Updates required for custom JS and CSS
KB003514
PRODUCT
Introduction
it is possible to customize SmartForms by injecting custom code (such as JS or CSS) into the forms definitions, for example by using data labels, expressions, or parameters to add literal HTML code. As of K2 Cloud (June 2020) and K2 Five (5.4), changes have been made to the runtime HTML to replace <TABLE> layouts with <DIV> layouts in item views and forms. If you have added custom code that relies on table structure HTML selectors, you will need to update your custom code. This change does not impact list views, which will still render as tables.
If you have not made any customizations to CSS or JS using data labels, expressions, or parameters to your forms or item views, you will not be impacted by this change.
Changed Behavior
Previously when rendering the table control, <TABLE> layouts were used. With these updates, new instances of the table control will use <DIV> layouts. Your runtime definitions will NOT be upgraded automatically, so your forms will continue to render with the old layout until you edit them.
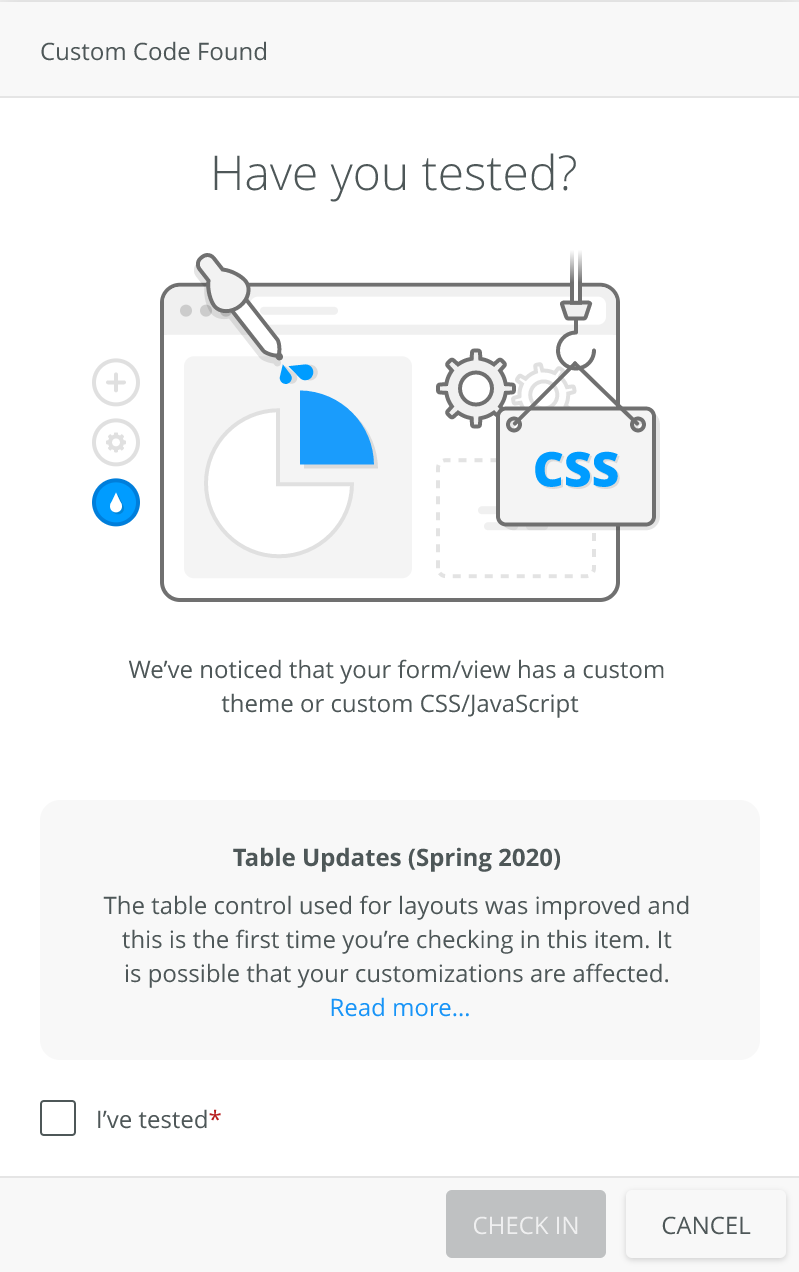
When you edit your form or item view, K2 will update the rendering HTML to use <DIV> tags. If you have data labels with injected literal code that uses <SCRIPT> or <STYLE>, K2 will warn you when you check-in your form, as the changed behavior may render your form differently than before. It is up to you to test your functionality before checking-in the form and affecting your users.
If you have tested your form and fixed everything, then you can safely ignore this warning and check-in your form or view. You will not see the warning again, as the layout tables will now render as <DIV>. It is expected that the majority of your forms, especially if you have only used out of the box functionality, will upgrade just fine to the div structure. But, when editing your forms to make changes, be sure to test the runtime experience before checking in changes.

Technical Details
If you have authored some custom Javascript or CSS for your K2 solution (or a custom theme), the following section includes examples of <SCRIPT> or <STYLE> customizations that may no longer work after the Table Controls are rendered as <DIV>s using CSS Grid and how you might address them.
The new Rendering affects the Table Control (the control you drag onto a form/view from the toolbox in K2 designer) and the root table in a View (Item view, not List view). The Table Control's structure was previously something like this:
<table class="SFC SourceCode-Forms-Controls-Web-Table">
<colgroup class="editor-body-colgroup">
<col>
<col>
</colgroup>
<table>
<tbody>
<tr>
<td class="editor-cell">[controls here 1]</td>
<td class="editor-cell">[controls here 2]</td>
</tr>
<tr>
<td class="editor-cell">[controls here 3]</td>
<td class="editor-cell">[controls here 4]</td>
</tr>
</tbody>
<table>
The new structure for the same table control is:
<div class="SFC SourceCode-Forms-Controls-Web-Table Grid-Layout">
<span row="1" col="1" class="editor-cell">[controls here 1]</span>
<span row="1" col="2" class="editor-cell lastcellinrow">[controls here 2]</span>
<span row="2" col="1" class="editor-cell lastrow">[controls here 3]</span>
<span row="2" col="2" class="editor-cell lastcellinrow lastrow">[controls here 4]</span>
</div>
New CSS Classes
Note that the new Table Control has a class of "Grid-Layout" and the cells within it have "row" and "col" attributes to help with targeting them.
As the order of the elements can not be relied upon, the classes "lastcellinrow" and "lastrow" (lowercase) are consistently applied to the cells for you.
Supporting Table Controls in both rendering modes
As some of your views/forms may still be rendering using a <table> (as they haven't been edited and checked-in since the K2 update), and other views/forms have been checked in since the update, and are using the new grid structure, it is possible to write CSS to target the old <table> with "table.SourceCode-Forms-Controls-Web-Table" and the new grid based Table control with ".SourceCode-Forms-Controls-Web-Table.Grid-Layout". It is recommended to add additional CSS selectors to your CSS/JS rather than removing the old ones because of this, but you must assess your code specifically.
Finding Potentially Problematic CSS/JS
If you have large JS files or a custom theme with lots of CSS, doing a search is a good place to start.
| Code to Look for in your CSS/JS | Why? |
| SourceCode-Forms-Controls-Web-Table | This is the CSS class for a Table control, its likely you have code that relies on it being a <table> element. |
| table, tbody, tr, td, col, colgroup, .editor-cell | Its possible that the CSS/JS is intended for targeting a Table Control, but look closer to see if its targeting some other <table> element that isn't part of a Table Control (or View Root Table). |
So with the new structure you can change your old CSS or JQuery/JavaScript selectors in the following ways:
Note that this is not an exhaustive list, just common patterns we have seen. You could be using a variety of techniques in your JavaScript to access the DOM (e.g. JQuery, XPath, or querySelectorAll).
| Old CSS | New CSS |
| table > tbody > tr > td | .SourceCode-Forms-Controls-Web-Table.Grid-Layout > .editor-cell |
| table > tbody > tr:nth-child(5) > td | .SourceCode-Forms-Controls-Web-Table.Grid-Layout > .editor-cell[row='5'] |
| table > tbody > tr:nth-child(5) > td:nth-child(3) | .SourceCode-Forms-Controls-Web-Table.Grid-Layout > .editor-cell[row='5'][col='3'] |
| table > tbody | .SourceCode-Forms-Controls-Web-Table.Grid-Layout |
| table > tbody > tr:last-child | .SourceCode-Forms-Controls-Web-Table.Grid-Layout > .editor-cell.lastrow |
| table > tbody > tr > td:last-child | .SourceCode-Forms-Controls-Web-Table.Grid-Layout > .editor-cell.lastcellinrow |
| .grid-body > table | DO NOT CHANGE - this is the List View grid, and not a Table Control. |
| .grid-content-table > table | DO NOT CHANGE - this is the List View grid, and not a Table Control. |
| .panel table | A little Ambiguous, but most likely will need to change: .panel .SourceCode-Forms-Controls-Web-Table.Grid-Layout |
| .panel-body-wrapper > div > table | This is targetting the root table in a View. .panel-body-wrapper > div > .SourceCode-Forms-Controls-Web-Table.Grid-Layout |
| .panel-body-wrapper table | This is targeting the root table in a View. .panel-body-wrapper .SourceCode-Forms-Controls-Web-Table.Grid-Layout |
| Old JavaScript | New JavaScript |
| $("table").find("tbody > td") | $(".SourceCode-Forms-Controls-Web-Table").find(".editor-cell") |



