Topic
Error on Record Page due to DocGen Lightning Component
Issue: Users experience an error in Lightning when they land on a page with the Nintex DocGen Lightning Component. (similar to below photo) and/or a pop-up box displaying "Uncaught Error in $A.getCallback() [Cannot set property 'innerHTML' of null]Callback failed: apex://Loop.ProcessDdpController/ACTION$fetchInit"

or

This occurs when a user that is not seated on the Nintex DocGen License lands on a Lightning page that has the DocGen component on its layout. (this is a known issue and we are currently working on a solution)
Instructions
Steps to resolve:
Option 1. If a user needs to access the DocGen component, add the user to the license.
Option 1. If a user needs to access the DocGen component, add the user to the license.
- From the DocGen Admin tab, select Users from the column on the left.
- Select User Permissions
- Select the User from the list of Available Users and add them to the appropriate location based on permissions needed (Admin or User)
- Save
Option 2. If a user does not need access to the DocGen component.
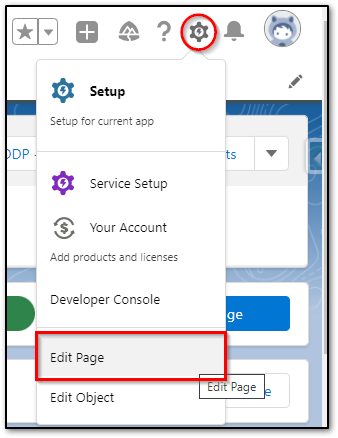
- On the page this is error is occurring > Select the Gear Icon in the upper right hand corner
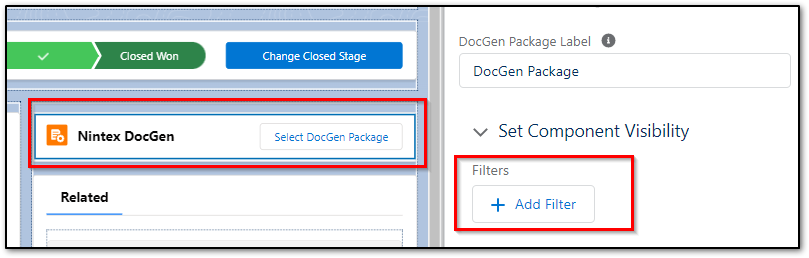
- Click on the Nintex DocGen Component (You will see a column appear on the right-hand side)
- Under Set Component Visibility click the button + Add Filter


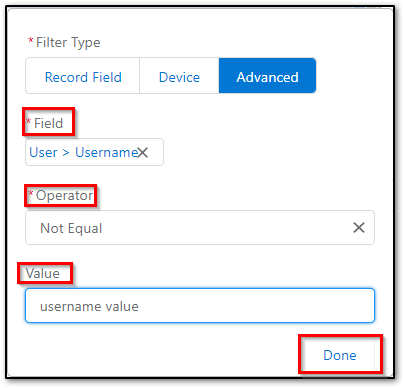
- A pop-up will appear > Select the Advanced button under filter type > Then click the Select button under Field
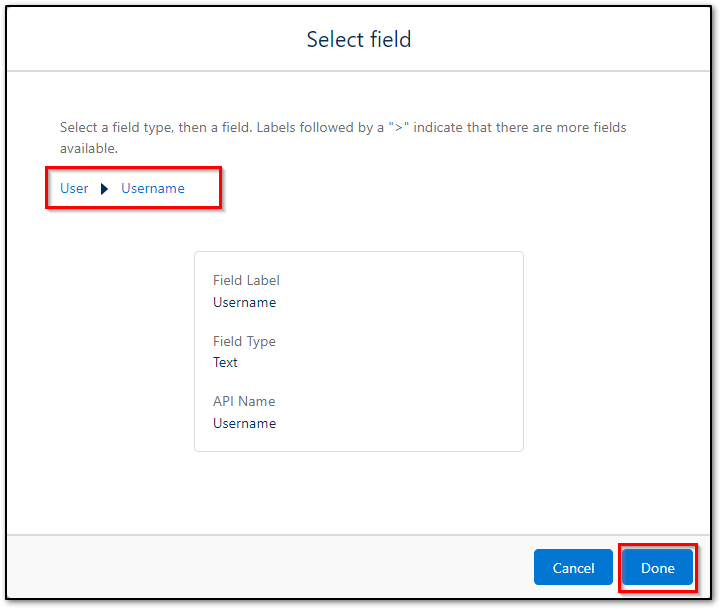
- You are able to filter by Record or User (for this example we will use User)
- Another picklist will appear, this is where you will be able to narrow it down further. (for this example we are using Username)

- Click Done
- Another pop-up box will appear > Select your Operator then insert your Value and click Done

- Save your changes
** Please note these changes are not required but make it easier on the user. The user will be able to click out (X) of the pop-up box that appears and will be able to continue working on the page if no changes are made. **



