In both personal and business situations… online forms are used to capture and gather data. Sometimes a form asks more then is actually needed or required. When a form hides these situational fields from users that don’t need to fill them out “confusion-itis” is less likely to happen.
First Name: Kevin
Last Name: McCallister
Email: kmccall@alone.com
New Customer: Yes
HAR#: ?????? - huh?
Kevin is a new customer. He doesn’t need to fill out the HAR#. I could add a note/direction next to the HAR# field telling him not to fill it out if he is a new customer… but as that helps some… even with a note… I sometimes don’t notice the sign my wife puts on the dishwasher to empty it.
Unlike the dishwasher where the appliance technology doesn’t exist to make it invisible when its not needing attention… Nintex has solved this issue in its FORMS technology!!!
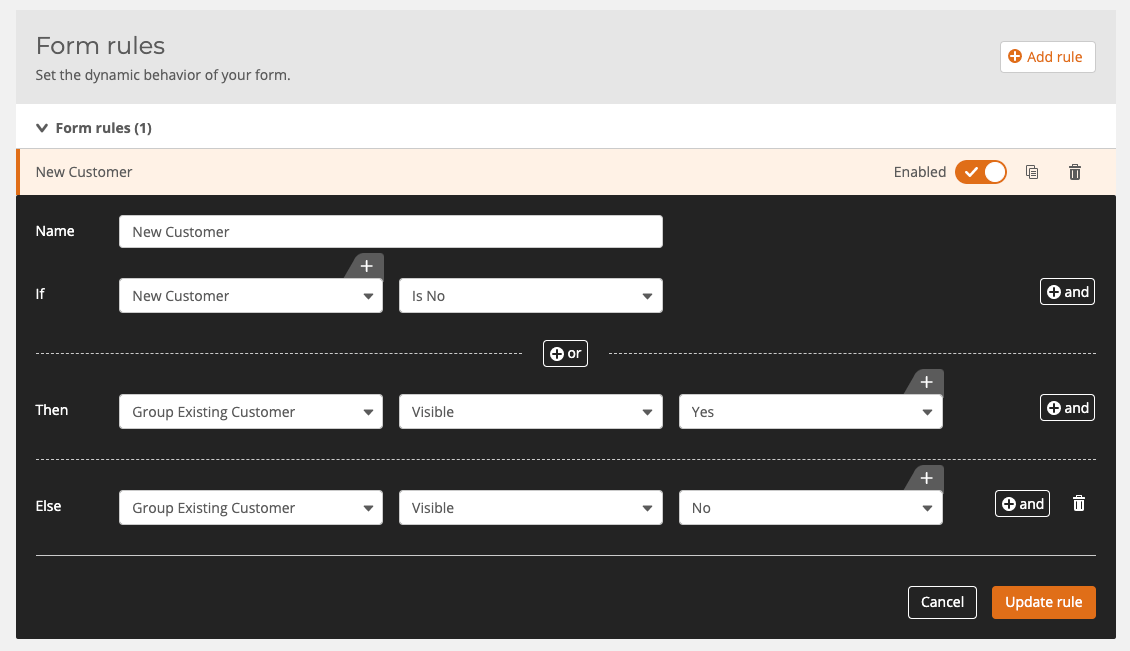
THE RULES TAB
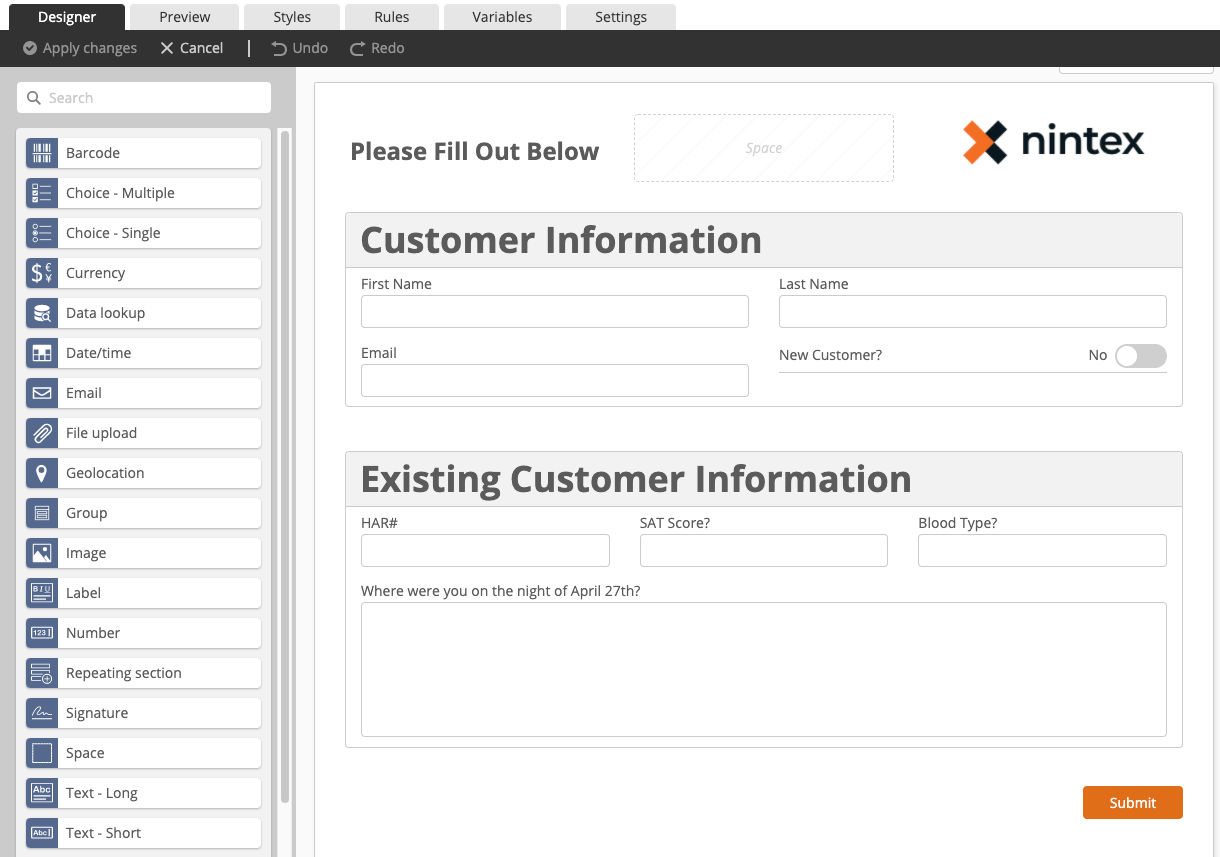
Below is an example of the values that we need. The second table for existing customers is only needed to be answered and filled if they are a new customer - which is identified in the first table of the form.

So if we can hide this information based on the New Customer question wouldn’t that be nice? Lets do this…
Click “Rules”

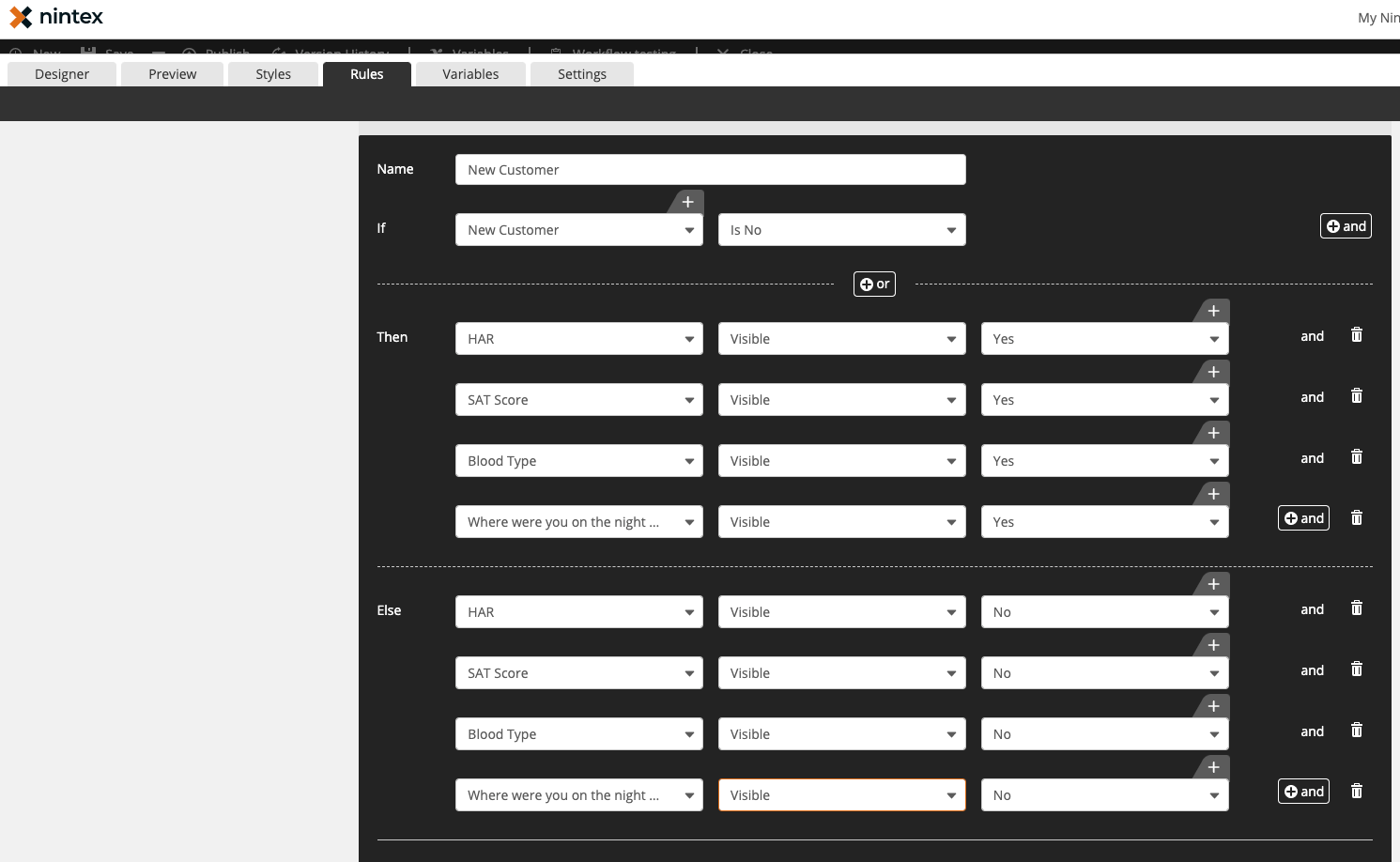
-Under Form Rules Click “Add Rule”
-Give the rule a name and fill everything out like below.

Lets pause for a moment. This is a demo form. We may be capturing more data then this in the real world. With the logic below the whole 2nd table of data is needed based on this new customer logic.
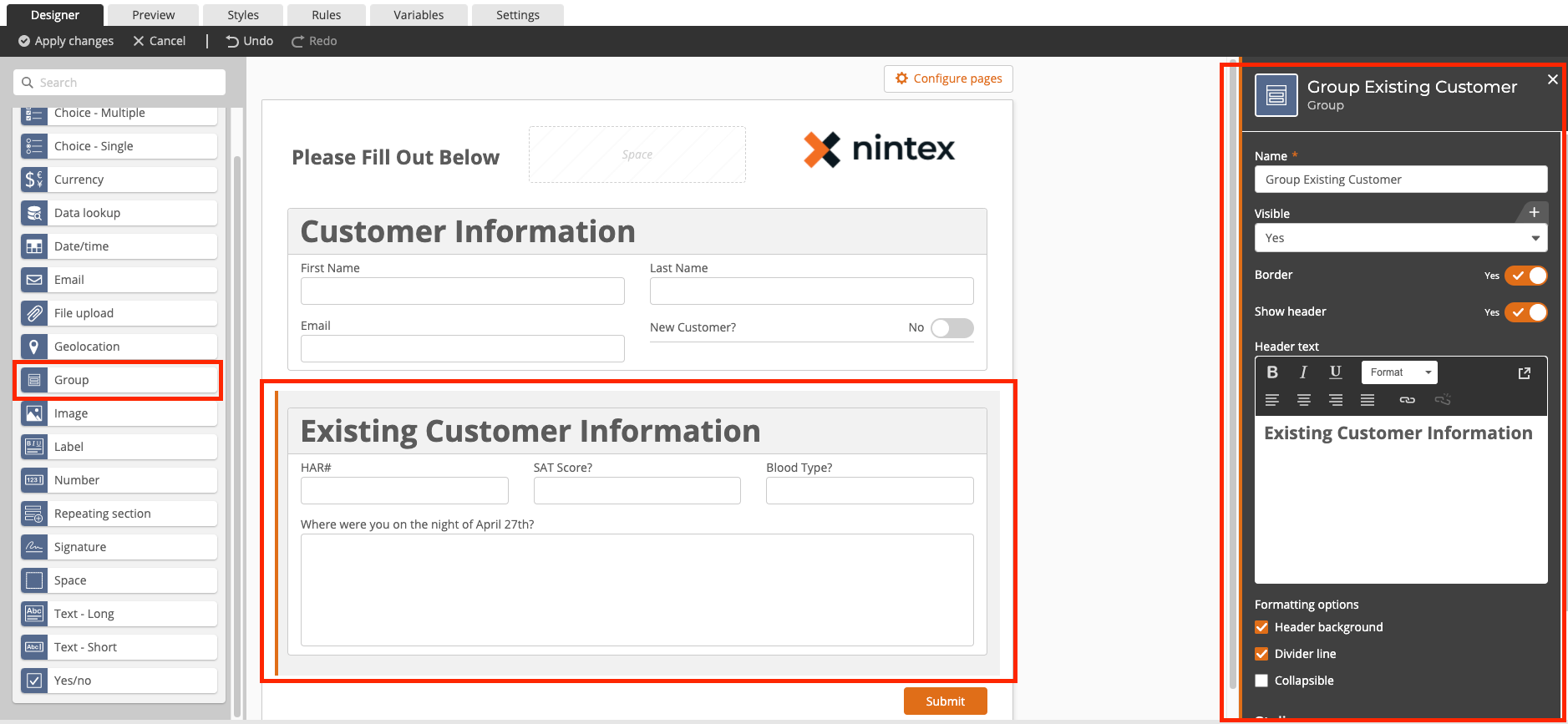
When designing the form I used groups and placed the fields within the group. This allows me to simply show the group instead of individual fields.

Now instead of using the past rule I set I can more easily add this…

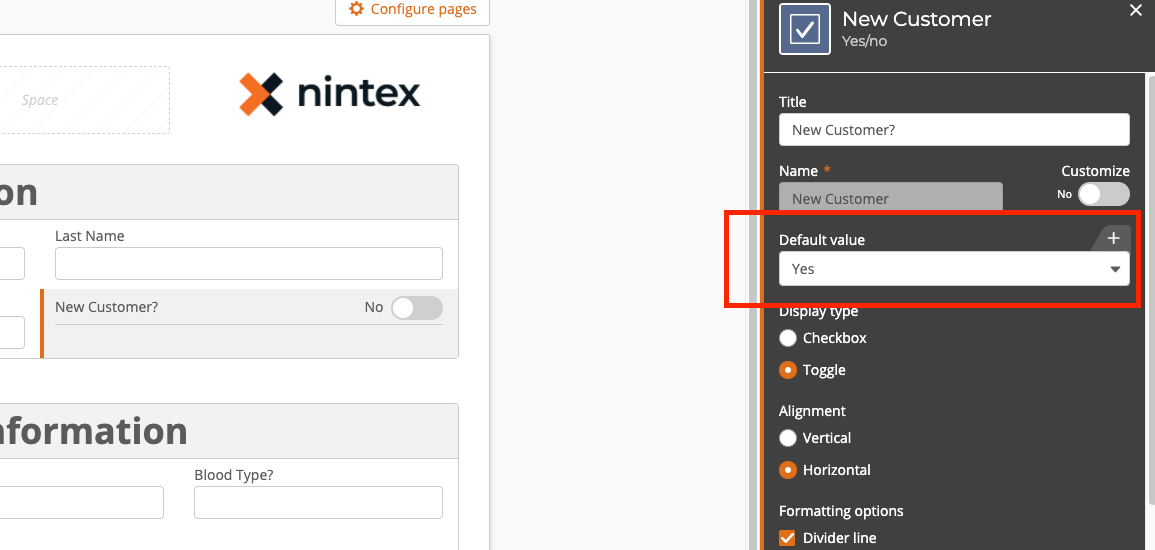
Also don’t forget to get the desired default value in the logical field so the information only shows if need…

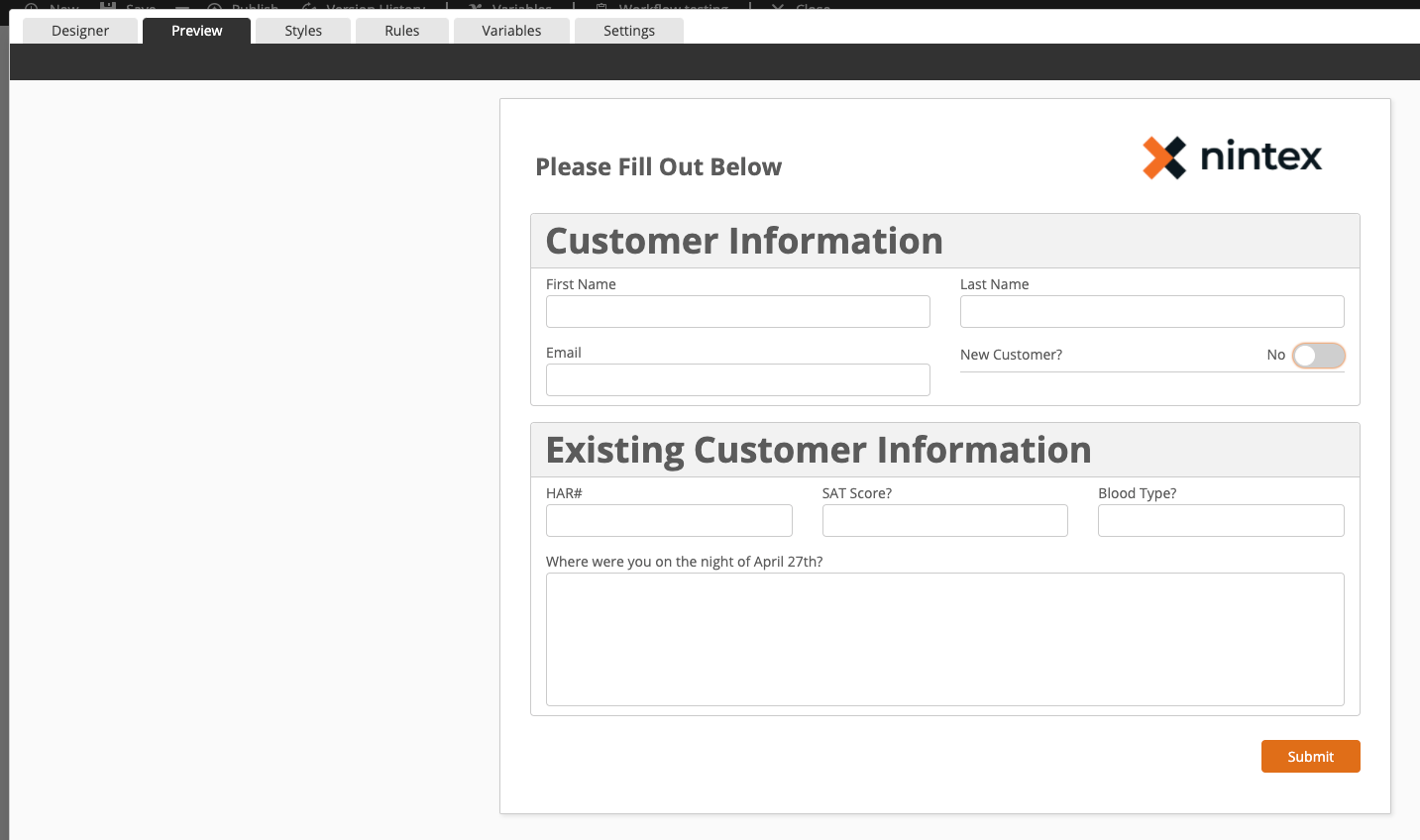
The En….. Don’t forget to test this. Instead of publishing each time just use the preview tab.
THE PREVIEW TAB

Thanks for reading. Let us know if you have any questions. Also save often.
-Kind Regards
Dave


