We have a wizard that we plan to use to process credit card transactions(Step 1-Enter Information and Process, Step 2-Processing, Step 3-Success Screen). We had a similar page build on the v1 api and the navigation via javascript was pretty straight forward. The javascript was similar to the scripts in this community post. We can not get the same functions to work in v2(I am guessing because they are not there). Has anyone tried to do wizard navigation via javascript in v2? On a basic level, if the card transaction = successful we need to navigate the user to the success screen and if it is not we need to navigate them to the unsuccessful screen
Hi Spencer! In V2, we’ve transitioned to having all supported / public Component API’s be exposed through each component’s “CPI” (component programming interface — cause they’re not applications, they’re components :)
For all V2 Components, supported API’s can be found by calling “getCPI()” on a Component. This returns an object containing supported methods that can be invoked on a given component instance.
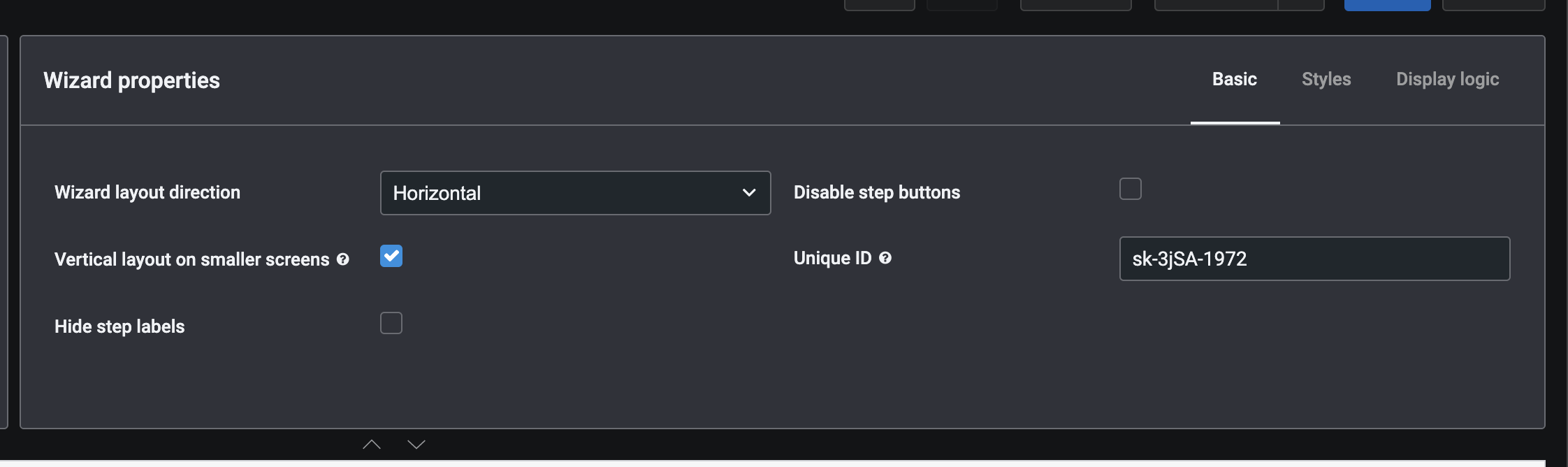
So the first step is, as in V1, to get a reference to the Component that you’re trying to interact with, in your case, a Wizard. Once you’ve got the Wizard’s Unique Id (which can be found and modified by going to the Wizard’s Properties), you can then navigate to steps using the “navigate” CPI method:
skuid.component.getById("MyWizard").getCPI().navigate("step2");
Or you can use the shortcut method, skuid.$C, for accessing a component by it’s id:
skuid.$C("MyWizard").getCPI().navigate("step2");
This will work from within JavaScript Resources defined in your V2 Page, e.g. from a Snippet.
If you want to perform this from the Chrome JavaScript Console, e.g. for testing / development, you can use the Debug API (Do NOT use this in Snippets — this is ONLY for use in the JavaScript Console in your browser!)
skuid.debug.component(“MyWizard”).getCPI().navigate(“step2”);
Thank you! Works like a charm.
Can I set this up directly within the Actions framework? How can I find the Component Id in the list for my next step?
Sorted this out. You can view XML to see the component id for the wizard. Would be great if this were visible in the editor UI. Once found, when you select that component in the Component Action, you get the option to navigate to whichever step makes sense.
Michael, re: “Would be great if this were visible in the editor UI”, the Wizard’s Unique ID is visible in its properties panel, are you not seeing it there? Also you can modify this to be something more “human readable”, and then in the Action Framework you can see its Id when selecting a component in the “Run Component Action” action.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.