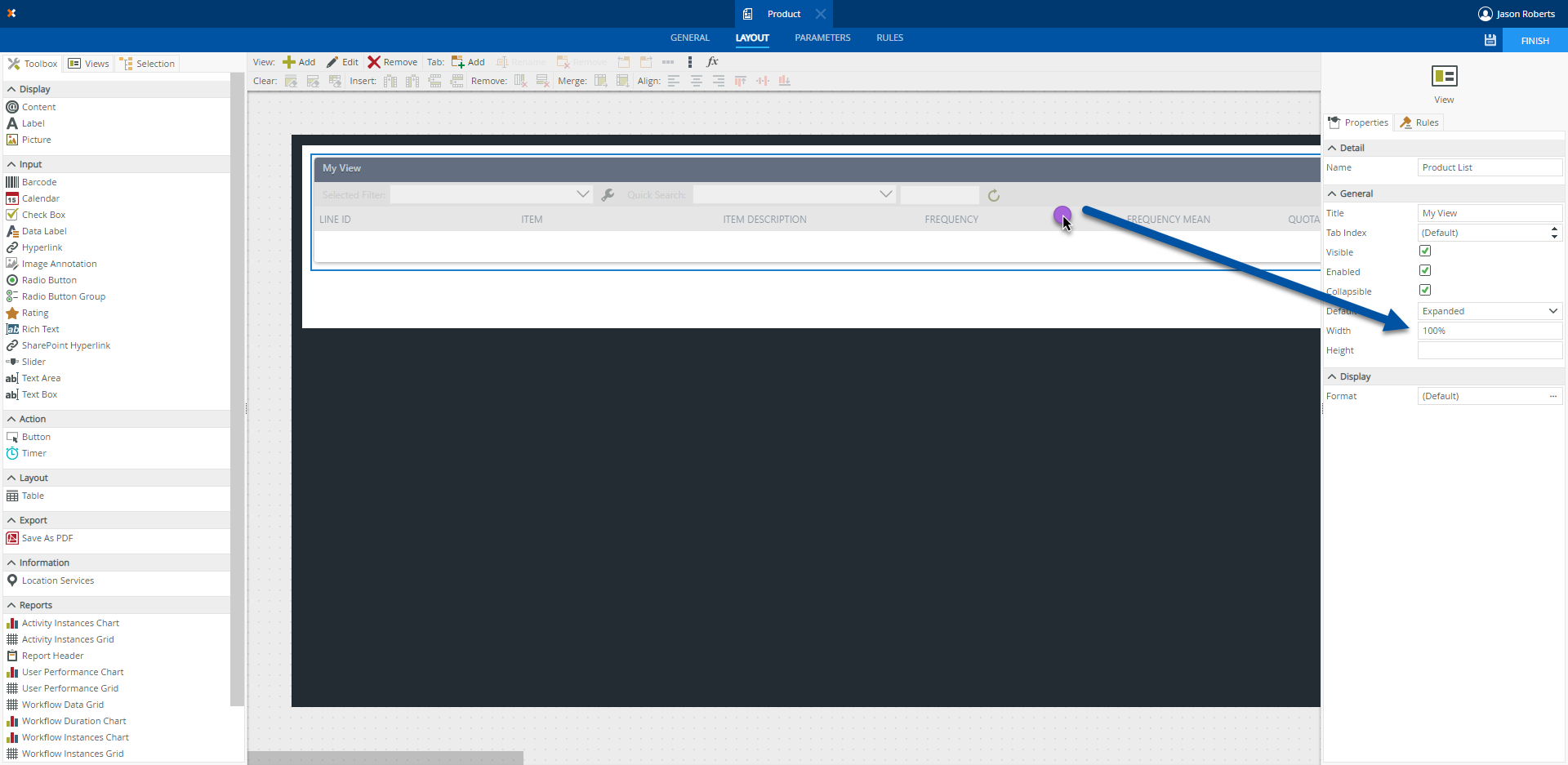
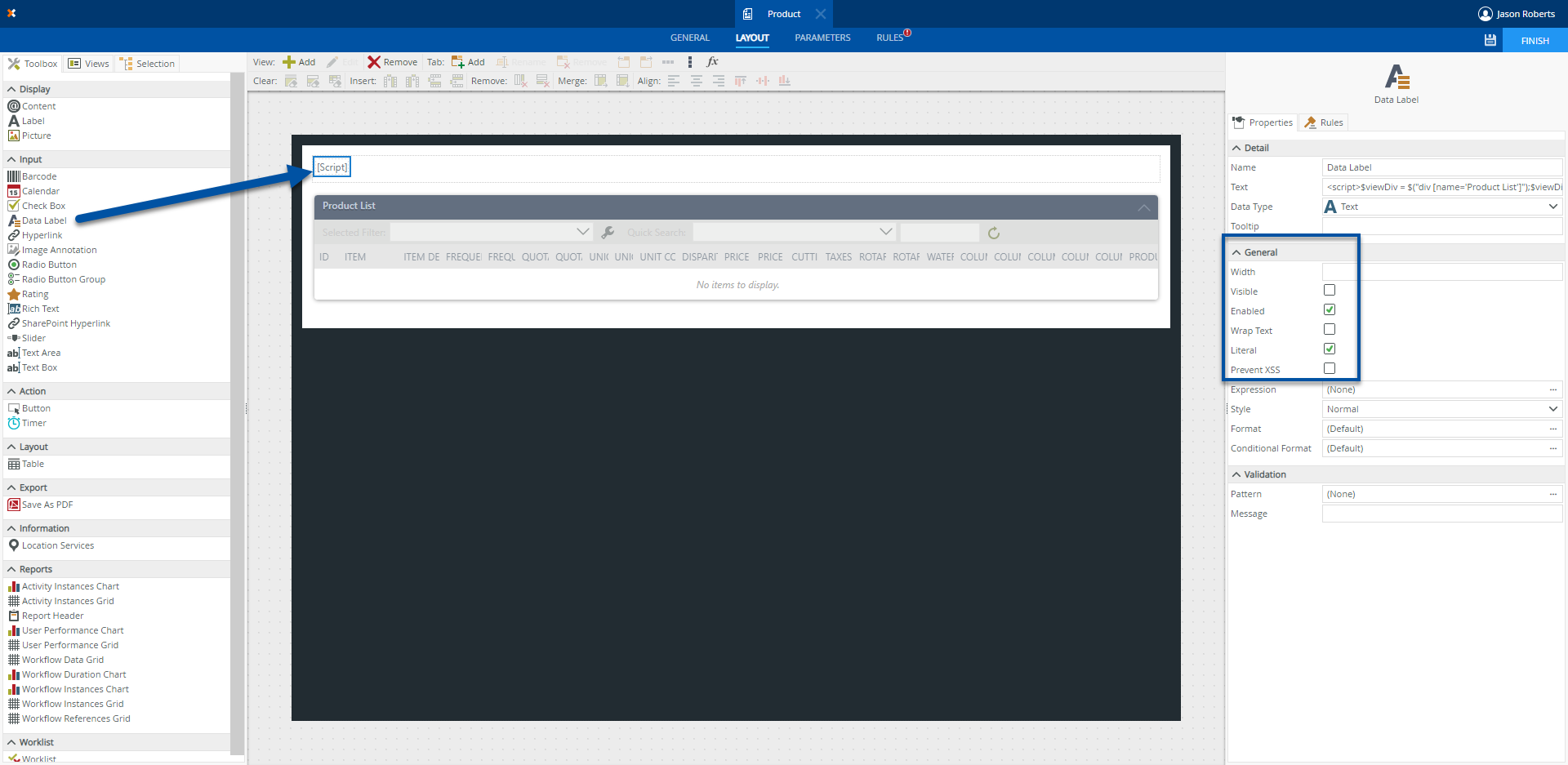
At the moment, there isn’t a property on the view settings that can enable that, however, it does work with adding a bit of Javascript to the form with a Data Label control.
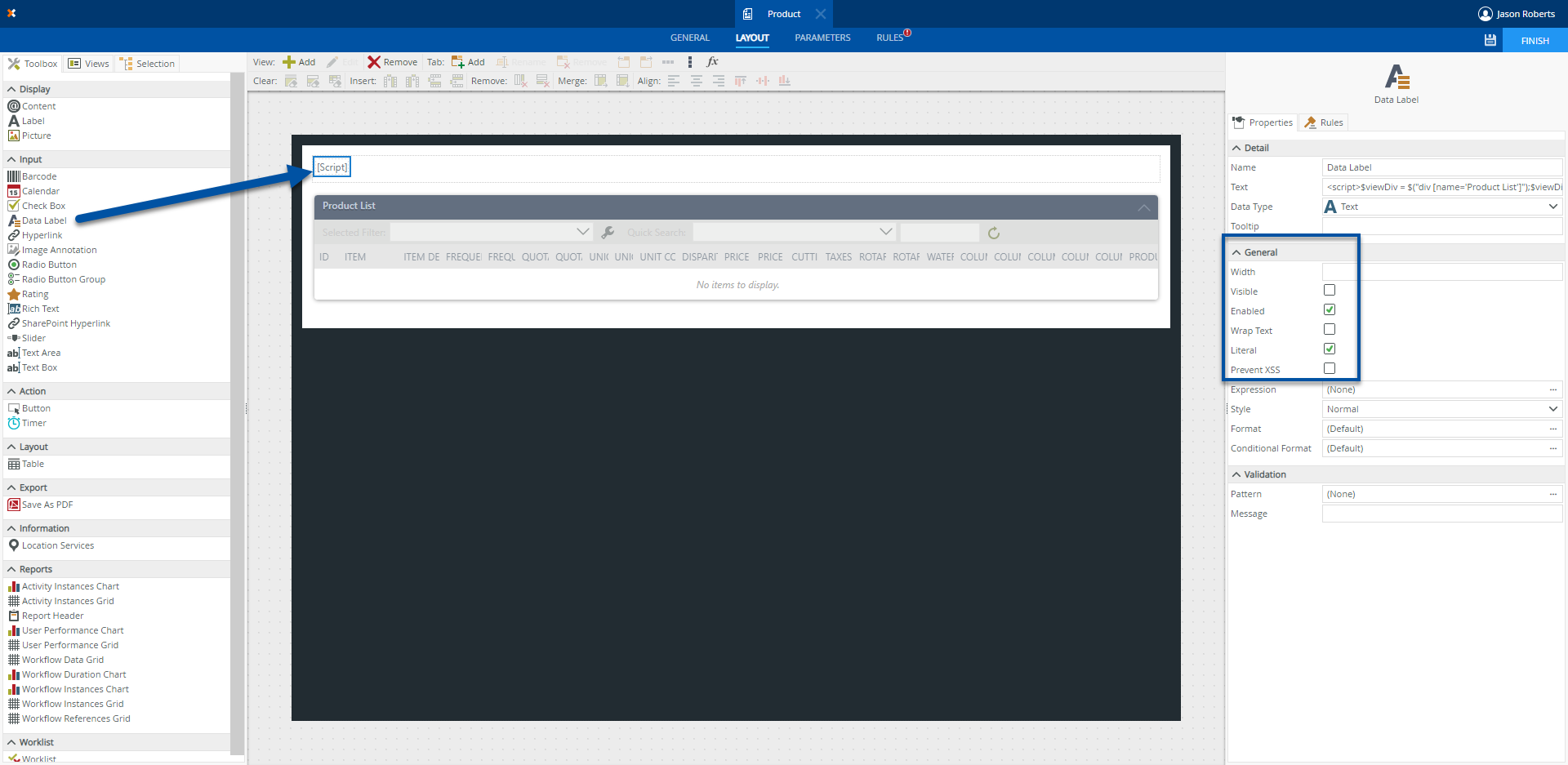
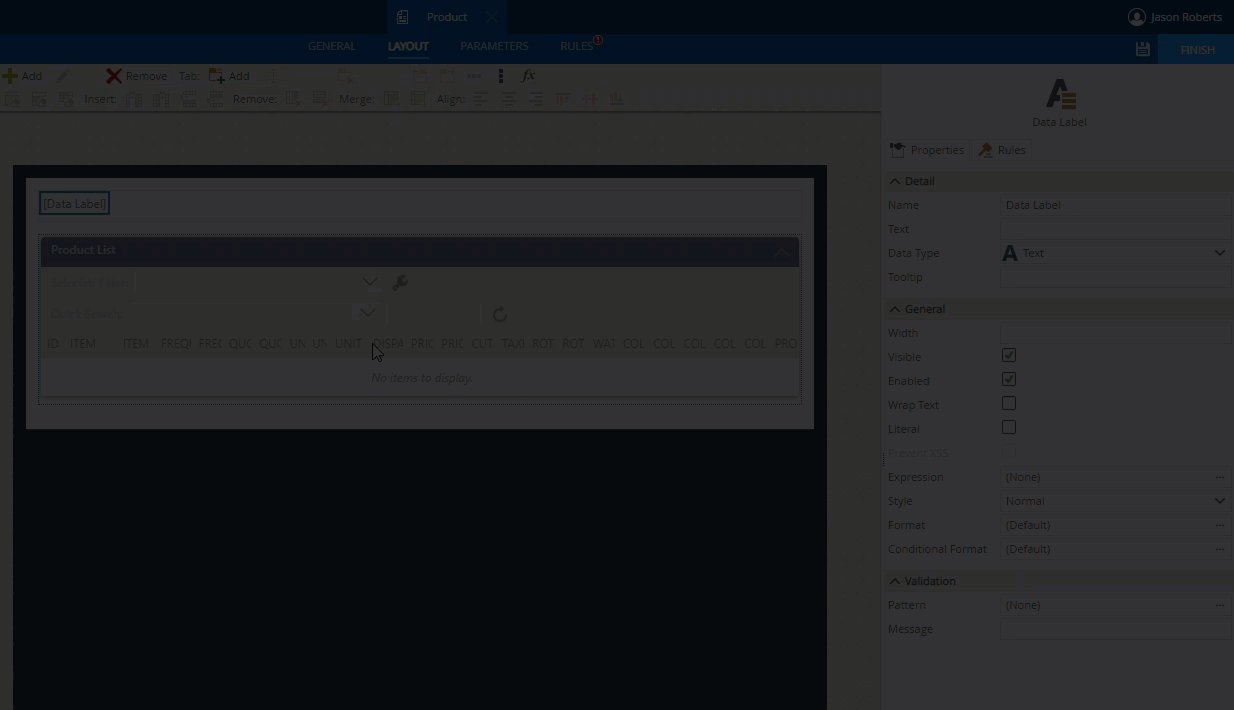
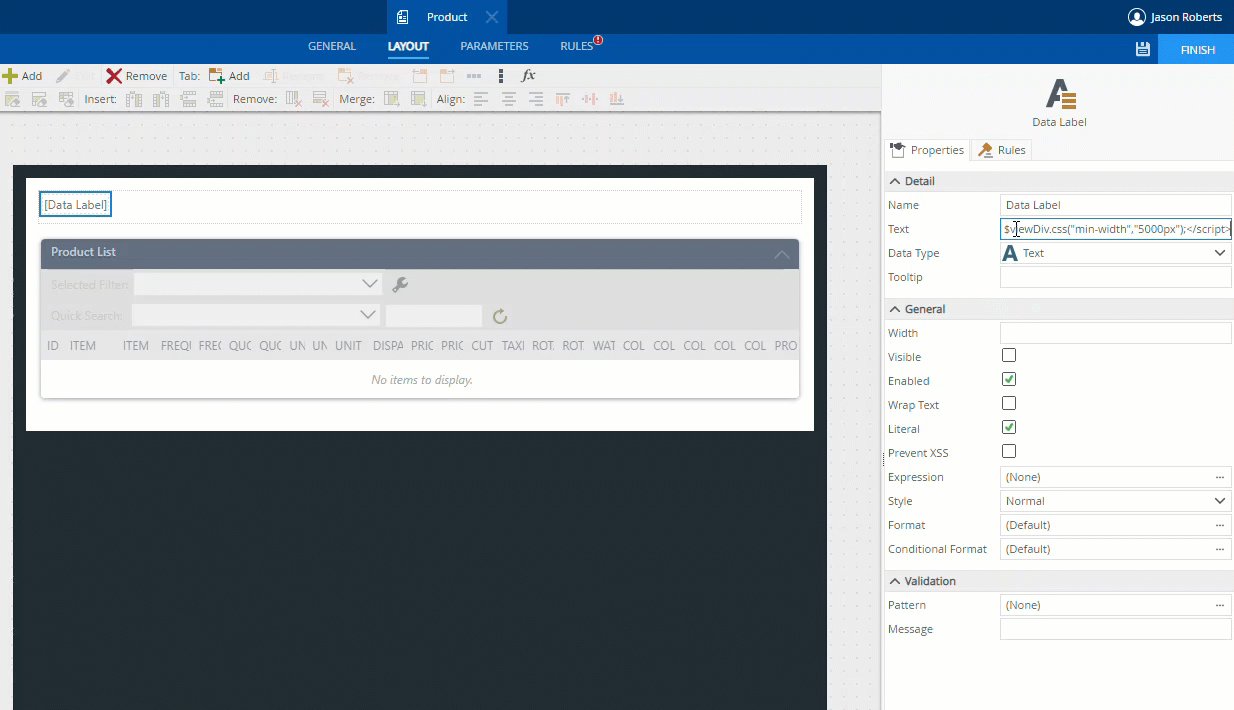
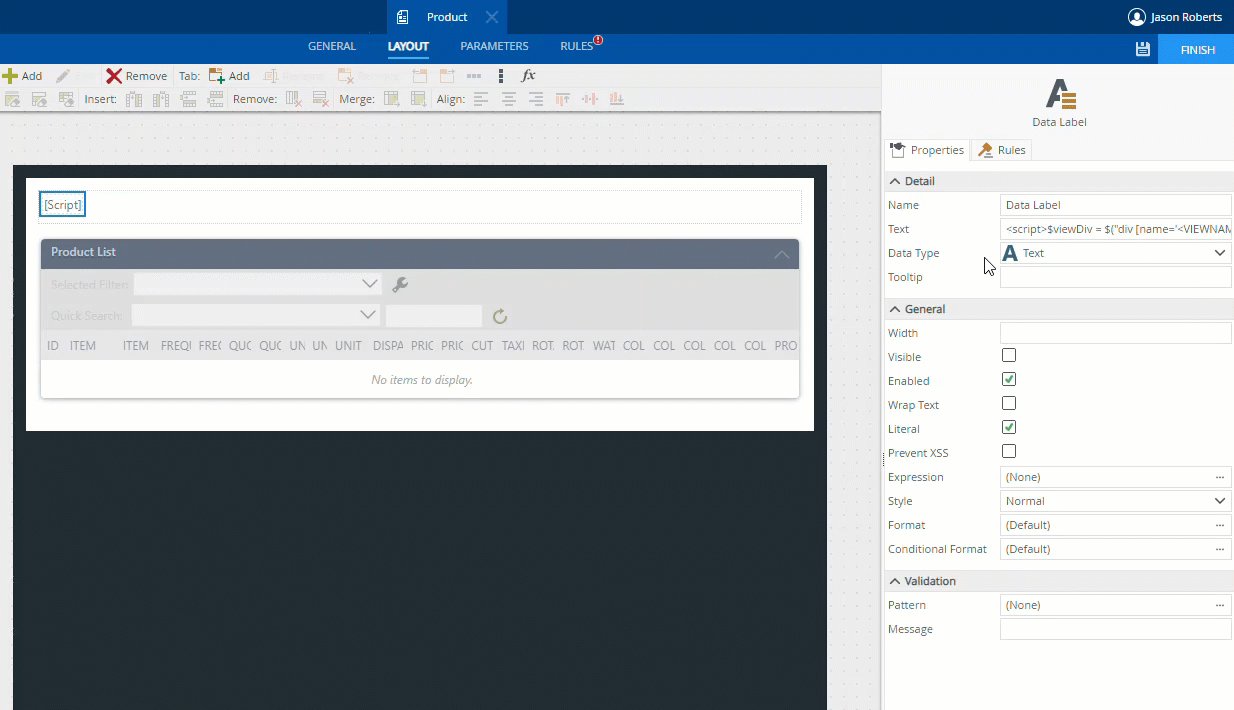
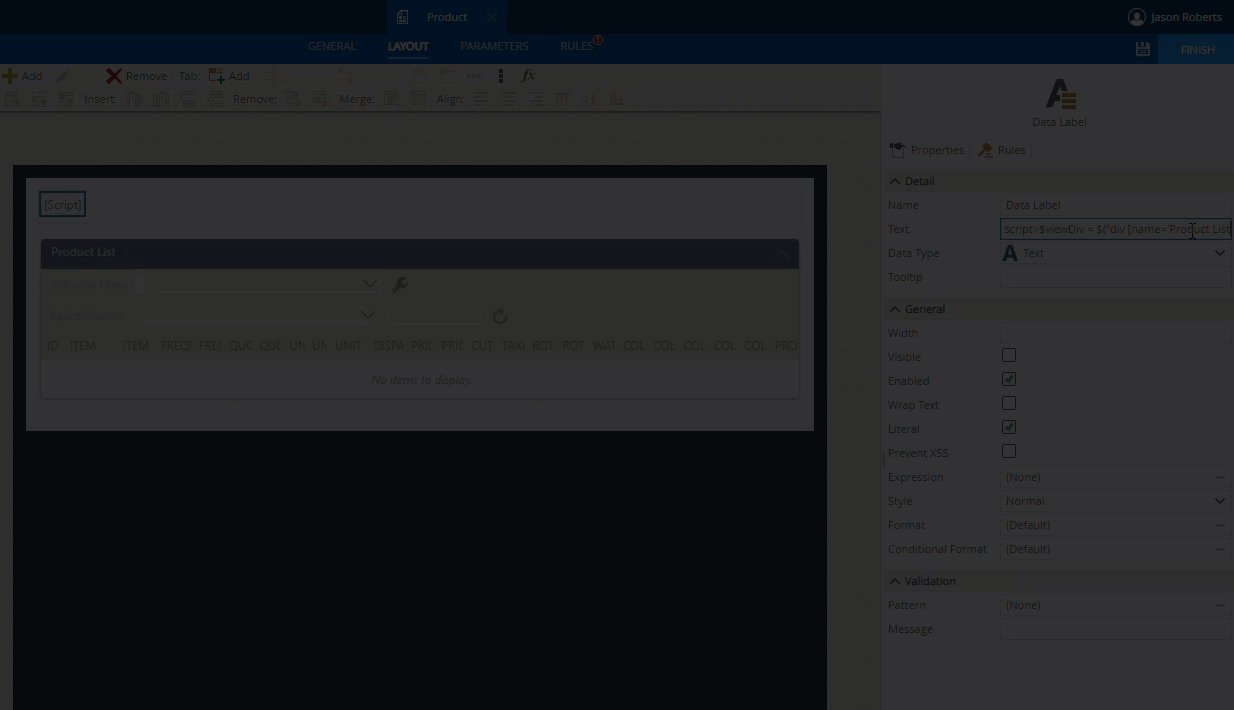
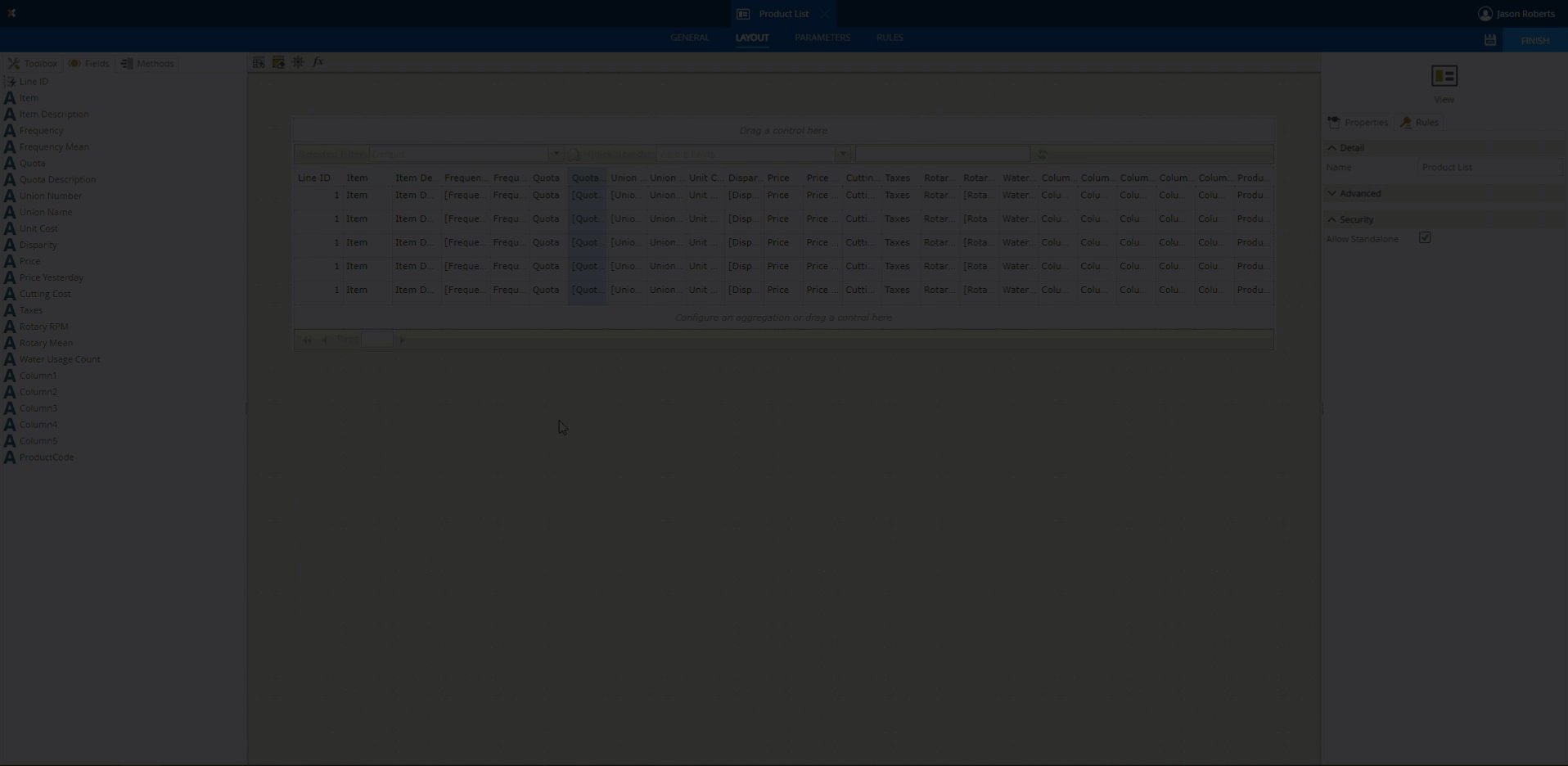
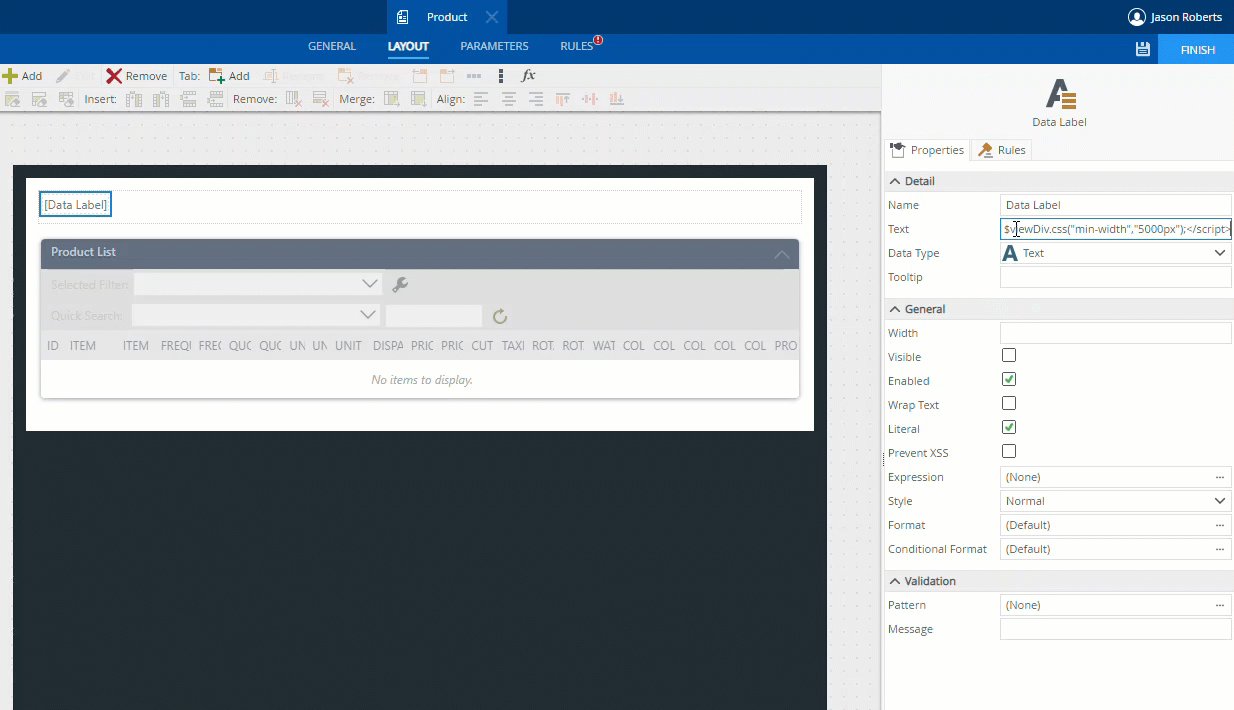
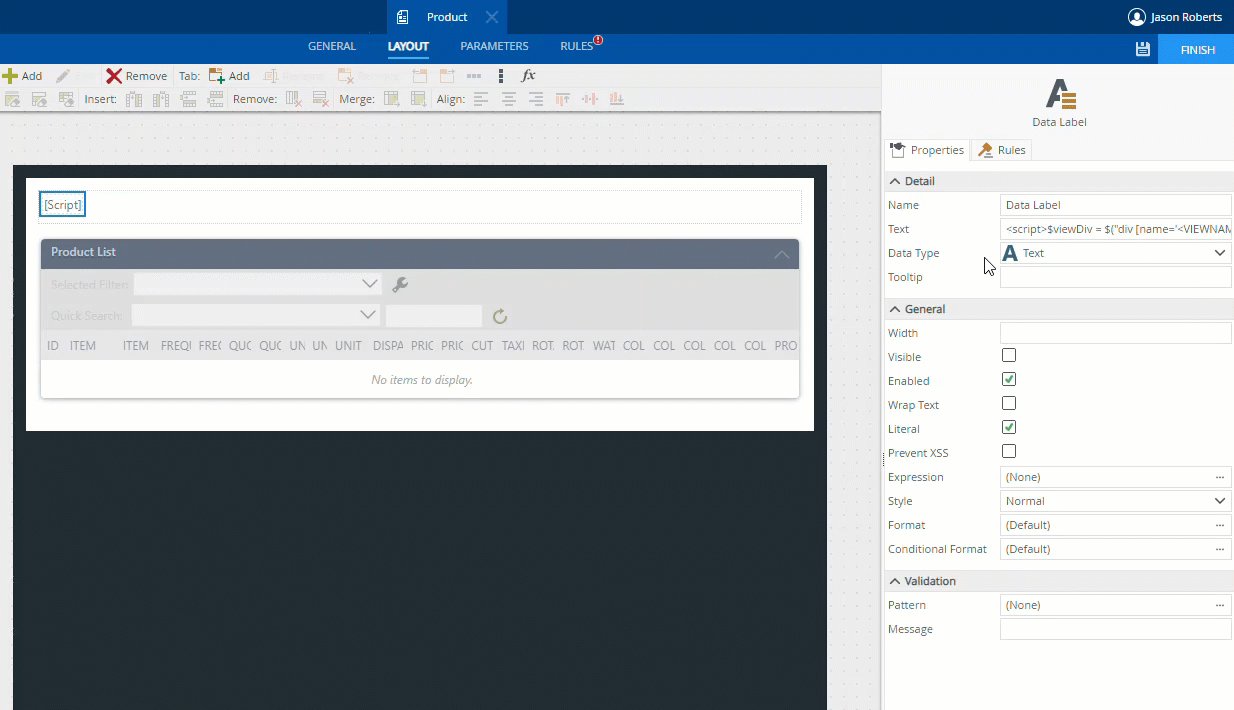
- Add a Data Label control to the Form and put a check in the Literal property. Uncheck the Prevent XSS property and the Visible property.

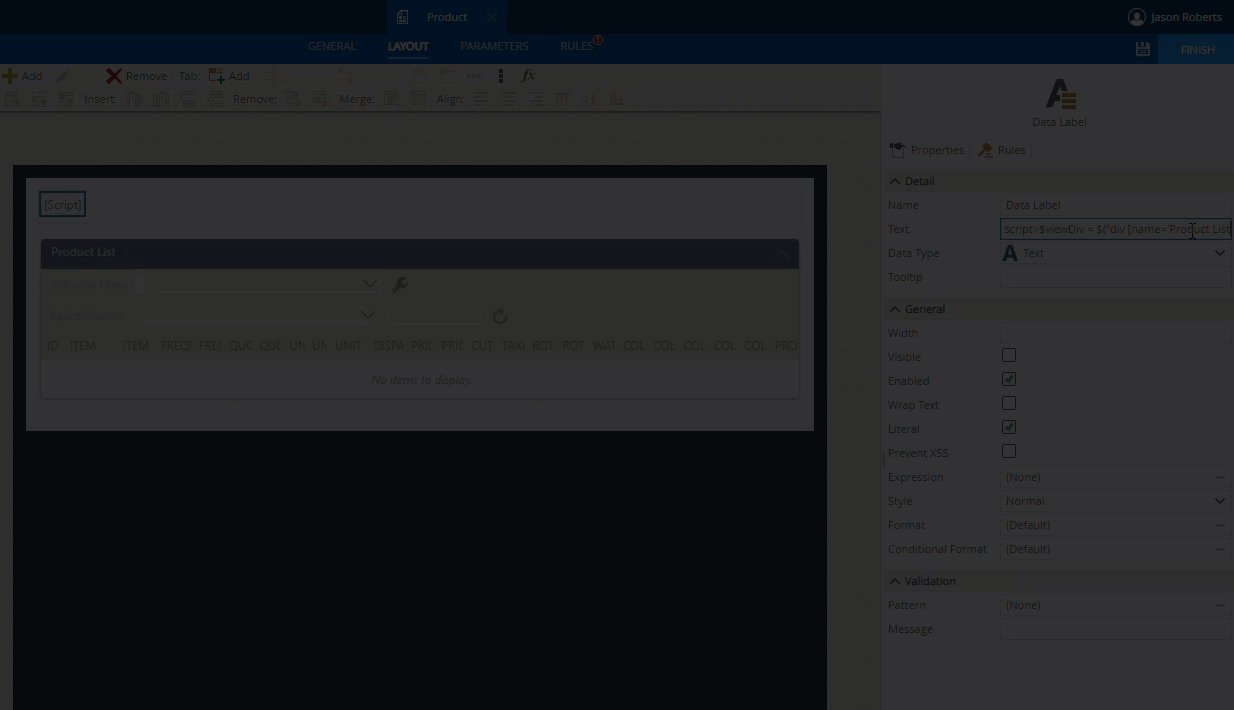
- Copy the following Javascript and paste it into the Text property for the Data Label control.
<script>$viewDiv = $("div [name='<VIEWNAME>']");$viewDiv.parent().css("overflow-x","scroll");$viewDiv.css("min-width","5000px");</script>
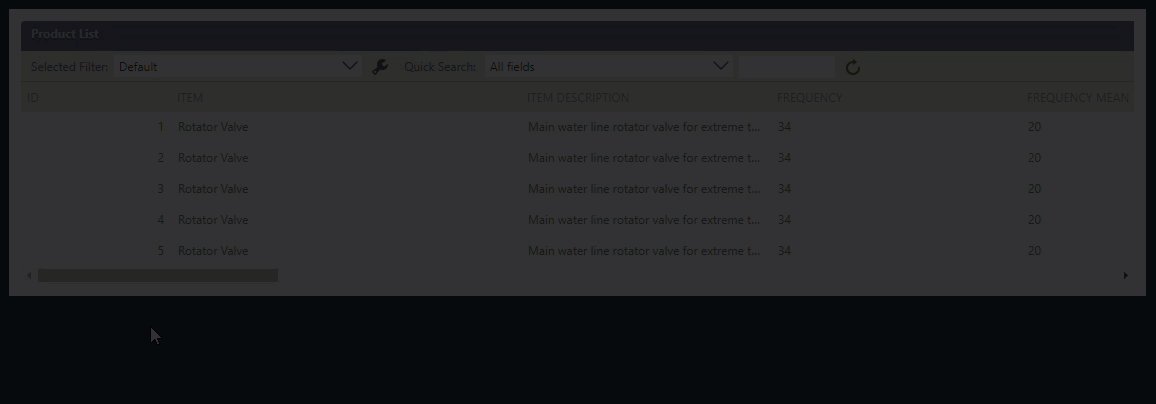
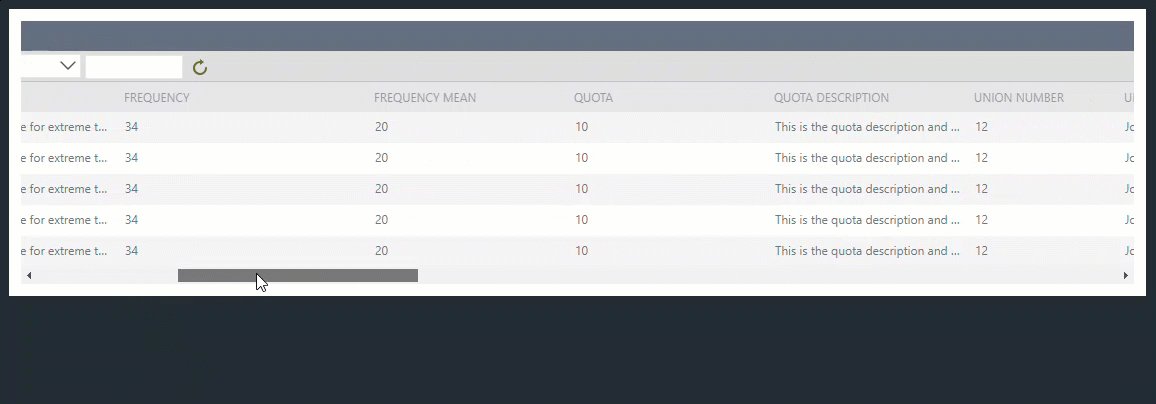
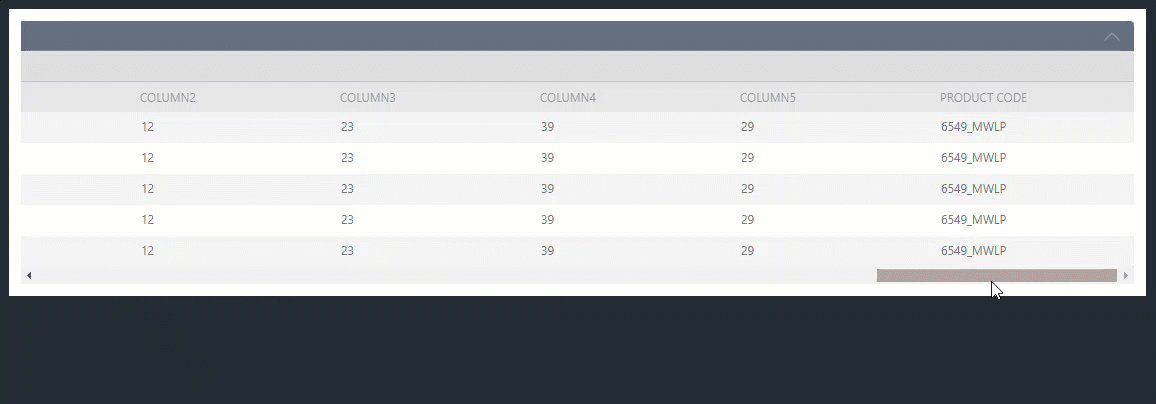
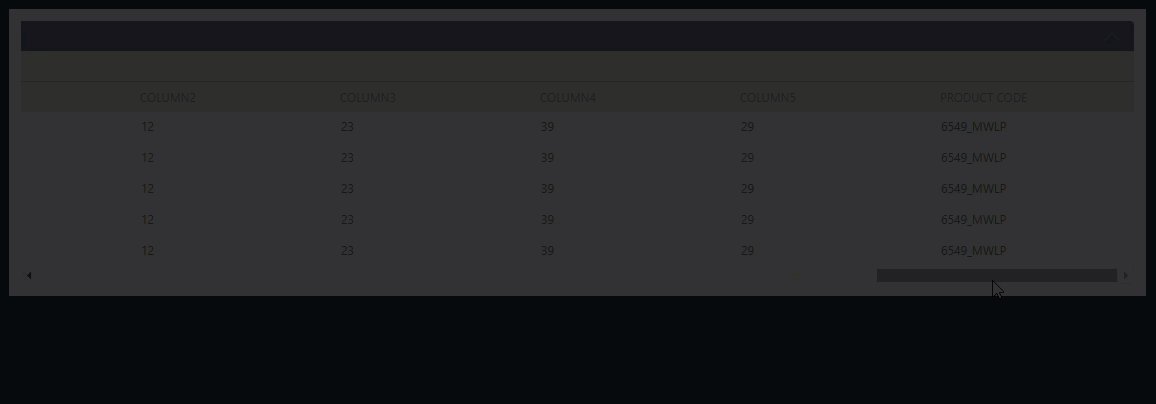
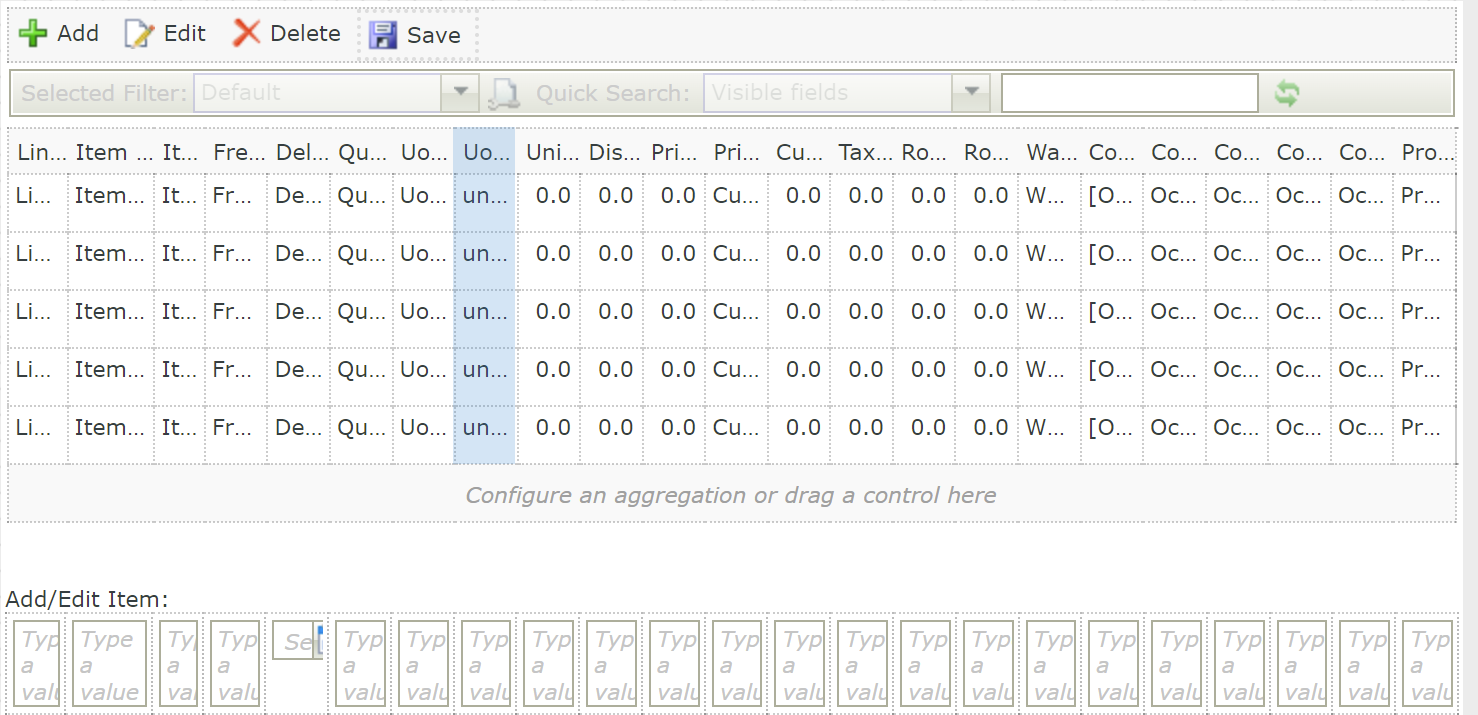
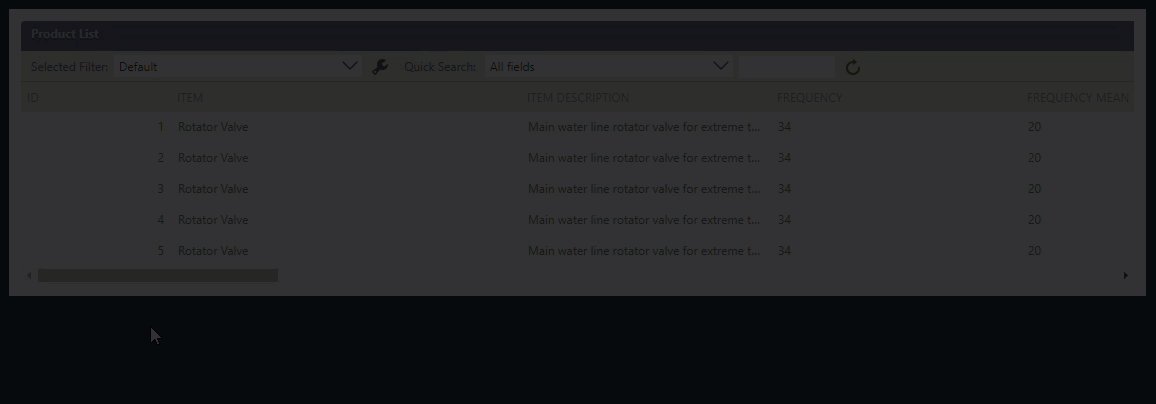
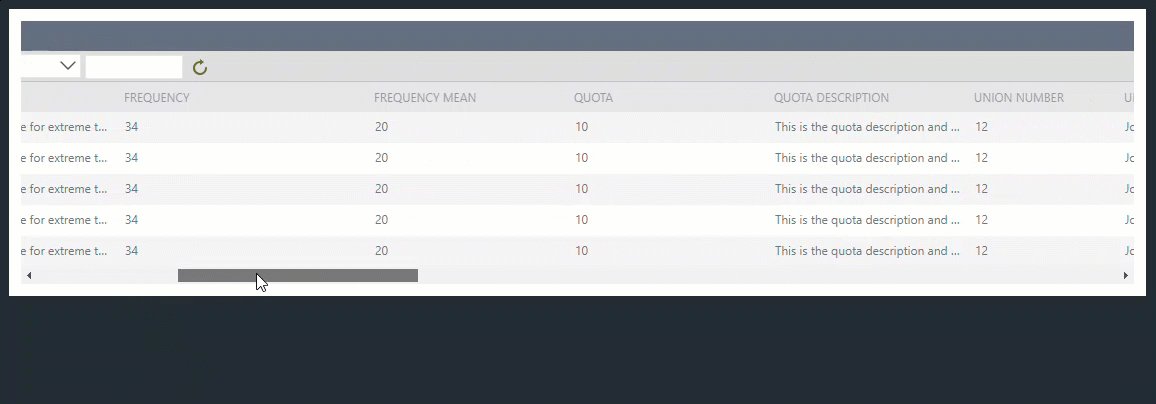
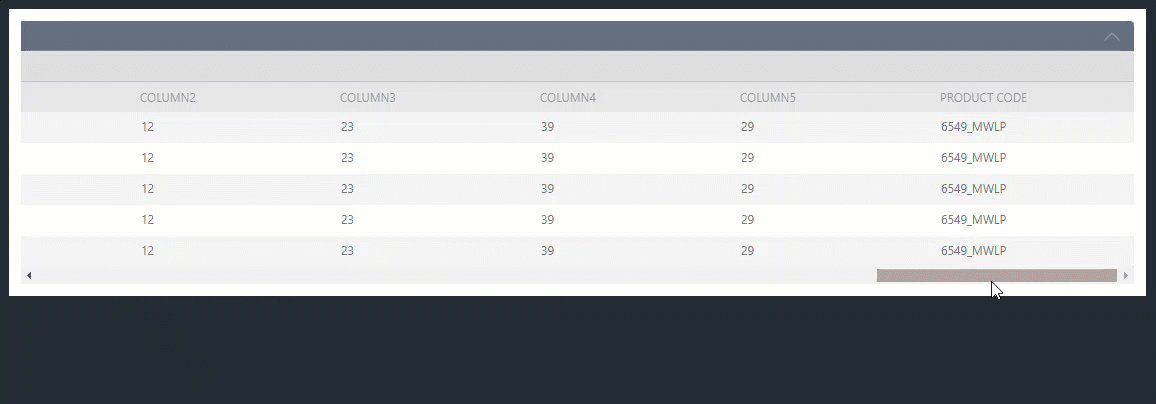
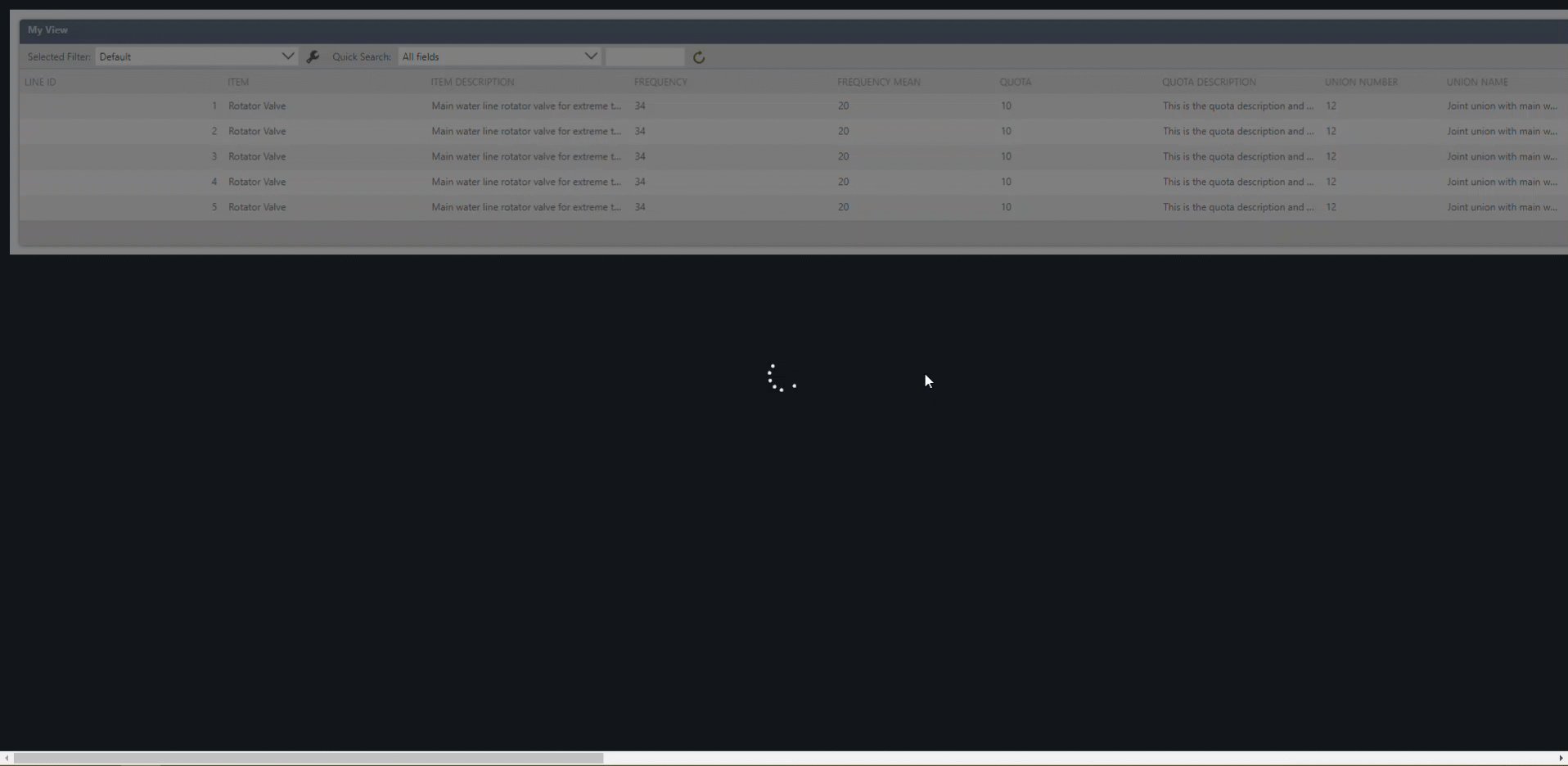
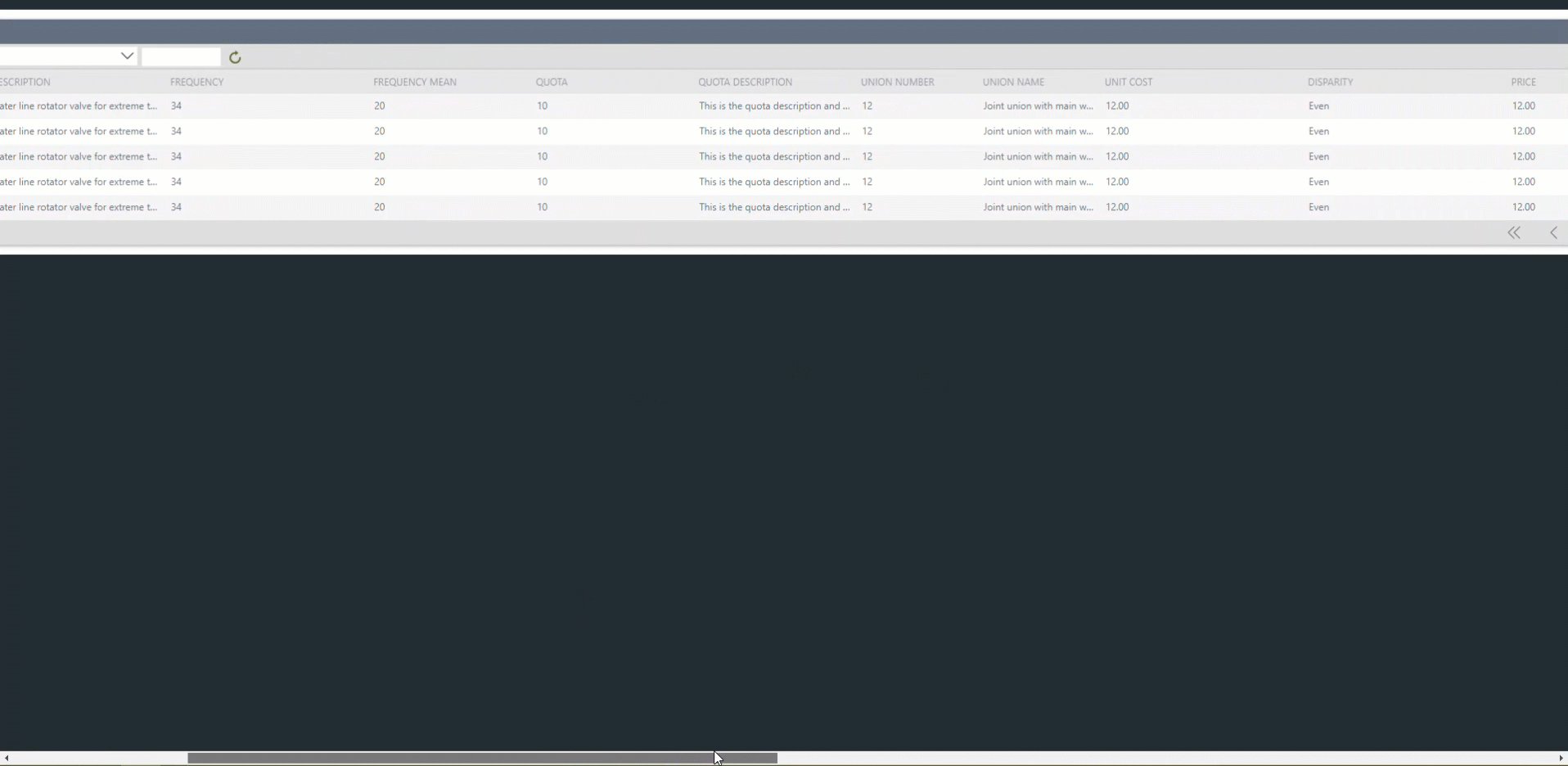
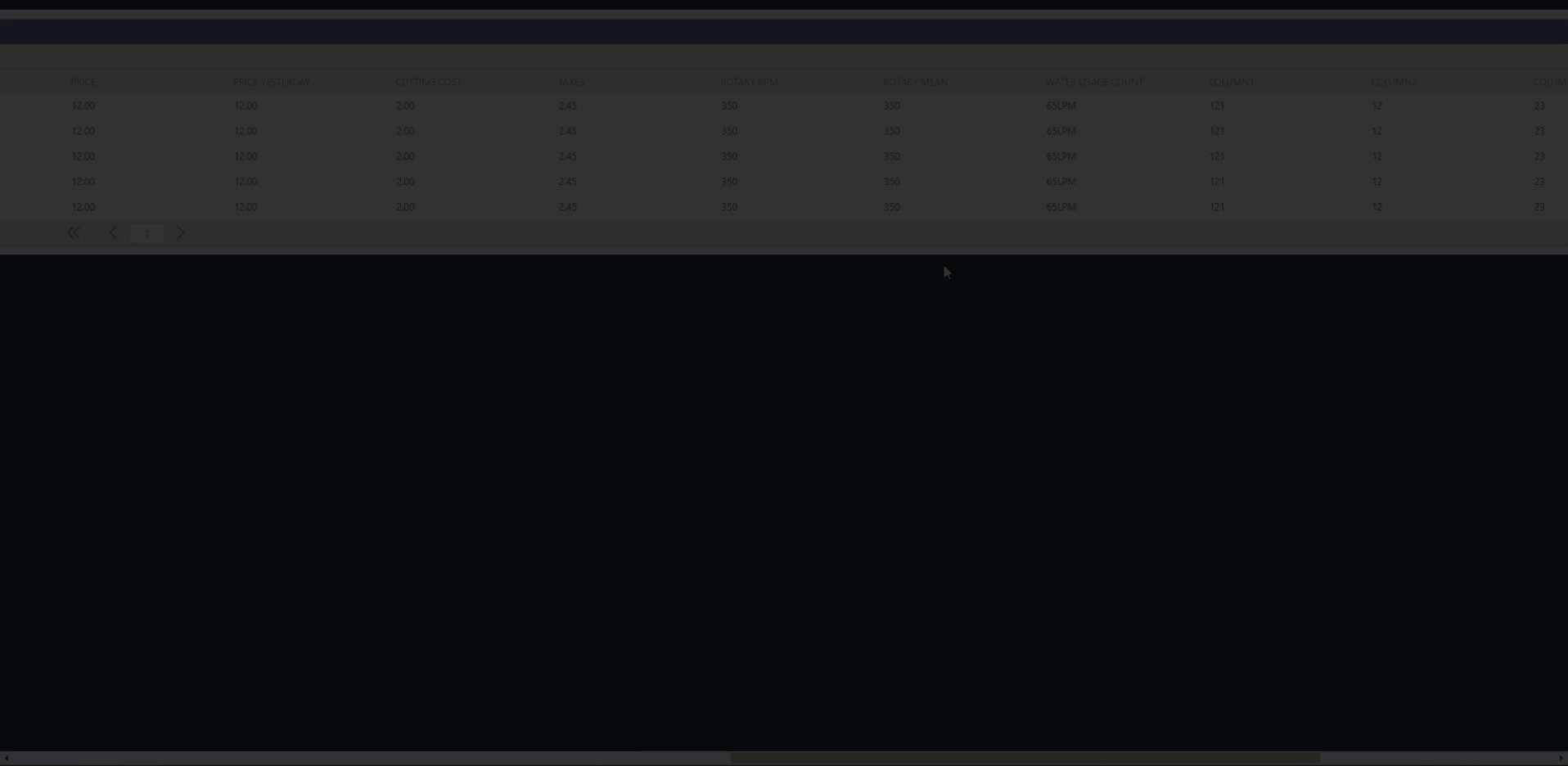
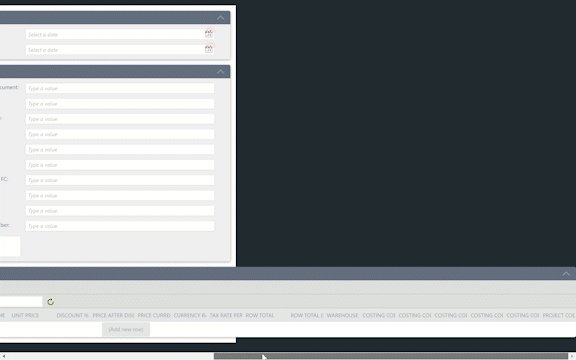
- Replace the text <VIEWNAME> with the actual name of your view as defined in the Name property of the view that you want to apply the scroll functionality to. This should add a scrollbar at the bottom of the view when you open it up via the Form’s URL.

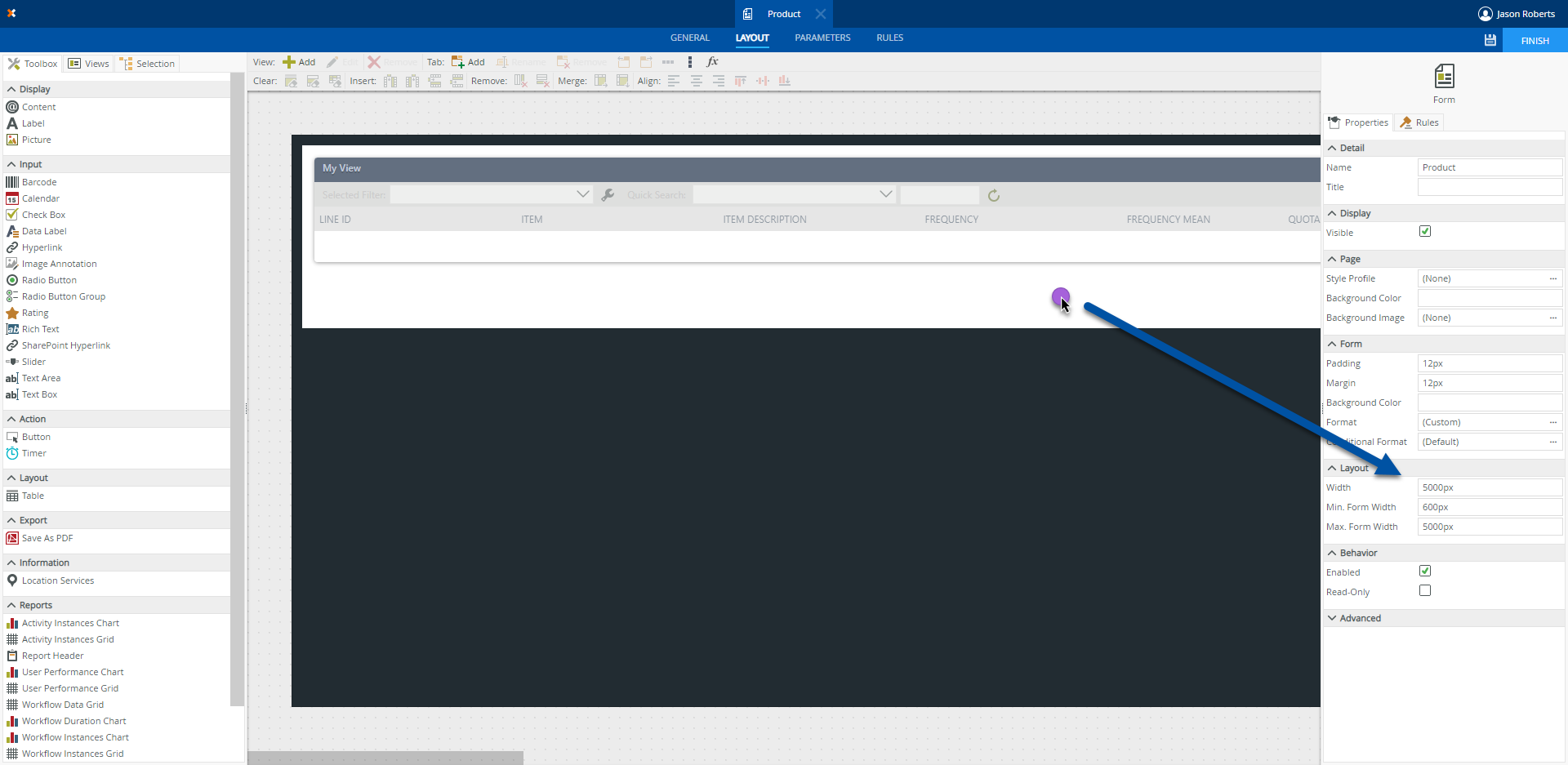
- You can also experiment with the “min-width” pixel number in the javascript as needed. This will set how far the scroll can go if your view goes much further to the right. e.g. $viewDiv.css("min-width","5000px");