Recently, I was approached with an interesting use case. The ask was to create a unique password, have that sent to a customer, and then provide that customer with a task form that would only enable them to access the data on the form if they have the proper password. For this use case, the data on the task form would be the URL to a Nintex Sign agreement that the customer would then be able to fill out. Luckily enough, we have a really simple solution.
First things first, we needed to create a unique password. This can be anything you want it to be. It can be a combination of the customer's first name, last name, or company name. We can also throw in some random letters and numbers as well. What I ended up doing, was combining the user's last name, and took apart the current time, and added the numbers before and after their last name. For example, if the time was 11:30, and I was the customer, it would look like: "11chu30". 
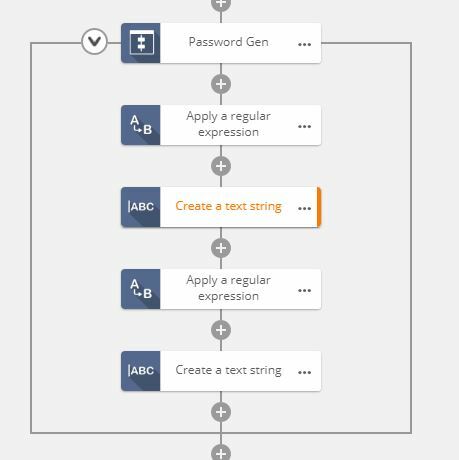
I used a combination of the Apply a regular expression action, to split the time in half, and then the Create a text string action to combine all the parts together. To organize my work, I then put all of these actions inside of an Action set. Once you've got the password made, all you'll need to do is send an email with this new password to your recipient.
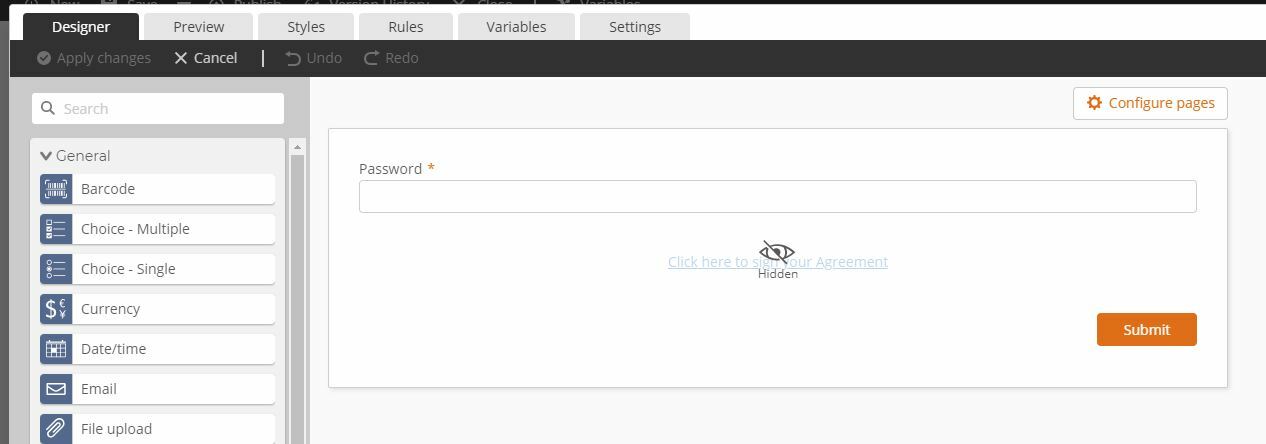
The second piece of this solution is creating a task form with all the elements hidden until the proper password is provided. 
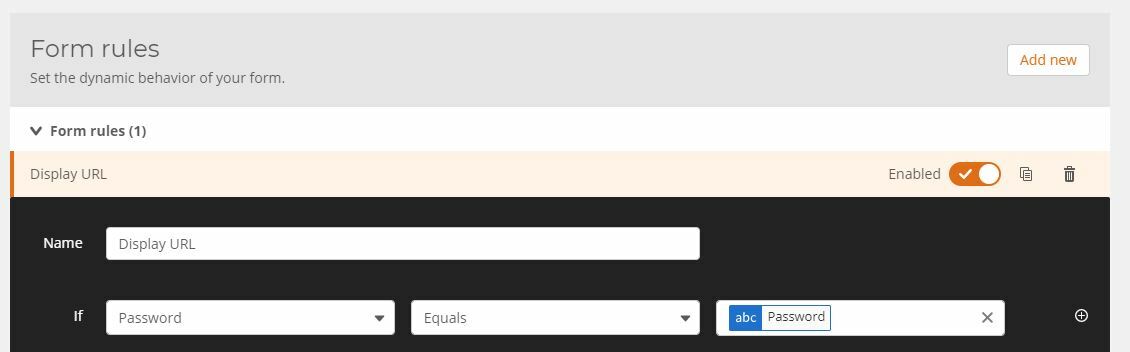
To accomplish this, we will be using the Rules functionality. One tip to keep in mind is to use the Group form control. This way, you only need to apply one rule to the entire Group form control to expose and hide your secret data. Be suure also to set your Group form control to "hidden", so that on start, it is hidden, and only when the proper password is provided will you expose the data.
Hopefully you've found this helpful, and feel free to ask me any questions below!
Until next time!