I was recently approached by a customer asking if there was a way to add an image into the email body of an NWC email. While the rich text controls let you do a certain amount of formatting (like lists and bullet points, or heading fonts), sometimes you just want to have more control over what goes into the email body.
The solution here does require a little bit of light HTML, but it's honestly so simple, you can definitely get it set up even without any HTML or programming experience. The trick is, to set a text variable with the HTML tag for an image. Here's the code I used in my sample:
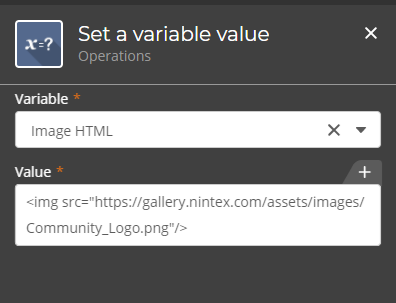
<img src="https://gallery.nintex.com/assets/images/Community_Logo.png"/>
You are going to need to find a place to host the image. If it's a company logo, you might not have to look any further than your own company's website. Just be sure to copy the image URL.
The action you're going to need to use is "Set a Variable Value". You'll then copy and paste the HTML code above, and update the URL with the one for the image you want to use.
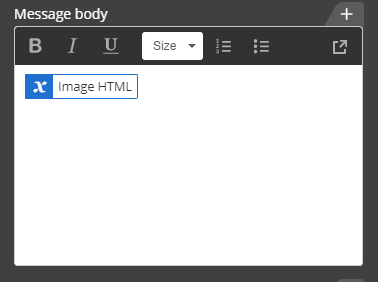
Now, all you need to do is add the variable (Image HTML in this example) to your email body:

And that's it! You're finished. When you send the email, the body will include the image.

You can of course make this as fancy as you need to. You can add more HTML to align the image, change the size, whatever you need to do! I also want to reiterate that this concept can be applicable to anything else you might want to do with the email body, all you need to do is put together some HTML.
Hope this was helpful! Comment below if you have any questions!
Shout out to Dave for giving me the idea to write this!







