I am trying to display a step progress bar at the top of a form. I'm trying to do it this way to not rely on a broker.
The URL of the step bar is here: http://kodhus.com/newsite/step-progress-bar-css-only/
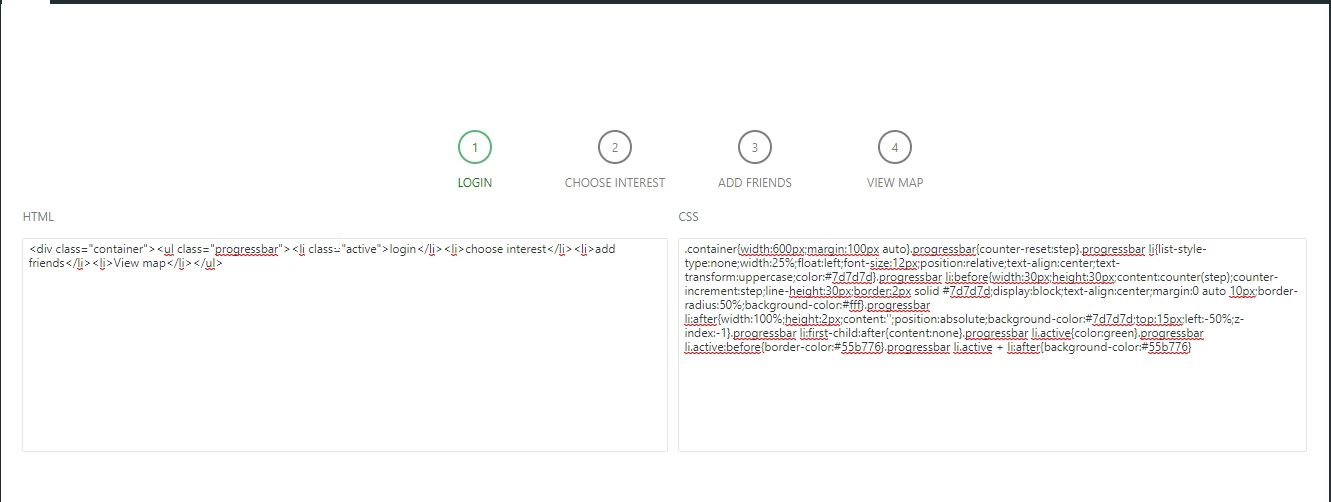
It looks simple enough, however, the li:after element does not show. The li:before does show, as the circles have no problem showing, but the line that connects the steps (li:after) does not show.
(I made this quick form where I can just paste the compressed HTML and CSS and see it quickly)
But it is puzzling that it does not show the line that connects them, even though when examining the developer console, it does not indicate in any way that the element is hidden.
Does anyone have any idea why this would happen?

