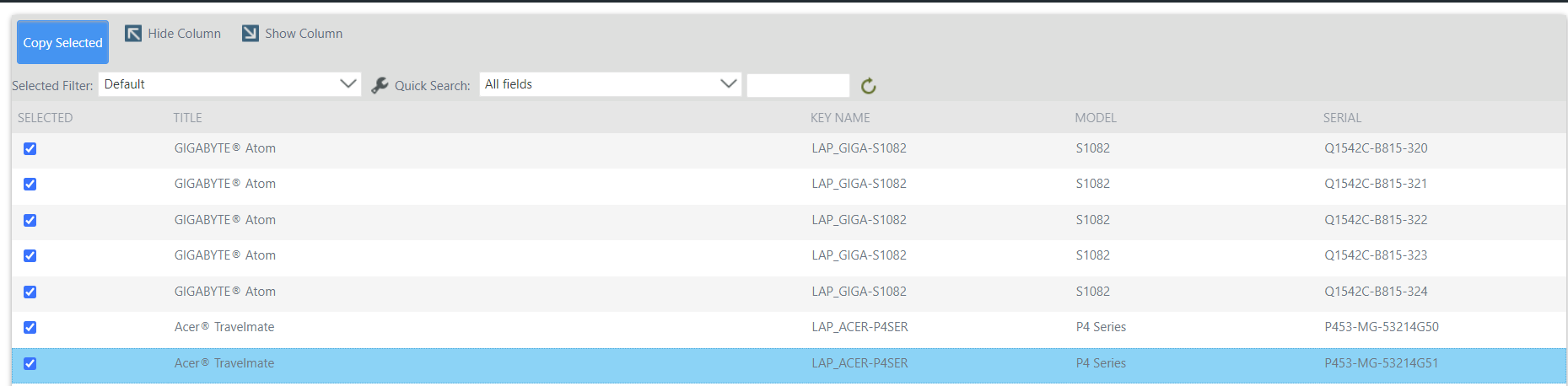
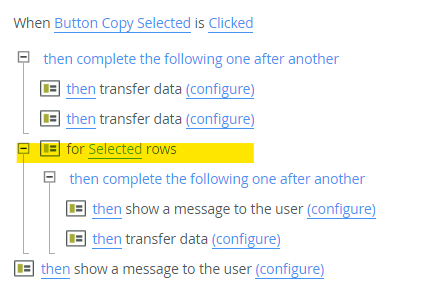
We want to create a view that pulls details on the staff ID, start and end date. our expectation is that when a manager opens the form, all the staff under the respective manager should be listed with the checkbox view. The Manager should further be able to select some items and in the next page it should show the list of all selected items. We want to add check box feature to a non-editable list view using minimal or no codes. Below are the criteria's to be considered.
- The List should allow paging – If the list is large, the list should be displayed in pages, say 10 items each page. The Manager should be able select only the desired items in each page.
- No Unique ID- This List of Staff ID and details does not have any column for Unique ID and we cannot create Unique ID field.
- All the fields should be read only. The list should be displayed in Non- Editable List view.