Hi Community Members
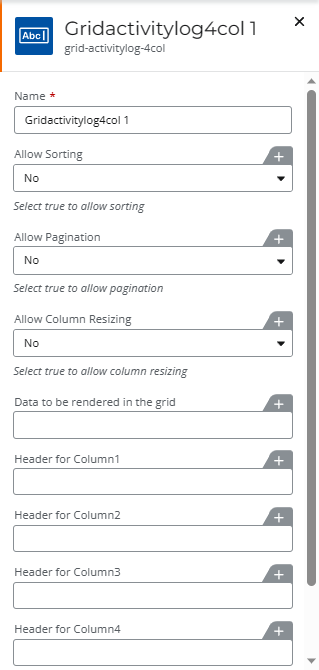
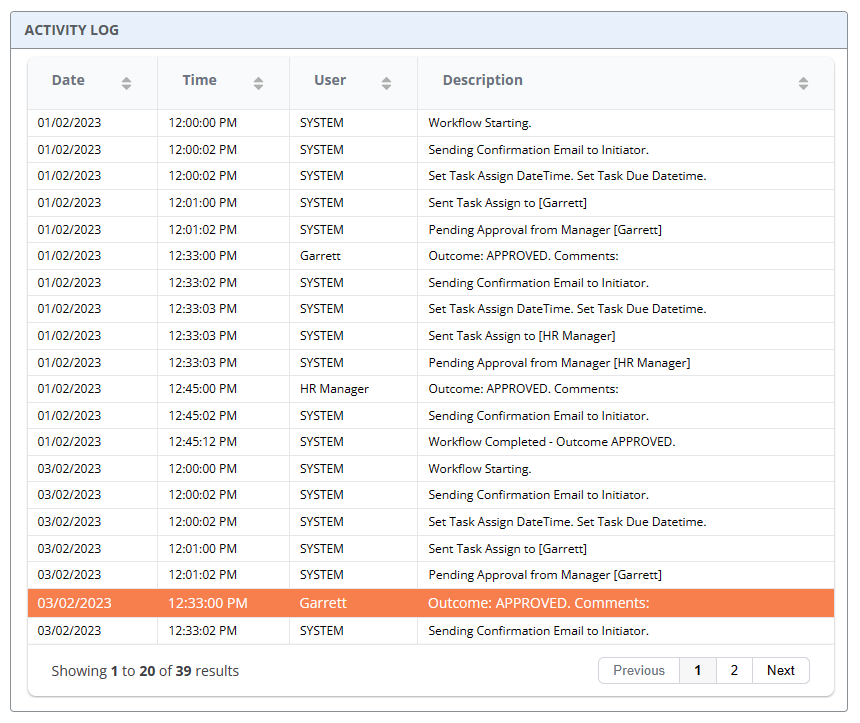
I managed to tweak the 4-column Grid with Sorting.
- Added paging.
- Shorten to just “Col1”, “Col2”
- Data size increase to 20k

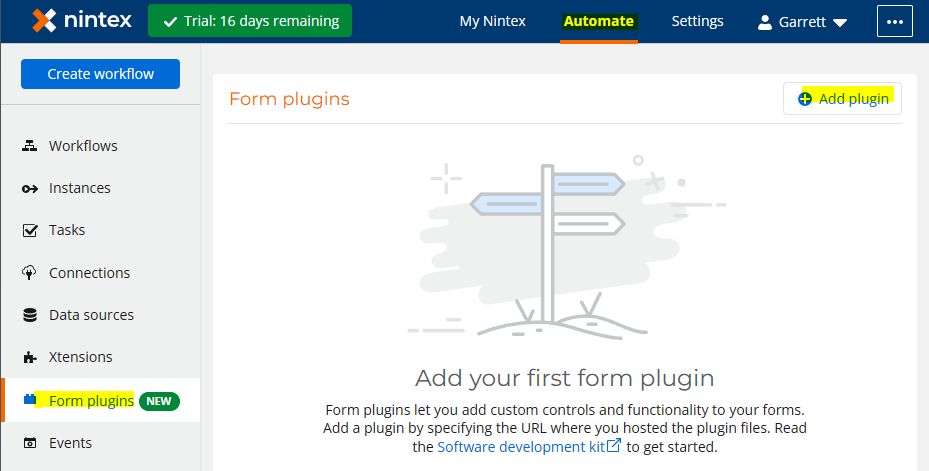
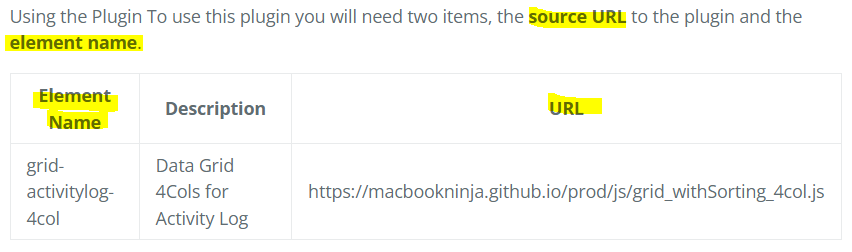
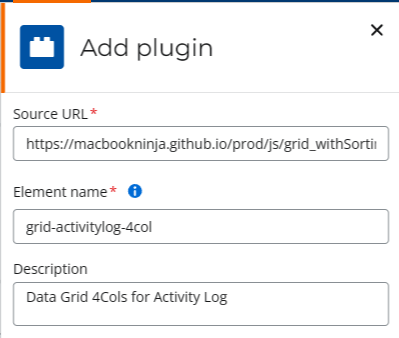
Here is the link
https://macbookninja.github.io/prod/js/

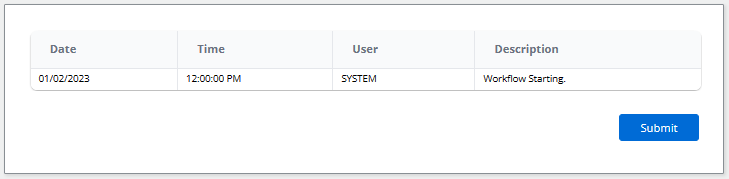
Sampled Date to use
[{"col1":"01/02/2023","col2":"12:00:00 PM","col3":"SYSTEM","col4":"Workflow Starting."},
{"col1":"01/02/2023","col2":"12:00:02 PM","col3":"SYSTEM","col4":"Sending Confirmation Email to Initiator."},
{"col1":"01/02/2023","col2":"12:00:02 PM","col3":"SYSTEM","col4":"Set Task Assign DateTime. Set Task Due Datetime."},
{"col1":"01/02/2023","col2":"12:01:00 PM","col3":"SYSTEM","col4":"Sent Task Assign to [Garrett]"},
{"col1":"01/02/2023","col2":"12:01:02 PM","col3":"SYSTEM","col4":"Pending Approval from Manager [Garrett]"}
]Single row of data
[{"col1":"01/02/2023","col2":"12:00:00 PM","col3":"SYSTEM","col4":"Workflow Starting."}]