Ever wanted your calendar to do this:
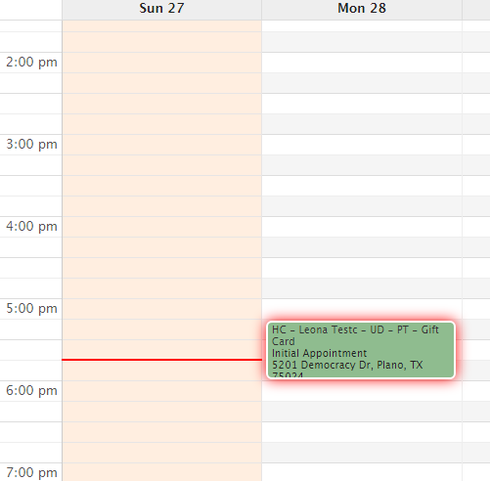
- Highlight an event / appointment
- Highlight the current day in week view in a different background color.
- highlight the current hour (approximately to within every 15 minutes)

Finally got it to do this with the following code:
/\*\* \* Modifies the calendar drawEvents method to call the Highlight MethodS
\* after drawing events
\*/
var defaultDrawEvent = skuid.calendar.Calendar.prototype.drawEvents;
skuid.calendar.Calendar.prototype.drawEvents = function() {
defaultDrawEvent.apply(this);
skuid.snippet.getSnippet('HighlightCurrentAppointment')();
skuid.snippet.getSnippet('SetCurrentWeekUI')();
skuid.snippet.getSnippet('SetCurrentTimeUI')();
};
the three snippets that are called highlights the current event for a client, the second set the background color to all of the week to the pinkish color and the last one draws the red line across the hour mark. Here is the code for them:
highlightCurrentAppointment:
/** * this logic uses jQuery to select the current client’s appointment and add a
* class to highlight it in order for it to stand out visually
*
*/
var params = argumentst0],
$ = skuid.$;
var currentClientId = window.calendar.currentClientId;
if ( UTILS.isValidObjRef( currentClientId )) {
$(“.nx-cal-event:has(aahref='/” + currentClientId + "']) ").addClass(“highlightAppointment”);
}
SetCurrentWeekUI
var params = arguments 0], $ = skuid.$;
var dataDateValue = window.calendar.currentFormattedDate;
if ( UTILS.isValidObjRef( dataDateValue )) {
$(“tdrdata-date='” + dataDateValue + “']”).removeClass(‘nx-cal-week-hour’).addClass(‘darkBackground’);
}
SetCurrentTimeUI
var params = arguments 0], $ = skuid.$;
var dataDateValue = window.calendar.currentFormattedDate,
currentHour = window.calendar.currentHour,
dataMinutes = window.calendar.currentMinutes;
if ( UTILS.isValidObjRef( dataDateValue )) {
$(“tdldata-date='” + dataDateValue + “‘]adata-hour=’” + currentHour + “‘]]data-minutes=’” + dataMinutes + "'] ").addClass(‘markTime’);
}
the window.calendar object is a module I use to keep certain values and can be calculated beforehand. The only one that may require some thought is the dataMinutes which I did with the following code toRearestInterval which can be called as follows: toNearestInterval(“23”, 15) for example which will return 15.
toNearestInterval: function ( input, interval ) {
var returnVal = input;
returnVal = Math.floor(returnVal / interval);
returnVal = returnVal * interval;
return returnVal;
}
The CSS code as follows:
.highlightAppointment { box-shadow: 0px 0px 20px red;
-moz-box-shadow: 0px 0px 20px red;
-webkit-box-shadow: 0px 0px 20px red;
}
.darkBackground {
/*background-color: #f4f1f1;*/
background-color: #ffeee0;
border: 1px #e7e5e5 solid;
}
.markTime {
background-color: #ffeee0;
border-top: 2px red solid;
border-bottom: 1px #e7e5e5 solid;
border-left:1px #e7e5e5 solid;
border-right:1px #e7e5e5 solid;
}
Hope it helps someone.

