Hello,
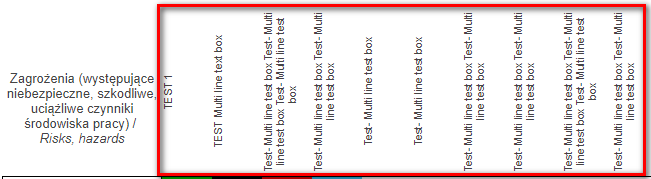
I am working on a Nintex form, which will be the most important part of one of the processes. One of the required functions is the ability to print the form. For the transparency I had to use a customized CSS. CSS works correctly when the form is displayed online (Screenshots below), but during PDF generation (Print to PDF button), CSS stops working (this has a very negative impact on the form design).
The CSS code I use (works correctly when displaying the online form):
@media print {
.myinput{transform: rotate(-90deg);}
}

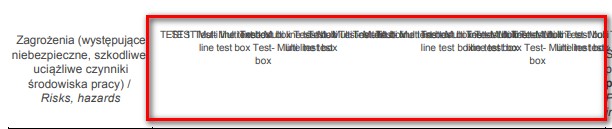
But now that I print form to PDF, all CSS from these fields will stop working:

Unfortunately I can't find any information about this problem anywhere. Is there any way to generate a PDF file properly (with custom css)?
