How to add conditional images to rows in a List View
KB001404
PRODUCT
Introduction
This Knowledge Base article describes how to add conditional images to rows in a List View
| Audience |
|
| Required Knowledge |
|
Example Scenario
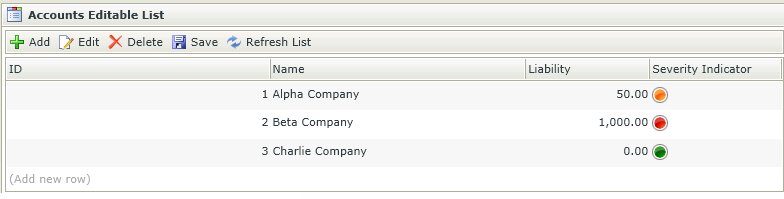
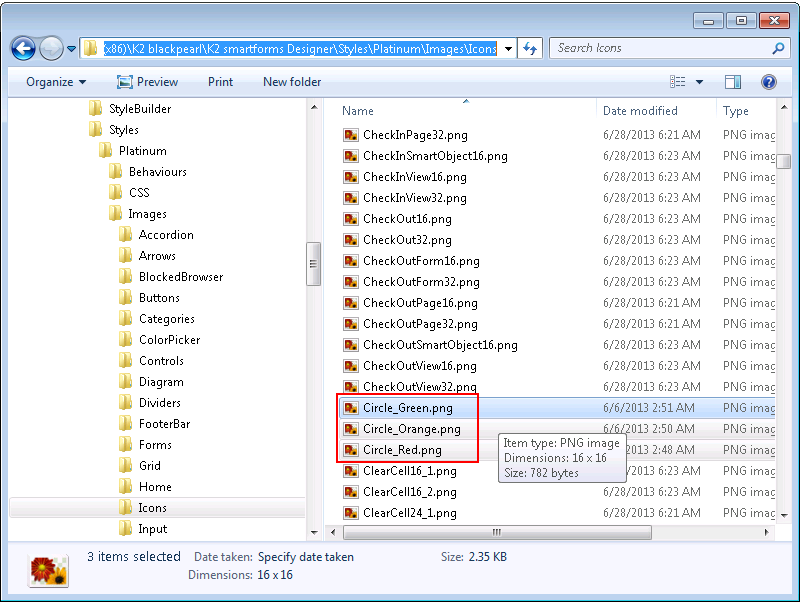
In the scenario below we have a list of debtors and the liability of each debtor (account) determines the color circle to be displayed indicating the severity of the liability. We are using an Editable List View with a Data Label for this purpose and conditional expressions are used on the Data Label to determine the specific image to be displayed. Any images can be used. We used red, green and orange circles of 16px by 16px dimensions.
Follow the steps below to set up the scenario:
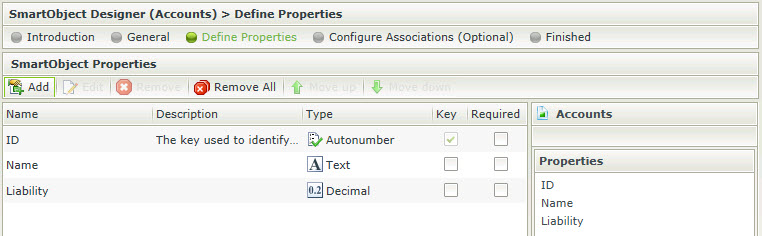
- Create a SmartObject (named Accounts) to be used in a View

- Auto generate an Editable List View from the Accounts SmartObject
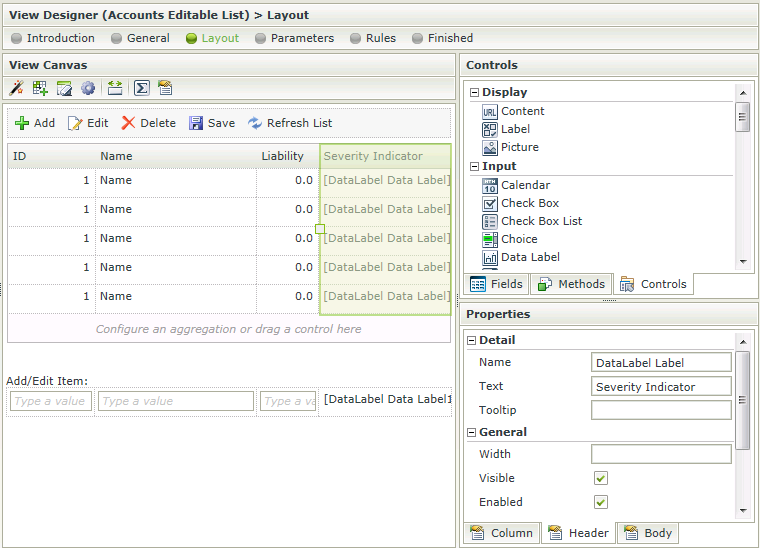
- Edit the View, add a column to the View and drag a Data Label into the new column
- Rename the Data Label to Severity Indicator

- Select the Body tab in the Properties section and click on Expression
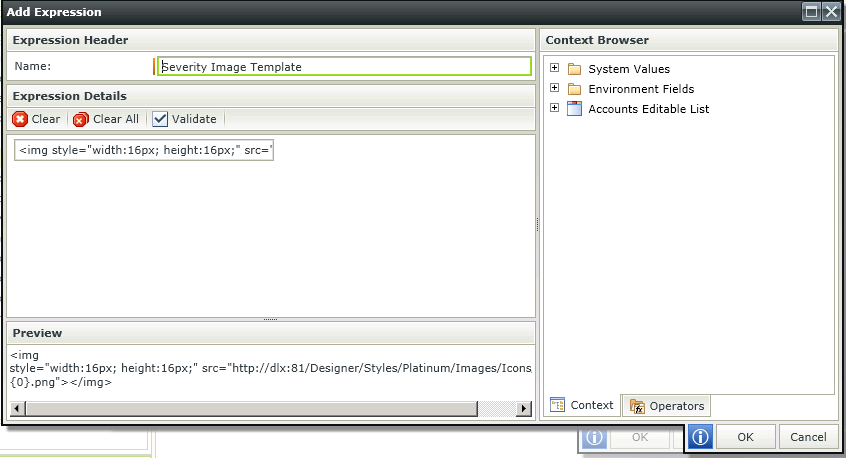
- Add an expression called Severity Image Template
- Copy the following HTML into the drop zone as shown below. The location of your images and the image names should be added in the HTML as shown below. The {0} token will be replaced by the result of the If condition used later in the scenario <img style="width:16px; height:16px;" src="6Add the location of your images]"></img>
For example:
<img style="width:16px; height:16px;" src="http://dlx:81/Designer/Styles/Platinum/Images/Icons/Circle_{0}.png"></img>
Check that the location of the images is displayed correctly in the Preview of the expression.
In the example red, orange and green circle images are used as shown below. The images are copied to C:Program Files (x86)K2 blackpearlK2 smartforms DesignerStylesPlatinumImagesIcons. The location and image names should be applied in the code as shown above.
- Click OK to save the expression
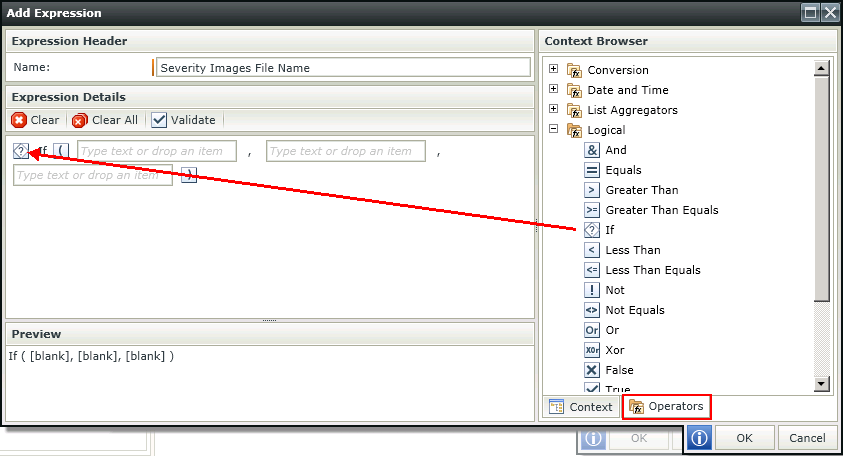
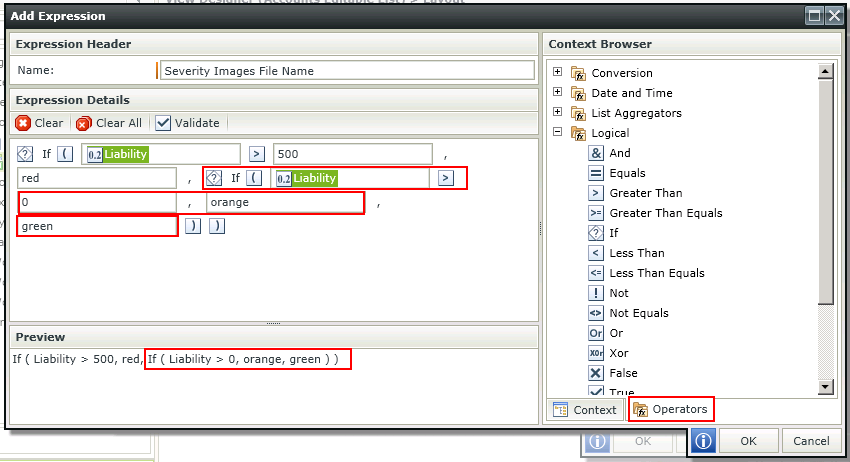
- Add another expression that will evaluate your condition and return a file name accordingly, called Severity Images File Name
- Open the Operators tab and expand the Logical node. Drag the If function into the drop zone

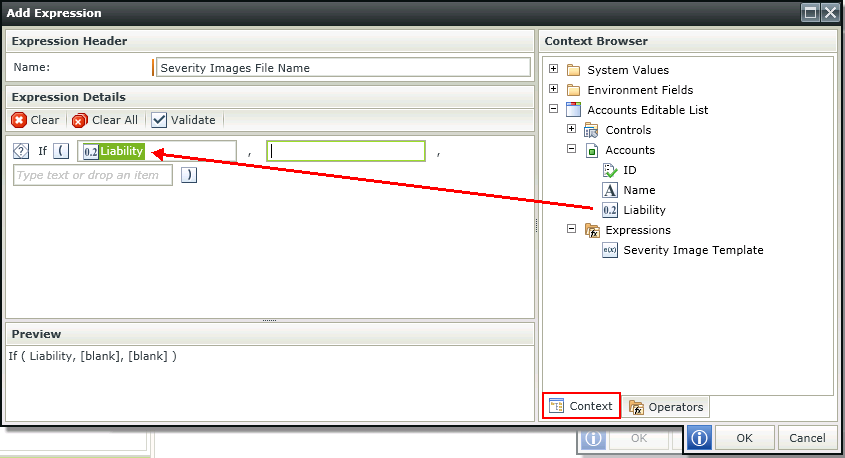
- Click on the Context tab and drag the Liability field of the Accounts SmartObject into the drop zone as shown below

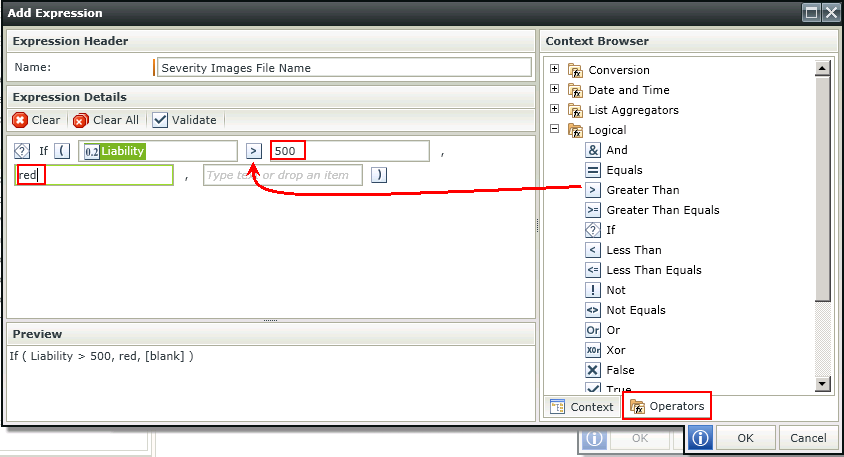
- Click on the Operators tab and drag the Greater Than function into the drop zone as shown below. Type 500 and red as shown below

- Use the same method to add the following statement in red shown below

- Click OK to save the expression
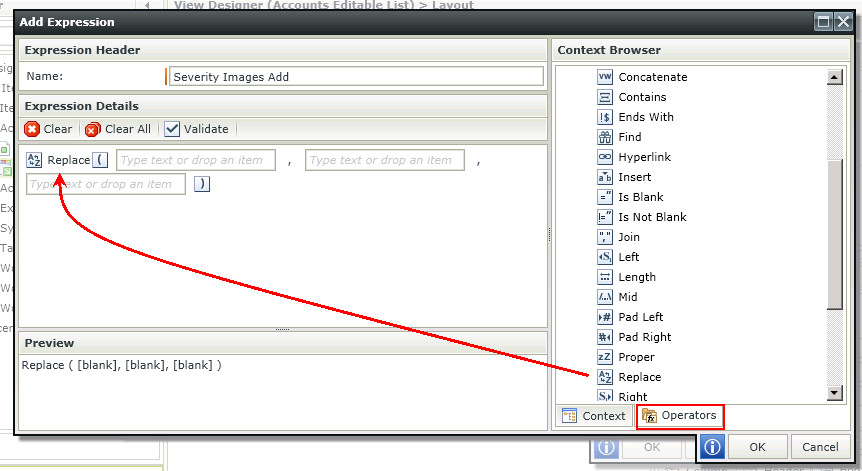
- Add another expression called Severity Images Add which will replace the {0} token mentioned earlier
- Click on the Operators tab, expand the Text node and drag the Replace function into the drop zone as shown below

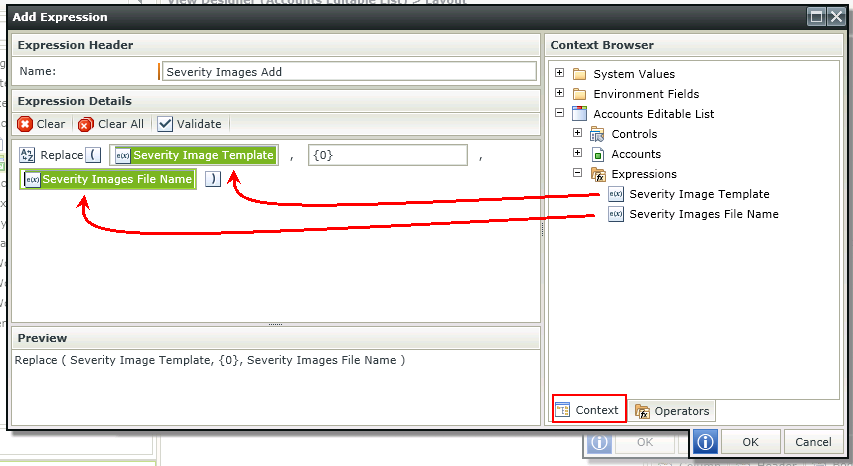
- Click on the Context tab, expand the Expressions node under the Accounts Editable List and drag the two expressions into the drop zones as shown below. Type {0} into the drop zone in the middle

- Click OK to save the expression
- Select this expression to be applied on the Body of the Severity Indicator column
- Finish the View then Run the View
- Add a few records and note the color circles applied to indicate the severity of the liabilities