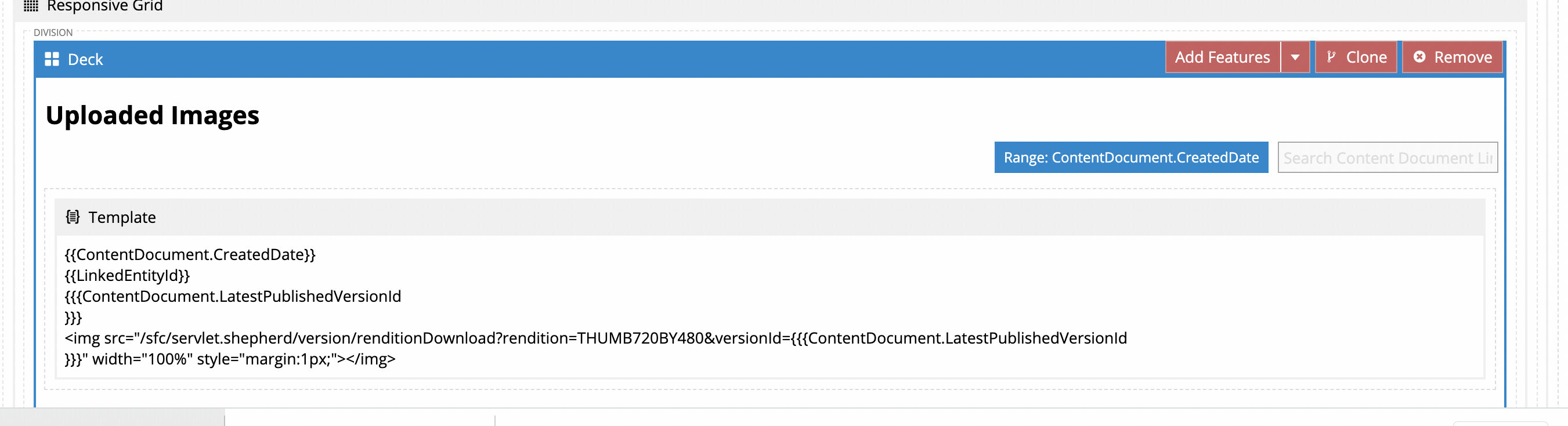
The following template field is rendering an image in my deck component with a template field:
<img src="/sfc/servlet.shepherd/version/renditionDownload?rendition=THUMB720BY480&versionId={{{ContentDocument.LatestPublishedVersionId}}}" width="100%" style="margin:1px;"></img>
It pulls the images from the chatter feed. I cannot get it to work in V2. Is there something simple I am missing or does the structure need to be different in V2?
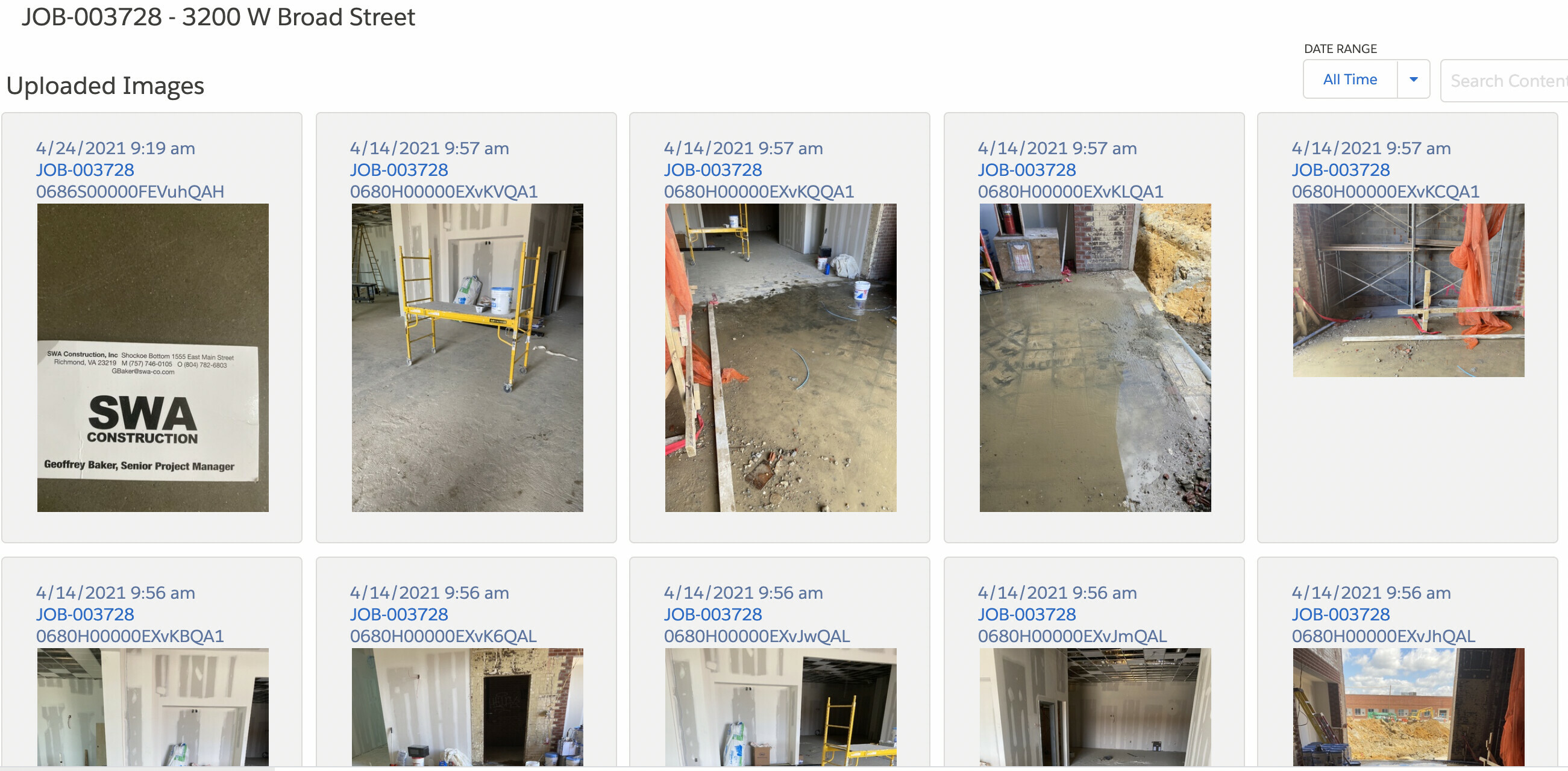
The goal is to have one image per card. This is my V1 deck below: