If I load all fields in model with read only. I then create an “Edit” button, are there certain action framework steps the could change all the fields in the model to edit mode. Then I press a “Save” button and have the fields changed back to read only?
I don’t think so, but maybe someone else will know. I created a clone page, switched all the components to edit mode. Then the edit button would load a new URL which would be the URL of the edit Skuid page with the record id of the record you are working on. On the detail view page I have an edit button and on the edit page I have a details button so that a user could toggle back and forth if they want. I have it save the model upon button push as well in case edits were made prior to hitting the button. Hope this helps.
Interesting, this is exactly the behavior I am looking for right now.
Ideally, this would be for only a specific Field Editor or other more coarse-grained component.
Would love an answer on this soon!
Something like this would be great.
Yes, this seems like a great idea. Skuid friends???
Hello Mark/Bill -
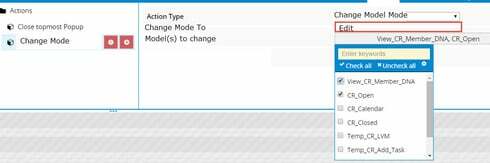
This actually can be accomplished. Although there may be situations where having a “model” mode might be useful, the approach you likely want to take is to control the “mode” at the component level as Models don’t currently have a “mode”. Also, changing a model mode would change all components that are registered on that model and you wouldn’t always want all components to follow the model mode if there was one.
Check out the post at https://community.skuid.com/t/edit-mode-button?topic-reply-list%5Bsettings%5D%5Bfilte… for more details and make sure to read the posts that follow this post. This provides the framework to change the mode of a component (or multiple components) with something like an “edit” and/or “view” button. You can also then use conditional rendering to hide/show fields based on the row state (new, existing, cloned, etc.).
In the app I’m building, I have a single page for everything - View, Edit, New & Clone. During page initialization, I have a custom component that sits on top of a framework that I’ve built that detects what type of page ‘mode’ it should be - New, Edit, View & Clone mode. From there, it flips certain components to the desired mode. Additionally, there is a button at the top that lets the user change from “View” to “edit” mode all with one click.
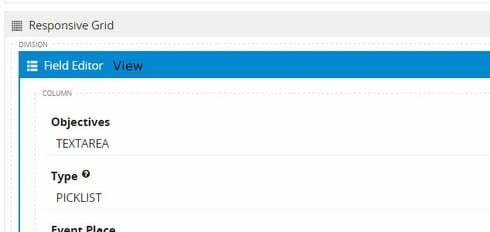
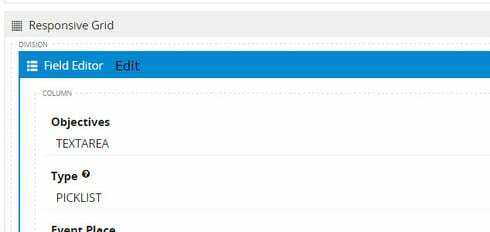
I have a need to have either edit or view. With the new UI Fields I set up a UI field called “Edit” as a toggle. When I press the “Edit” button I toggle on the UI Edit field. When I press the “Save” or Cancel" button I toggle the UI Toggle field off. Use responsive grids with the division set to “Fit to Content”. Next to each “Field Editor - Edit” I put a “Field Editor - View”
From a usability perspective it would be nice if the Field Editor had an “Edit” or “View” on its bar.
or
The approach that Barry describes above is the only one that is currently supported for field editors. In the table component there is a standard mass action that toggles selected rows in the table from read to edit mode. Your suggestions about toggle actions are viable ones. I’m going to change this to an idea so that others can vote it up…
Thanks, Rob. This would be a welcome feature for us at Allegis!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
