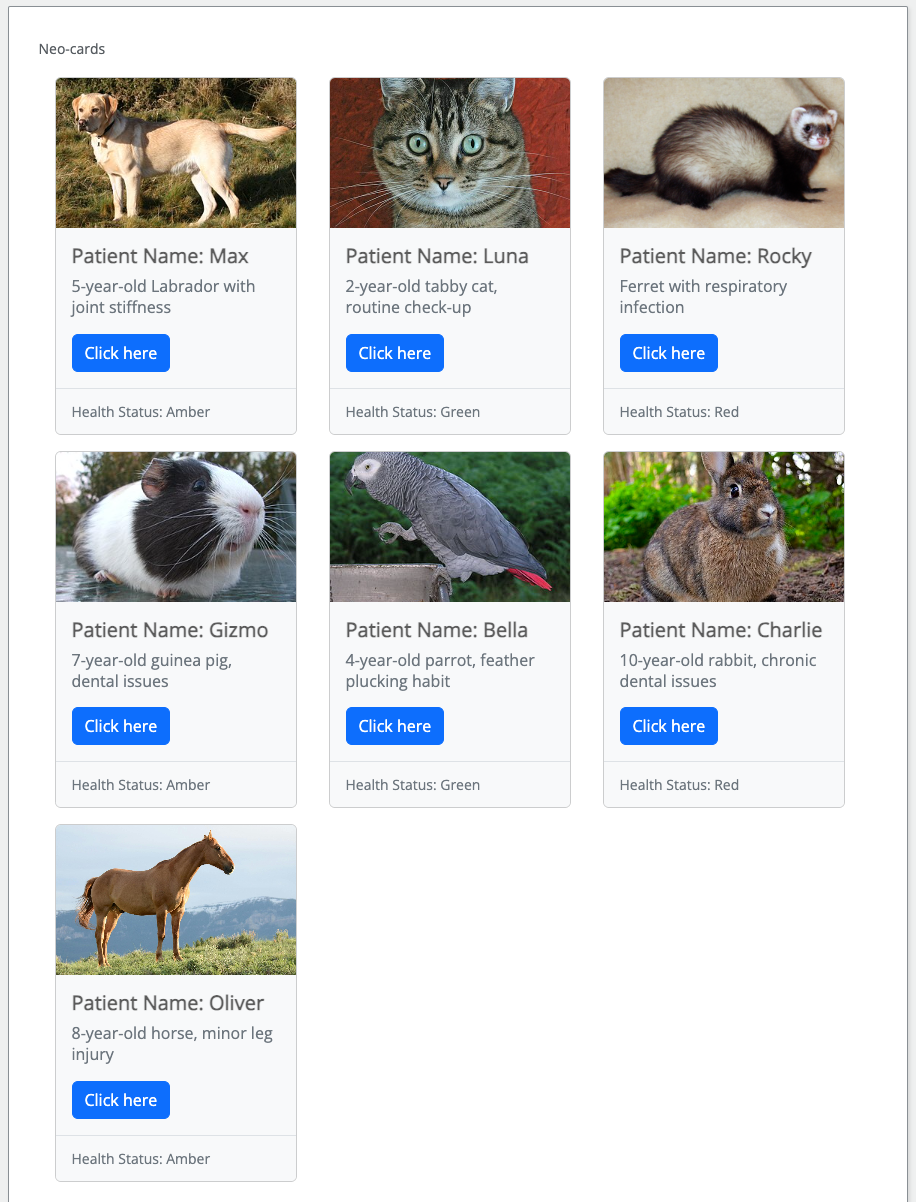
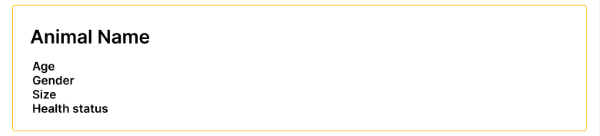
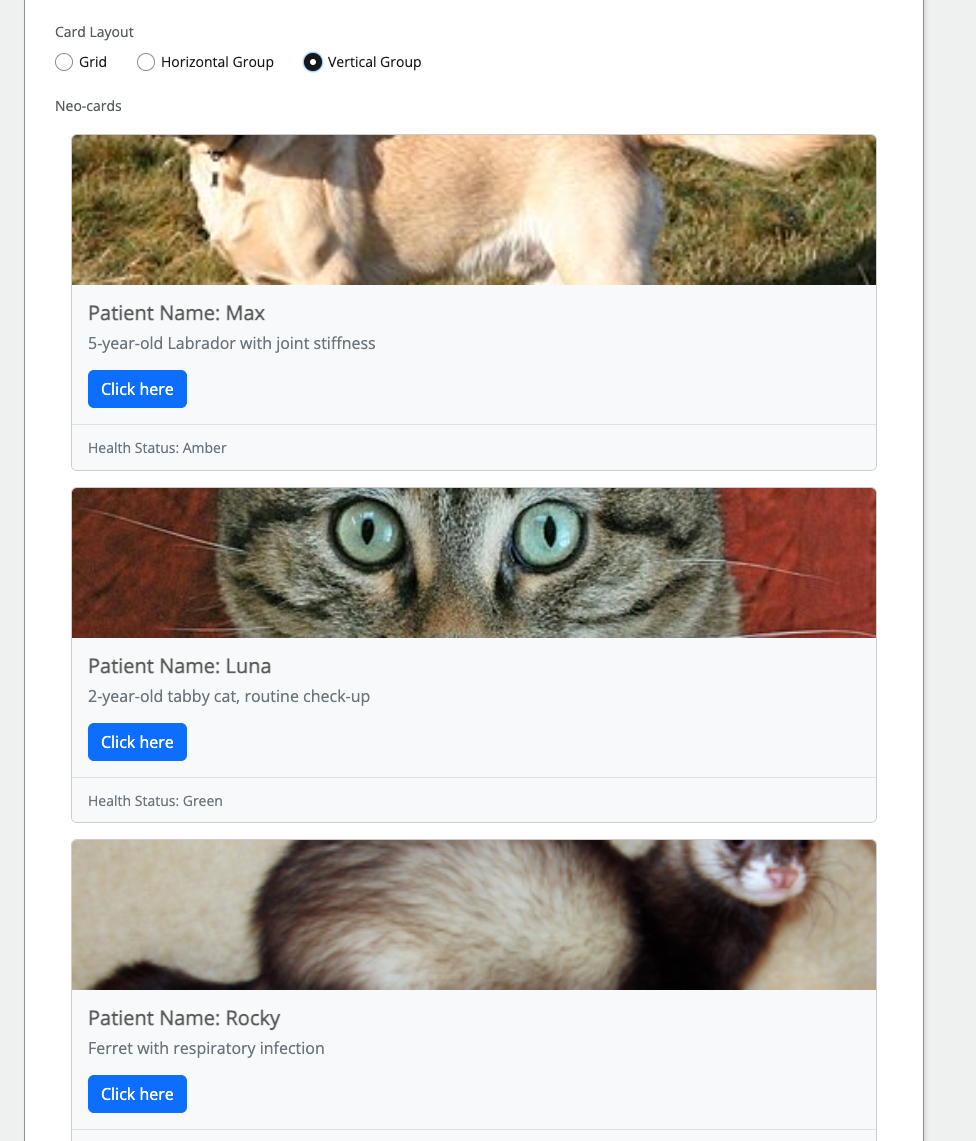
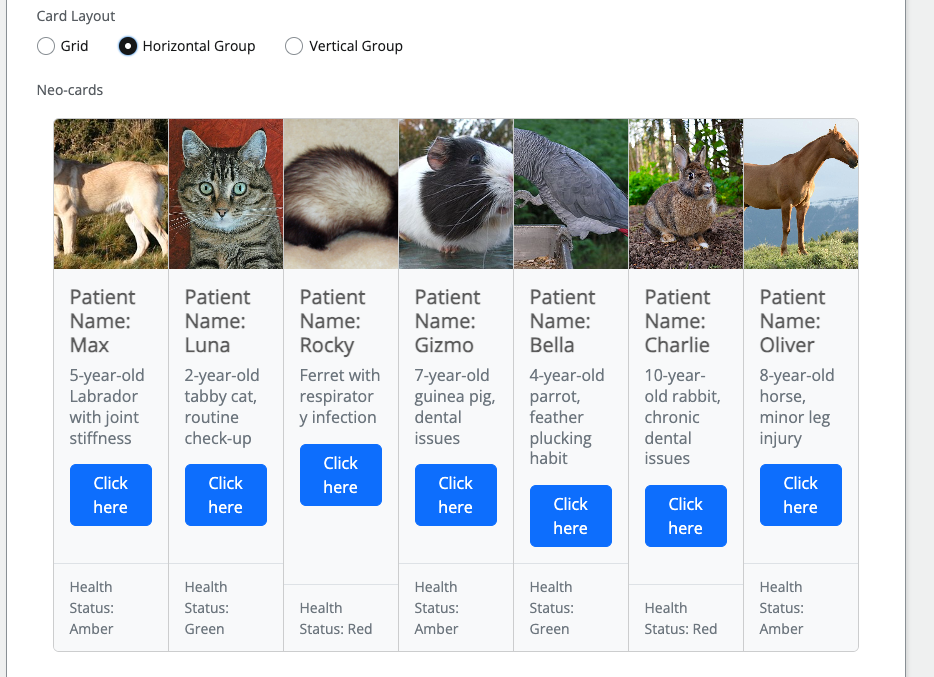
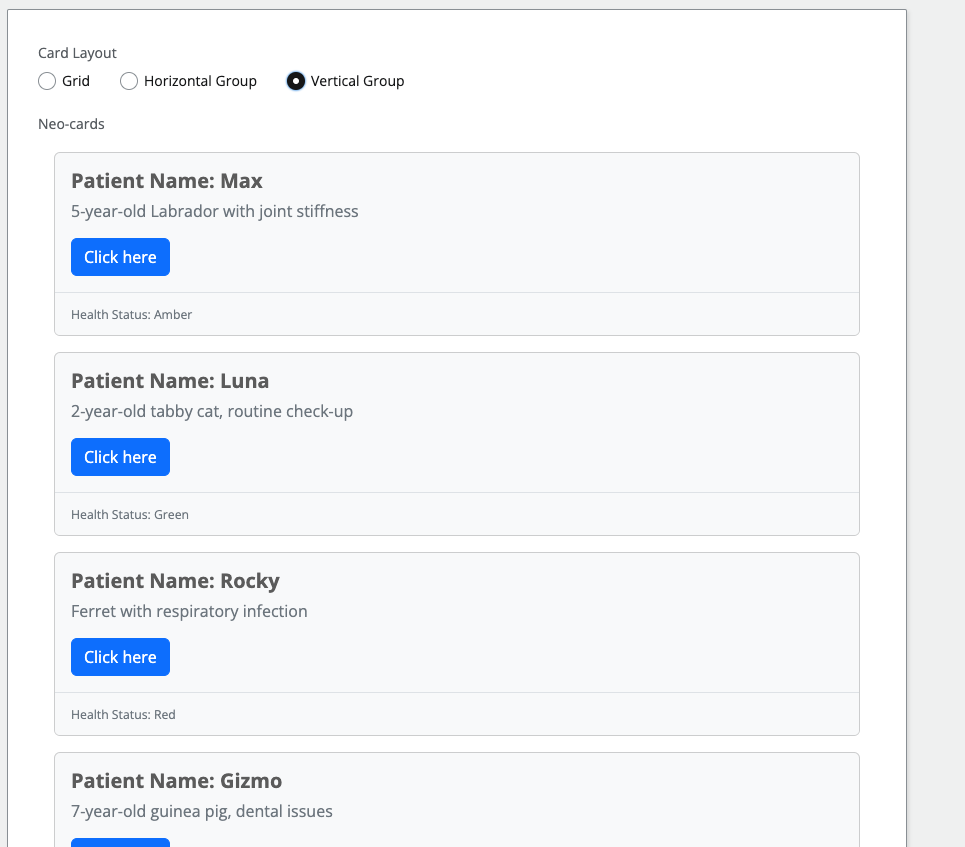
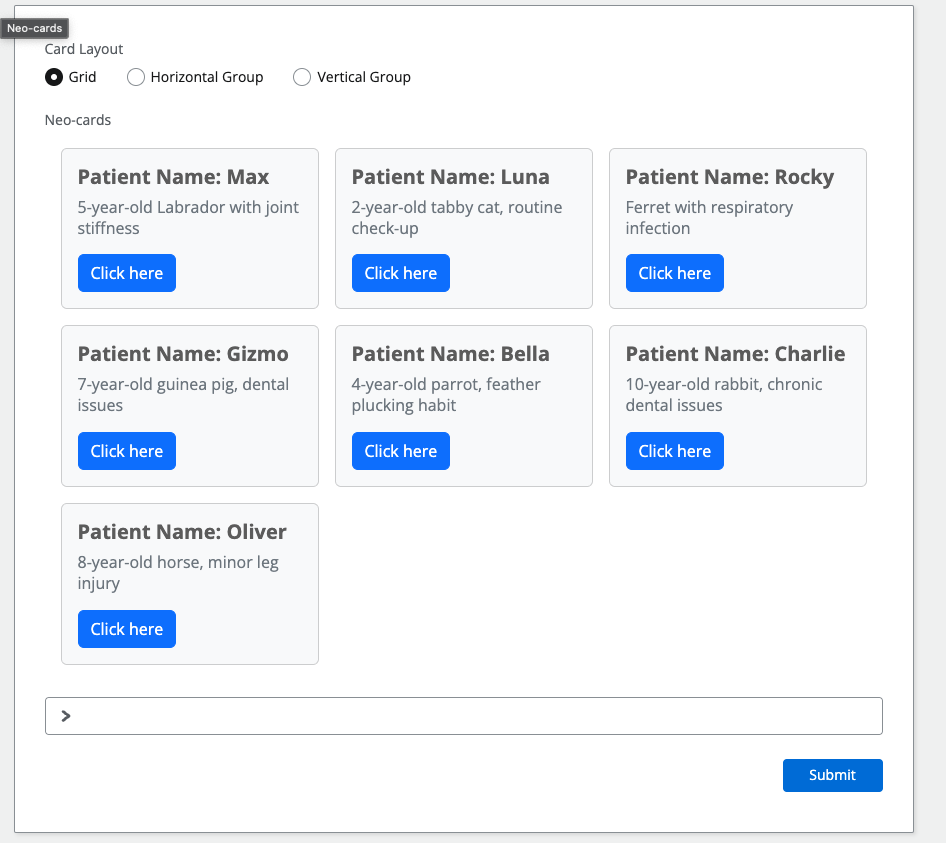
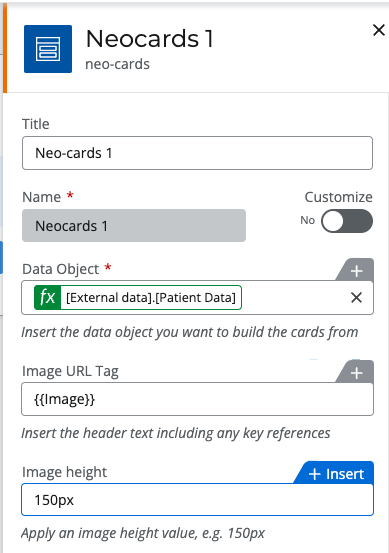
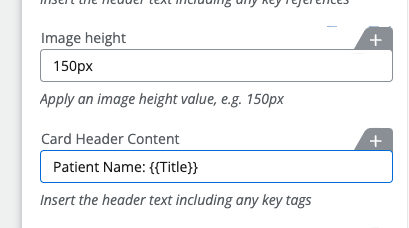
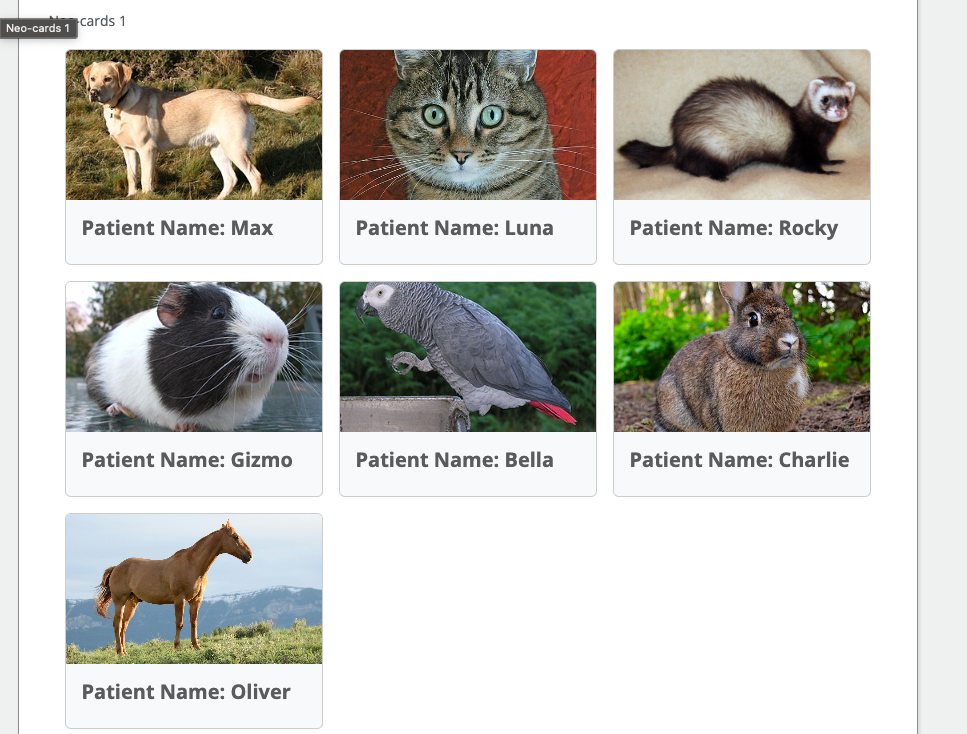
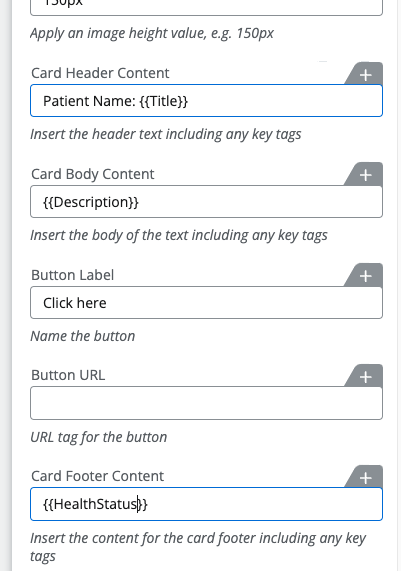
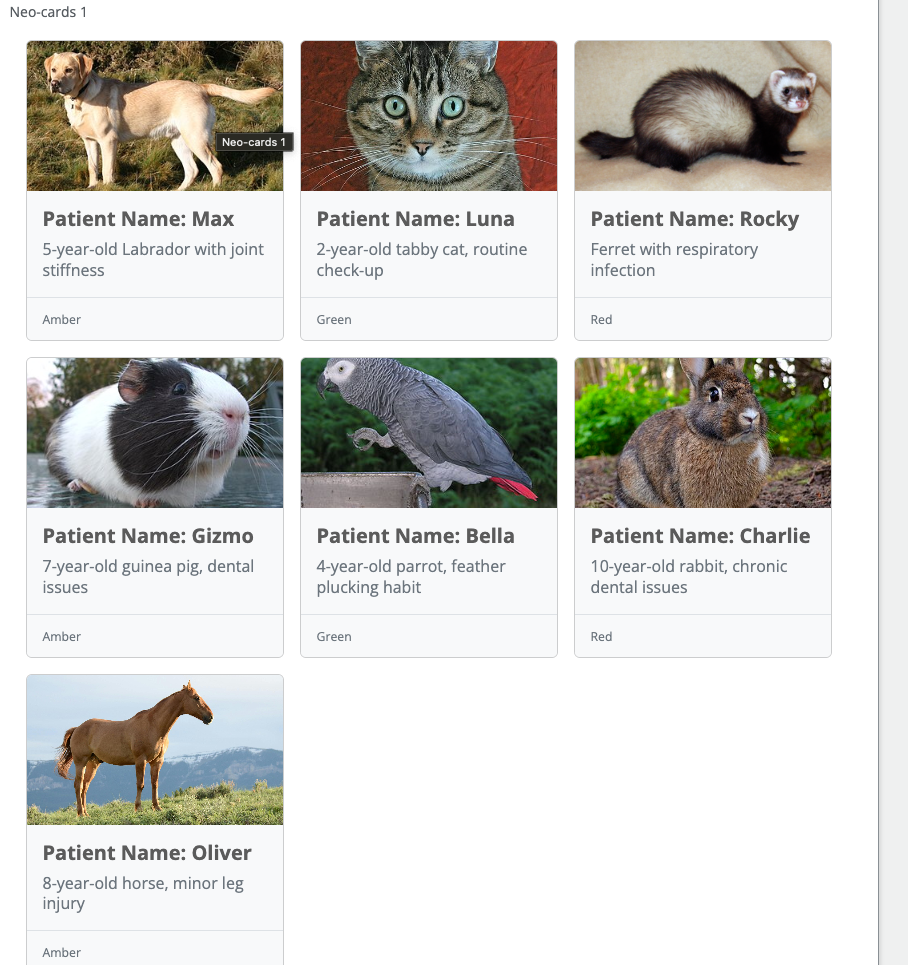
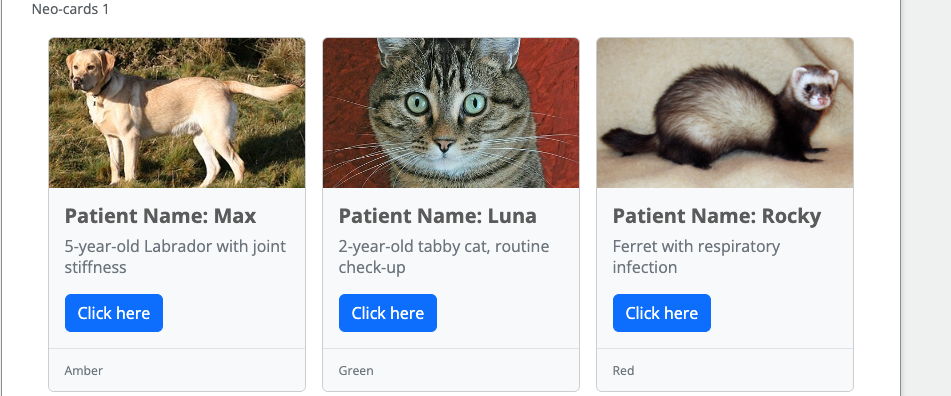
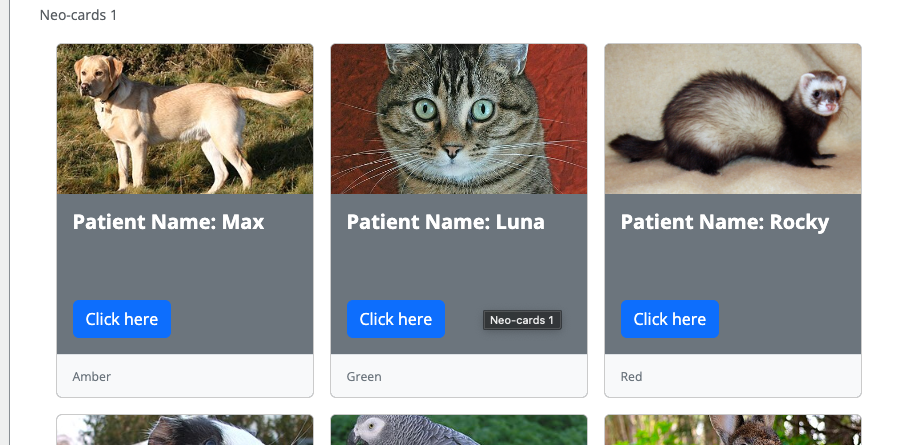
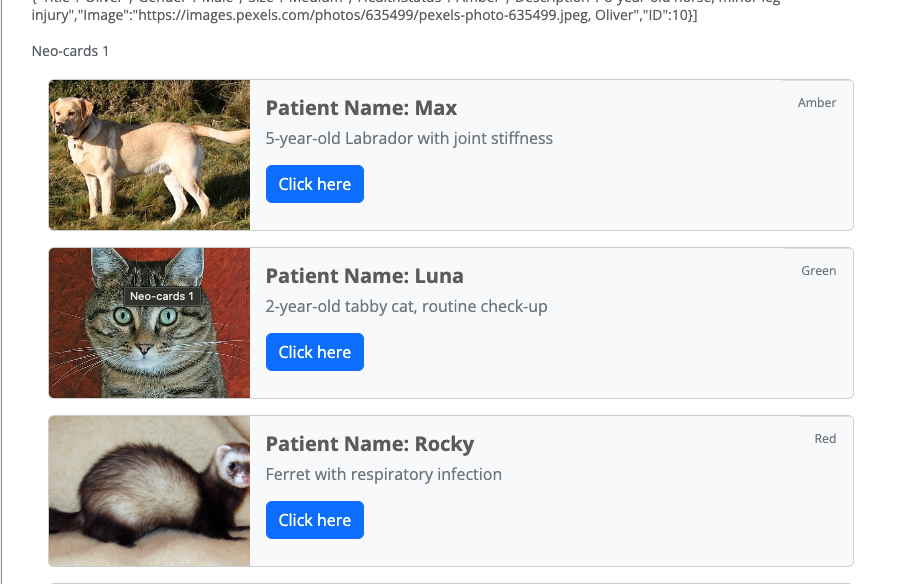
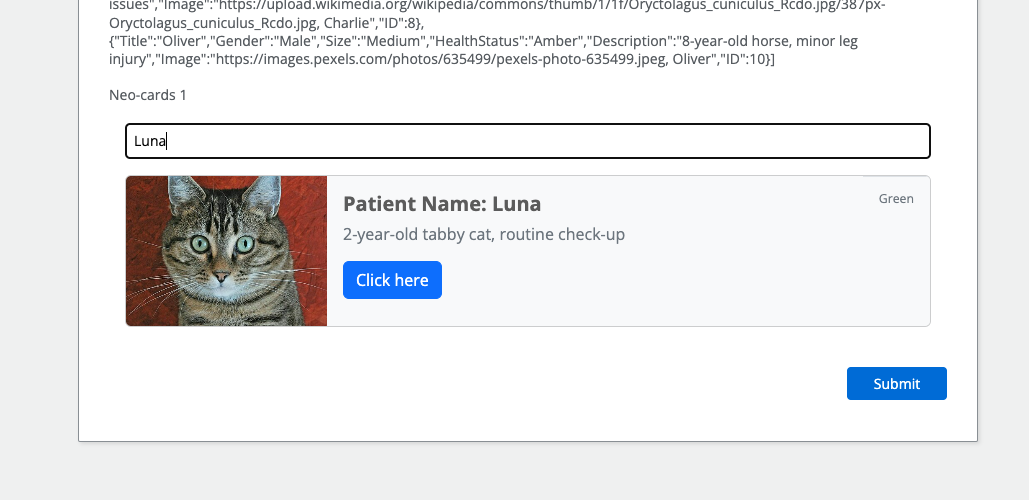
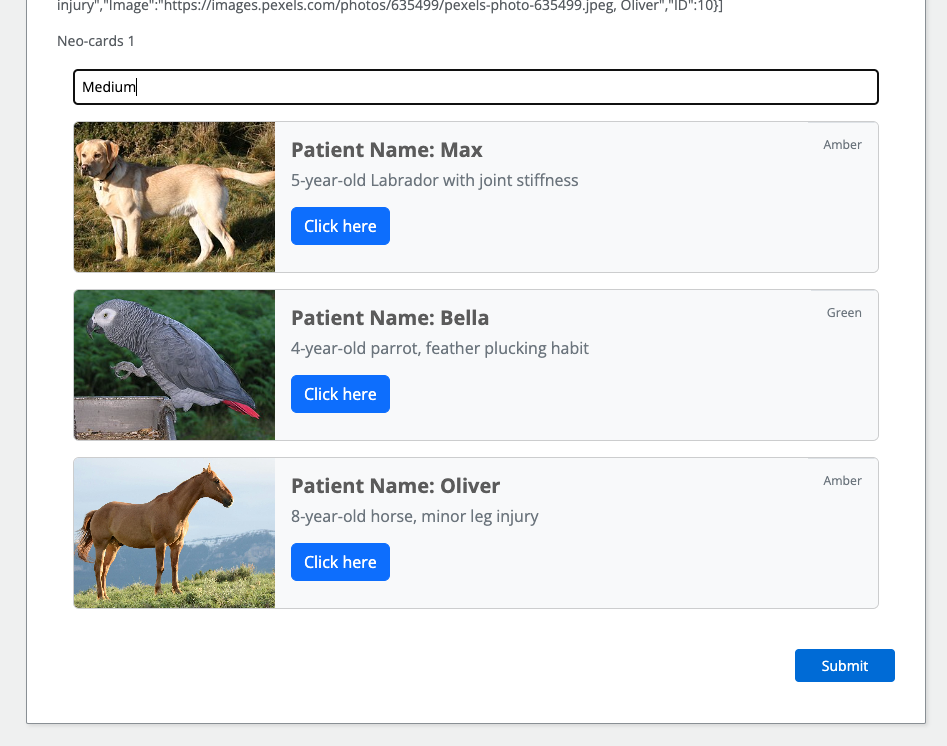
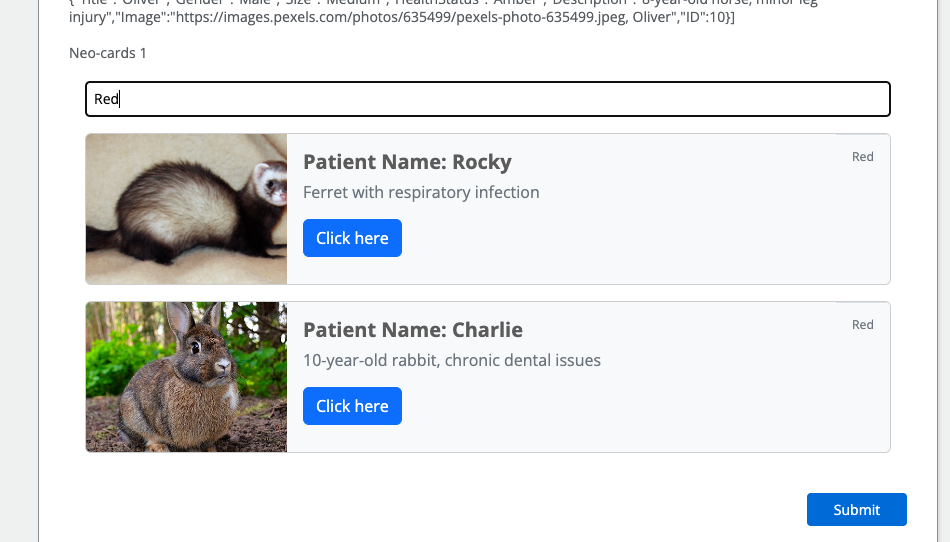
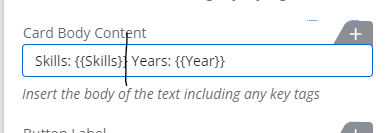
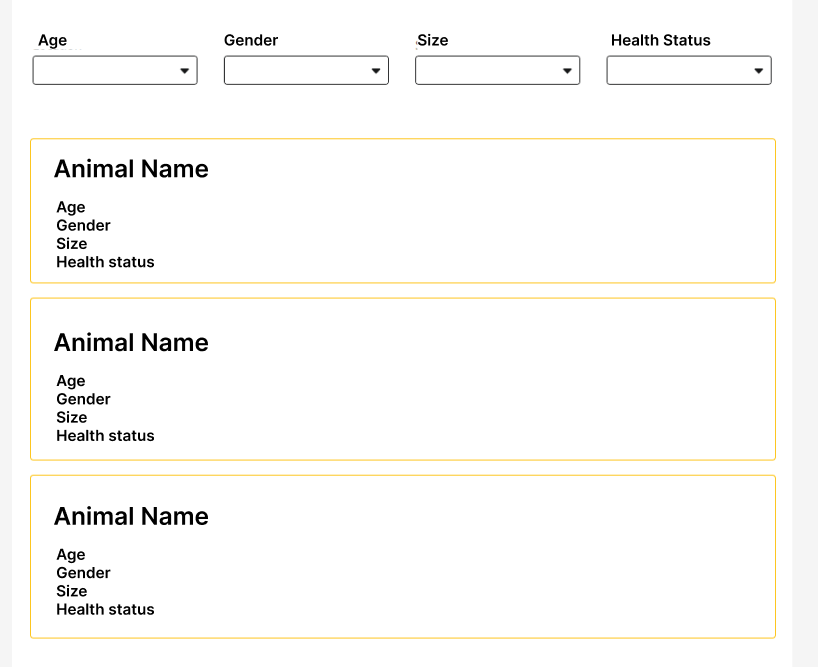
Below, I have included a design to help you understand my idea a bit better.

Any help will be appreciated. Thank you very much!