I am trying to get a spinner from a div and script using two literal data labels (Spinner works when i closk start button and close when i click close button)

div I used
<div id="wait" style="display:none;width:69px;height:89px;position:absolute;top:50%;left:50%;padding:2px;"><img src='/Runtime/Styles/Themes/Lithium/RuntimeTheme/*personal details removed*' width="64" height="64" /><br>Loading..</div>
To Show: <script>$("#wait").css("display", "block");</script>
To hide: <script>$("#wait").css("display", "none");</script>
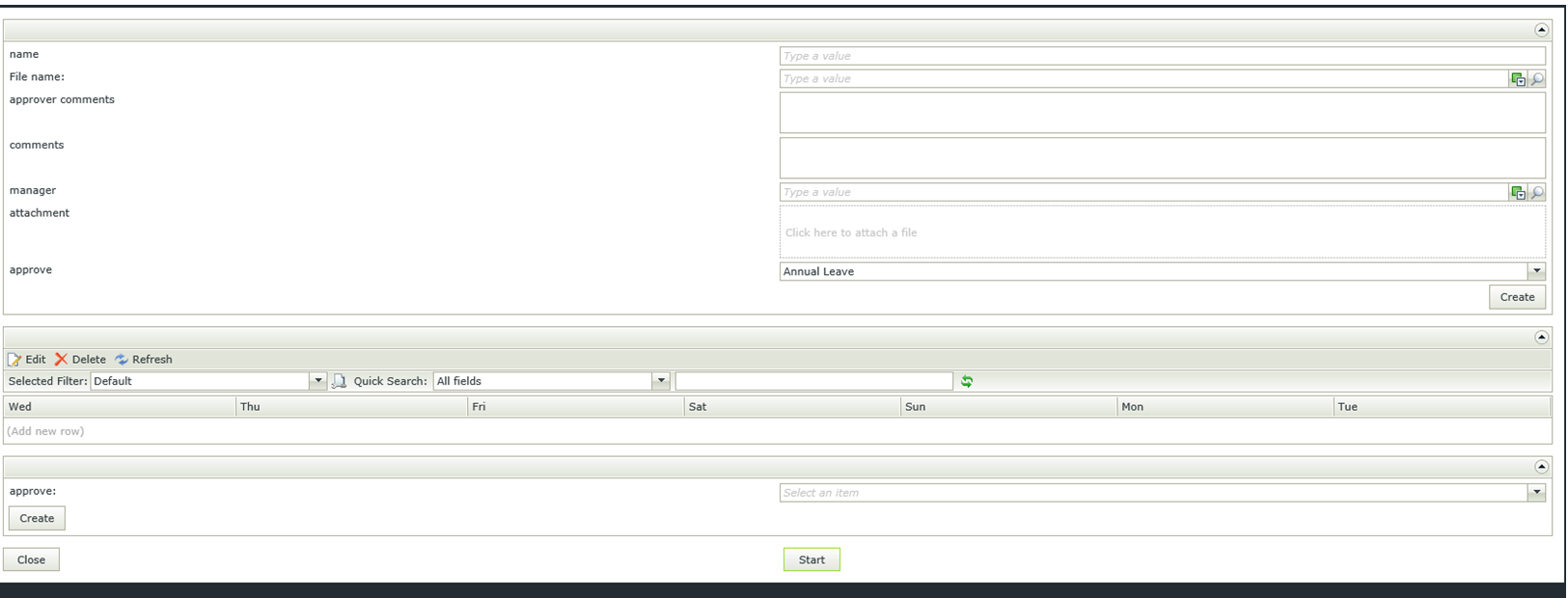
Everything works well if there are item views or normal list views in the form. But when I put an editable list view to the same form the code doesnt works?? or it doesnt show the spinner. please refer the attached. Thanks
Any Idea why??
Thanks





