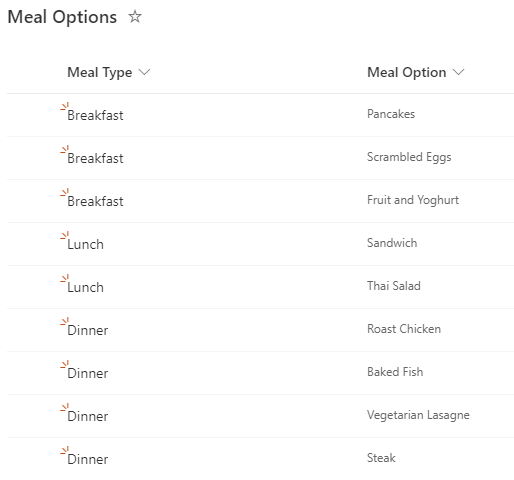
Have you ever wanted to make the options displayed in a radio button control (single choice control) dynamic? For example, we have a menu that changes daily across all three meal types (breakfast, lunch and dinner). Here’s an example shown in a SharePoint list for today’s menu:

In the past, if you wanted to present these dynamically, you’d have to create 3 choice controls (one each for breakfast, lunch and dinner) and hide the ones that weren’t needed via a rule. Then when the user has made their selection, you also have to know to retrieve the value from the meal type that was selected. All off this is pretty straightforward but at Nintex, we’re not satisfied with straightfoward - we want it to be fast and easy.
So you might have seen
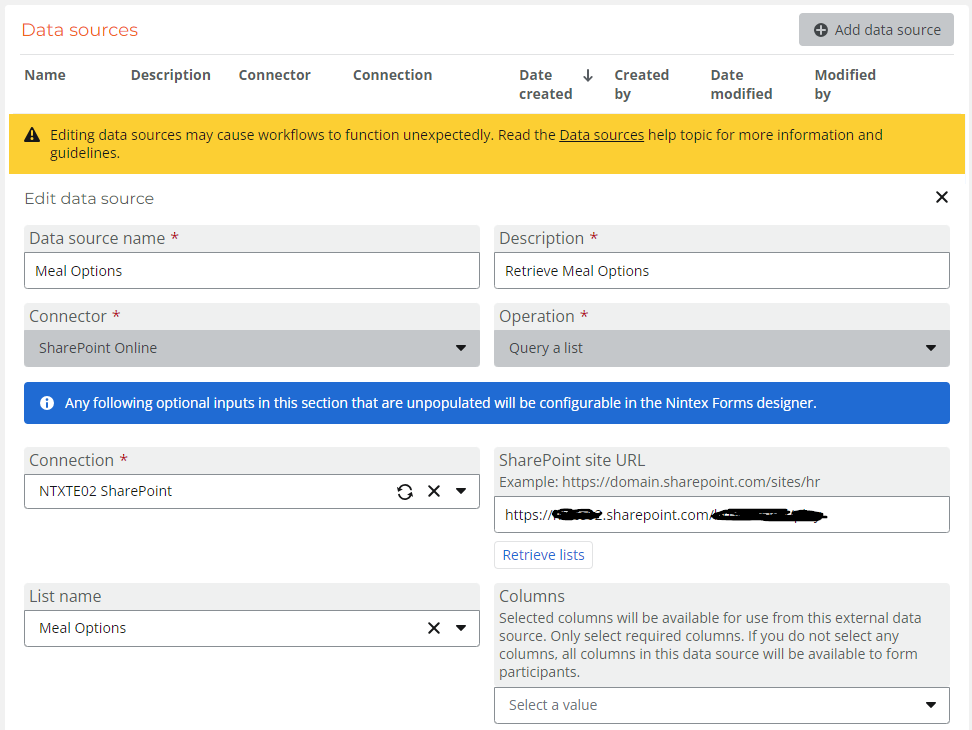
First, you have to set up your data source variable. Here’s the help topic on doing this if you need some assistance. My example below is to lookup a SharePoint list but remember there are plenty of other systems you can connect to.

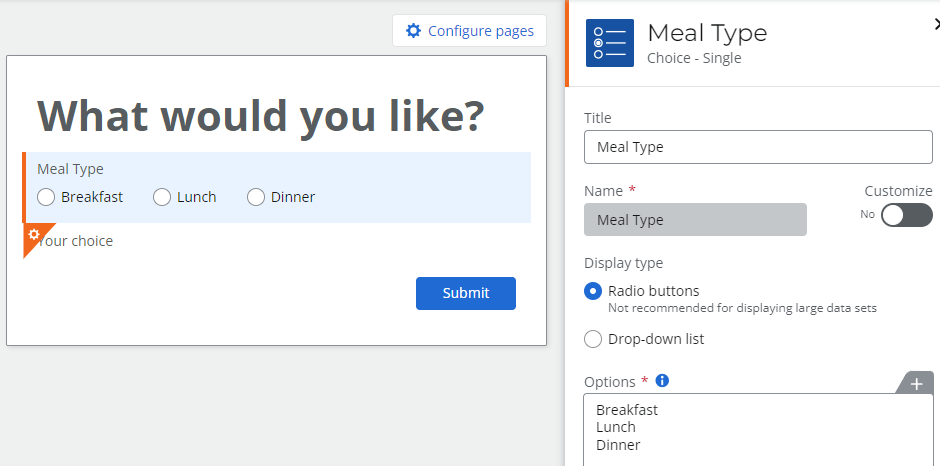
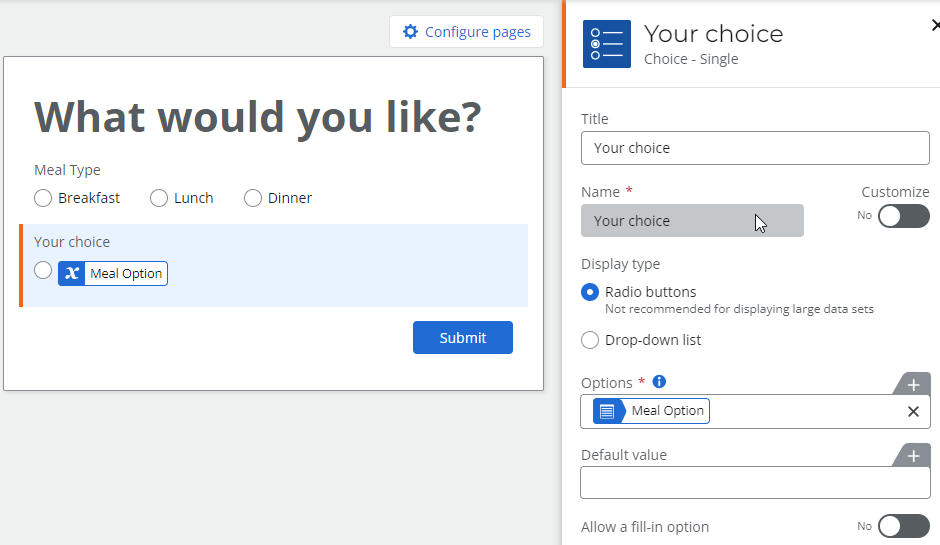
Once that is done, go into your forms designer and add two single choice control fields.
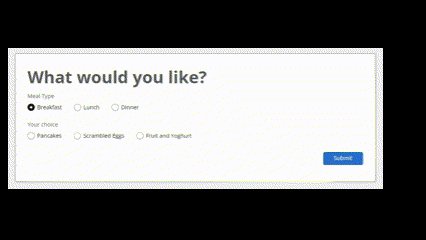
I’ve named the first one “Meal Type” and hardcoded the values to Breakfast, Lunch and Dinner

What we want to happen is if the user picks a meal such as breakfast, we want to populate the second choice control with the breakfast options.
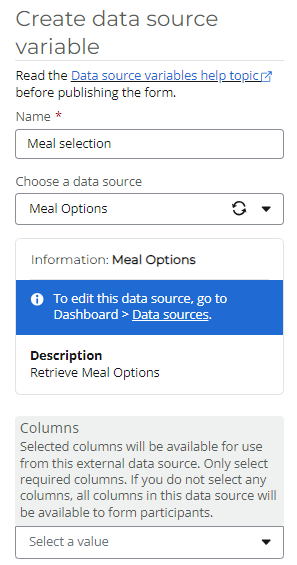
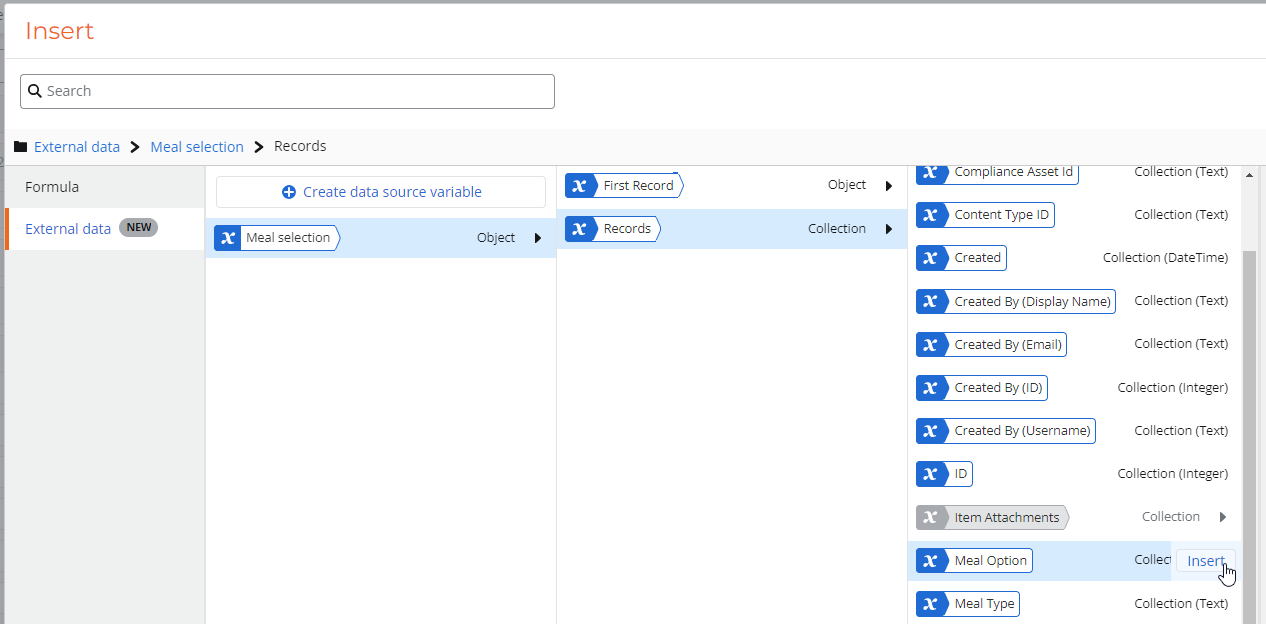
Now we want to retrieve the meal options associated with the meal type selected and display them in the second choice control. To do this, we’ll first query the data source we just created by clicking on the external data tab and hitting the “Create data source variable” button.

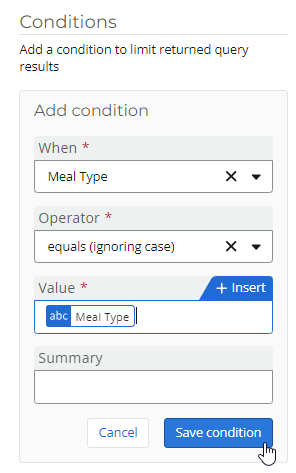
We also need to filter the results to only bring back the meal options for the meal type that has been selected:

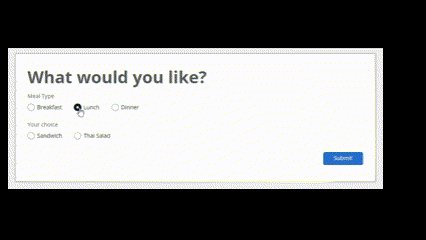
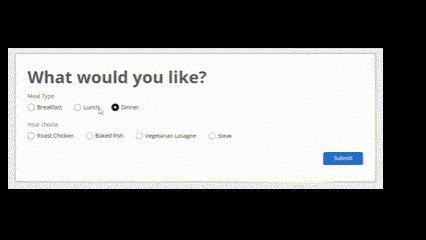
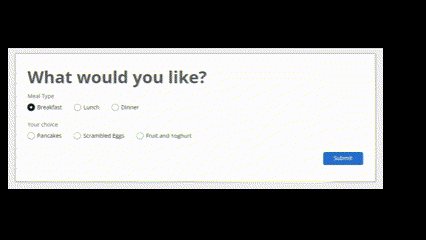
Once this is saved, we can use it in our second choice control which I’ve named “Your choice”. Instead of hard coding the values (which of course change based on the meal type), you can reference either the array of objects (Meal Selection \ Records collection) or the flattened collection (Meal Selection \ Records \ Meal Option collection).
What’s the difference between these two? Check out


Let’s give it a whirl in preview mode. Too easy! :)