Known Issue: Expression not Resolving All Typed Boolean Values
KB002943
PRODUCT
Issue
When you use Boolean properties in rules, expressions, and in the Conditional Style Builder, you may attempt to represent true and false in the following ways:
- True, False or true, false
- 0, 1 (0=False;1=True)
- Yes, No
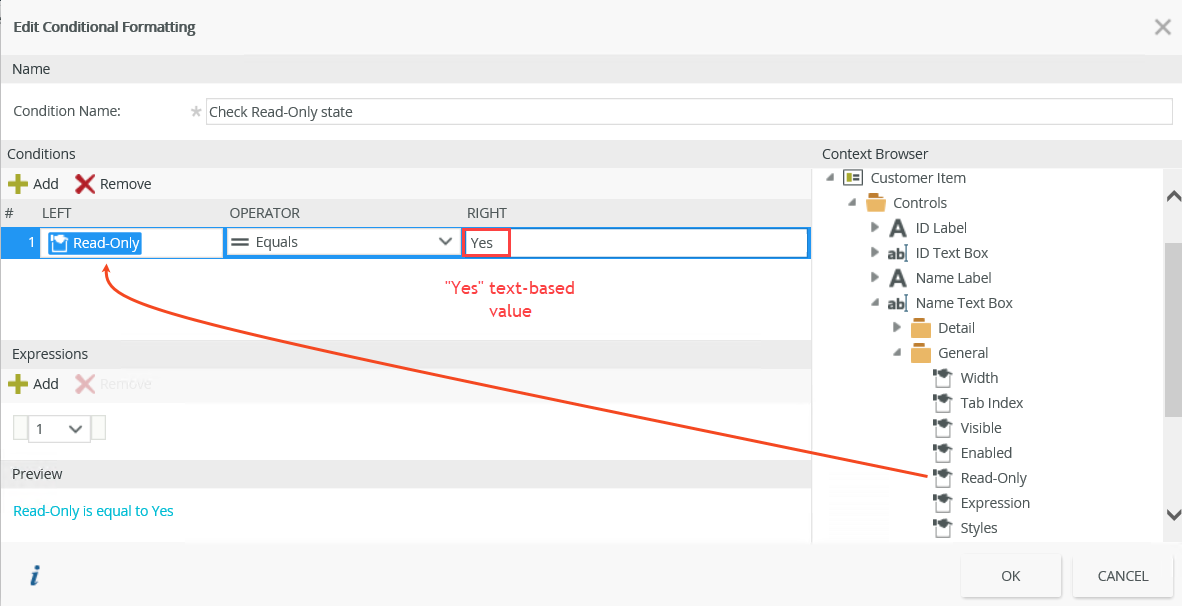
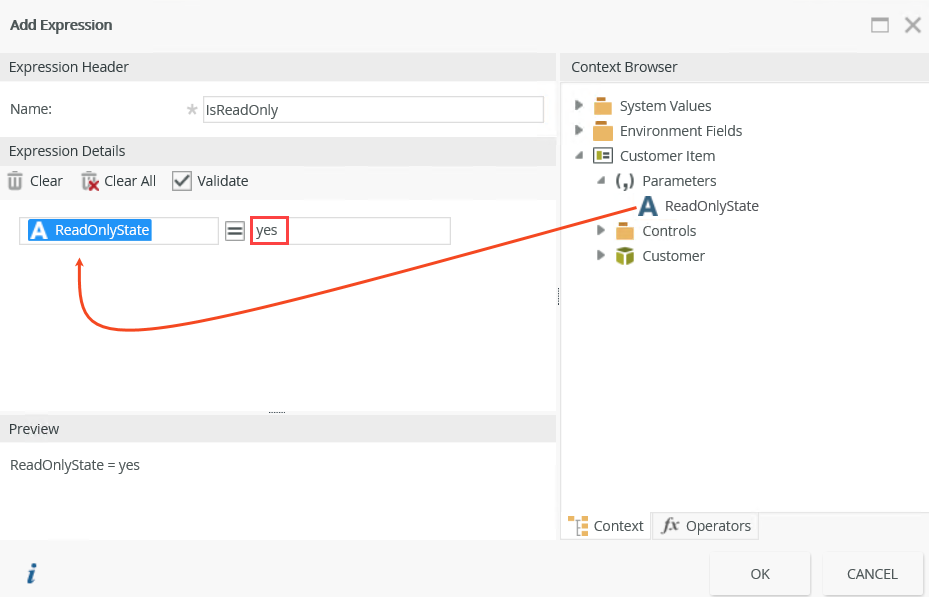
You can use any of these values in rules to map SmartObject properties and parameters to Boolean properties. However, the behavior is different when you use these values in an expression or in the Conditional Style Builder for evaluating or setting a Boolean property (such as the Read-Only property on a text box). When you use True, False, 0, 1 or Yes, No, the value is not converted to a Boolean and the expression does not resolve. See the image below for an example of an expression that does not resolve.

Cause
Text such as True or False, Yes or No and the numbers 0 and 1 are not converted to Boolean values when used in an expression or in the Conditional Style Builder when used directly with a control.
Resolution and Workaround
- Use true or false in your expression or in the Conditional Style Builder
- Or
- Use a view or form parameter or a hidden data label as a workaround such as demonstrated in the example below
Example
Below is an example of a workaround that uses a view parameter instead of setting the property directly. You create a view parameter to represent the state of a control's property. Each time you need to update the property, you update the parameter which, in turn, updates the control's property with a property changed event.
You use the parameter in an expression which triggers each time the parameter is changed. This allows you to use any Boolean value to set the property state. It also allows the expression to dynamically update since there are no triggers when control properties are changed directly.
Follow these steps to implement this resolution.
- Edit an existing view containing a control with a Read-Only property, such as a text box.
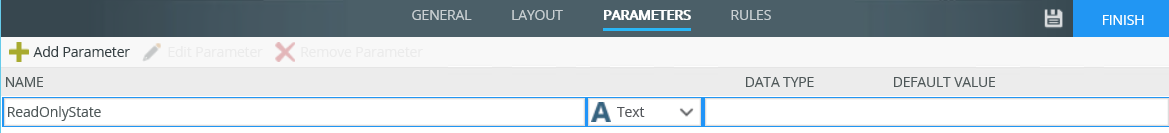
- Add a parameter to the view called ReadOnlyState.

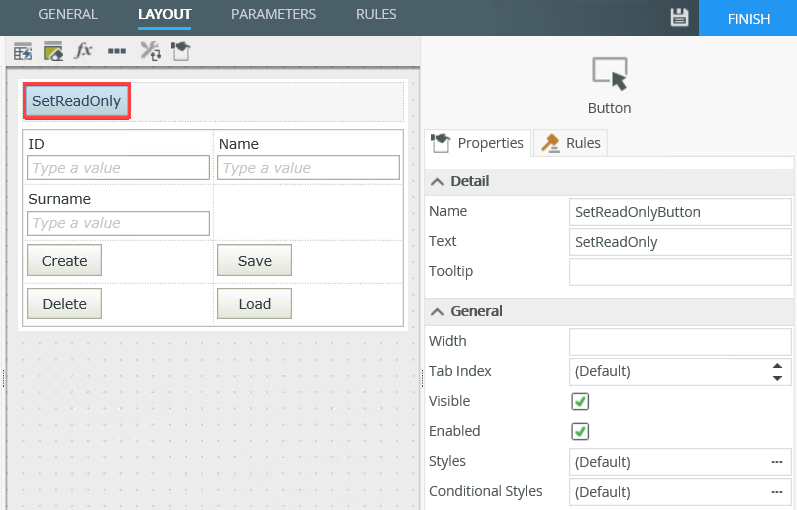
- Add a button called SetReadOnly. You can replace this with whatever sets the property in your solution.

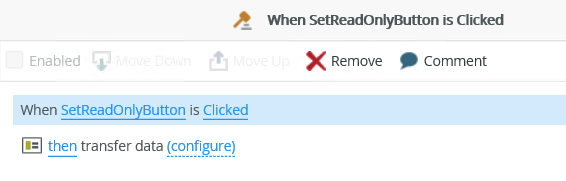
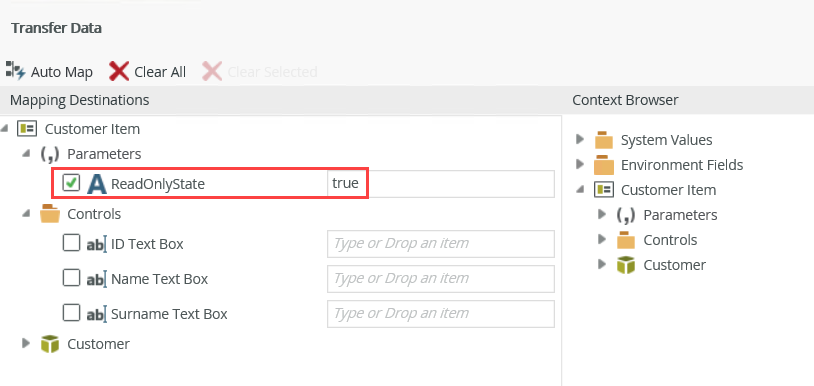
- Add the following rule and then configure the transfer data action to set the parameter (instead of the control property directly) as shown below:


- Add an expression called IsReadOnly on the control you want to set as Read-Only. Configure the expression as shown below using the parameter and type yes as the value. This is the place where you previously used the control value directly from an expression. Here you can use any variance of values for Boolean values, such as Yes/No or 0/1.

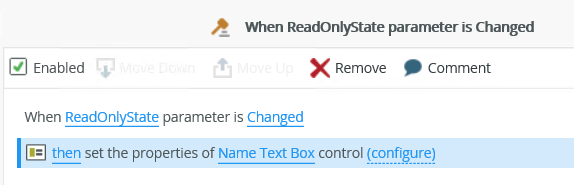
- Add another rule to set the Read-Only property of the control when the parameter is changed.

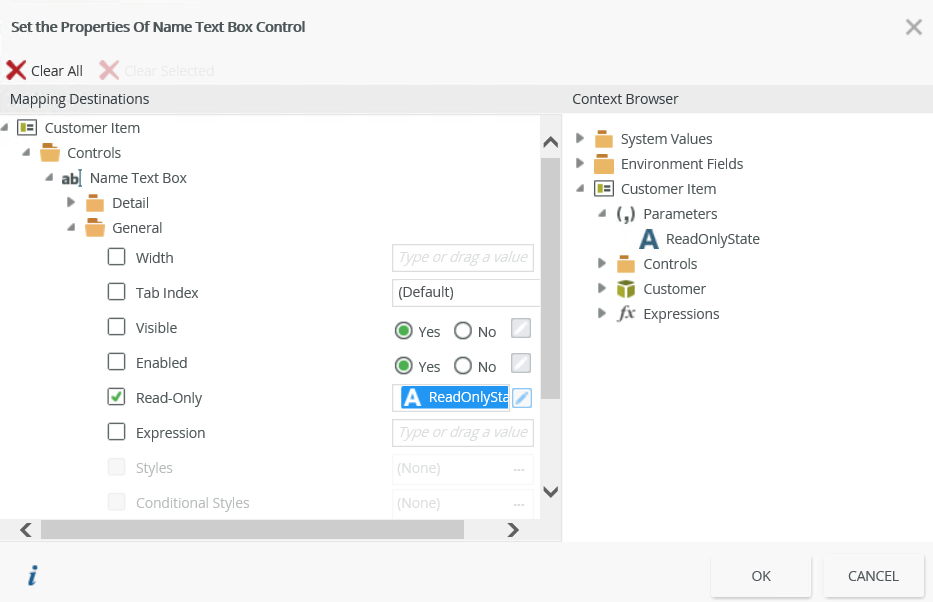
- Configure the action as shown below.

- Finish the view and then run it.
- When you click the SetReadOnly button, the control is set to Read-Only and you are unable to type in the text box.

