I have a list of 14 questions in database related to a form. I want to display those questions in a list view with Yes/No/Not Appliable options for user to choose from for each question. Using editable listview is the option or not ? How can I achieve this ?
Checklist Question Table
| QuestionId | Question |
| 2 | Has the Director Assets been consulted about the requirement for this spend? |
| 3 | If Replacement, is the spend on refurbishing an existing asset? |
| 4 | If Replacement, is an Asset Disposal Form required to be completed? |
I have created another table in database to hold results for a specific form.
FormChecklist Table
| RecordId | CapExHeaderId | QuestionId | Answe |
| 145 | -1 | 3 | N/A |
| 146 | -1 | 4 | N/A |
| 147 | -1 | 5 | N/A |
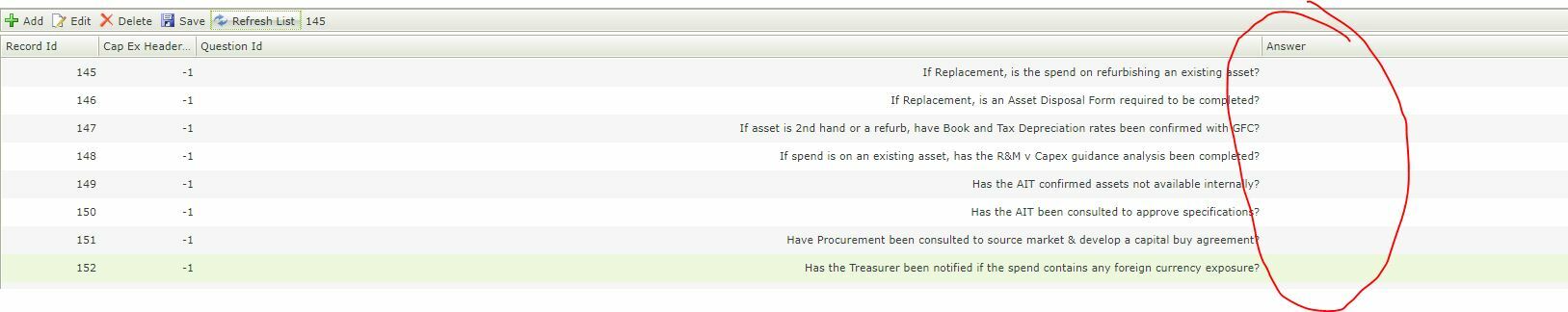
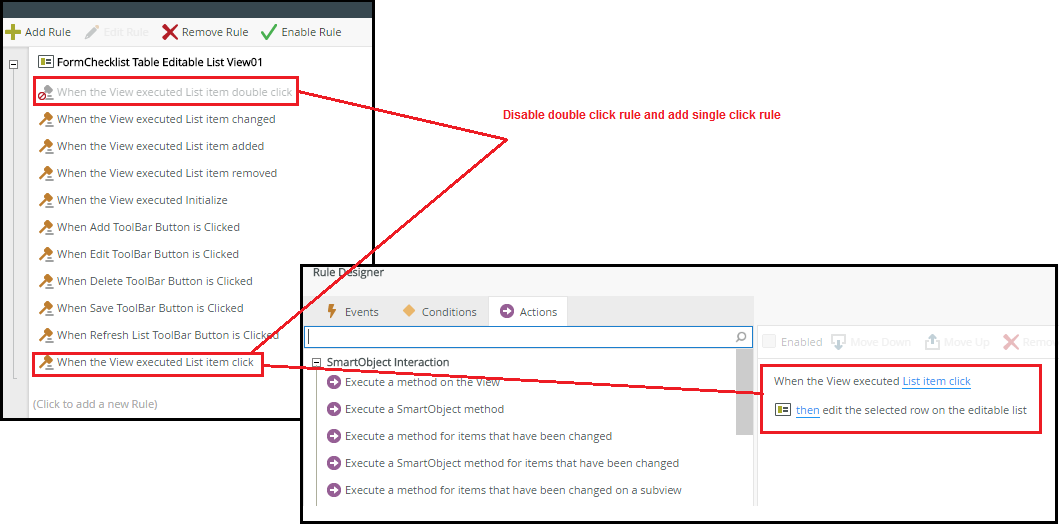
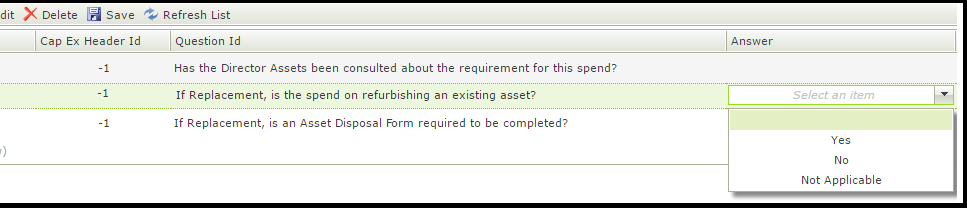
I have tried creating an editable listview to display FormChecklist table in a view and convered Answer column to dropdown but when I run the view it doesn't display dropdown or radio button. The column remains blank.
Am I on a completely wrong path here ?
Ideally I want to display 14 questions and Yes,No,N/A for each question for user to select from to submit the request.