We have had the need recently to create timed tasks for the current user, such as timing calls with clients, work time elapsed etc., from any page in our org while synchronized on all active browser tabs.
Hence, the Timer custom component.
The component runs as a two-part system and is intended to be placed in the header of your orgs’ master page.
The logic is handled by the mBlazonryComponents custom component pack, while the display is handled by my mB fork of this jQuery-counter.
Aside: we’ve had to modify the original counter from the link above for two reasons: first, because it wasn’t working the way we wanted it to, and second we may choose to replace the display portion of the timer with something better later on.
The mB logic controls the saving and updating of the various state variables and Datetimes, the events and invokes Action Framework actions that you select for when various events occur. The jQuery counter is responsible for displaying the time on the page visually. Each event will have its own Popup Controller so you can vary functionality from popup to popup.
Please note:
- The timer is currently beta! I haven’t tested it in all situations. One major limitation at this time is that you can only have one timer instance on a given page. For issues & feedback, report to the issue tracker here.
- The timer styling is currently limited.
- This is written strictly for Skuid 7.x (Banzai) and newer.
DEMO:
Part 1: the runtime!
Part 2: the builder!
INSTALLATION:
Creating the skuid component pack
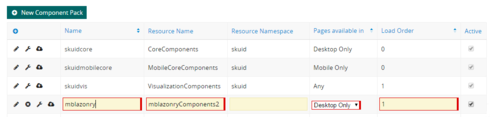
- Click on “configure” in the skuid header, then on the tab labeled “Component Packs”.
- By clicking the little + button on the table (not the button), create a new Component Pack. Enter the following information:
Name: (case-sensitive)
mblazonry
Resource Name: (case-sensitive)
mBlazonryComponents
Resource Namespace: _leave blank _
Pages available in: Desktop Only
Load Order: 1 (default)
It should look like this: 
You can modify the component pack to fit your specific namespace if need be.
Making SF Static Resources
- Go to the SF menu, search for “Static Resources”.
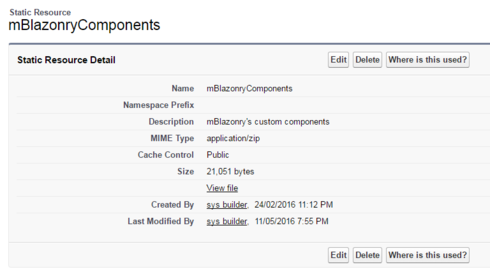
- Find the “mBlazonryComponents” resource, open it, click “Edit” and upload the .zip file from here.
It should look like this: (case-sensitive!)
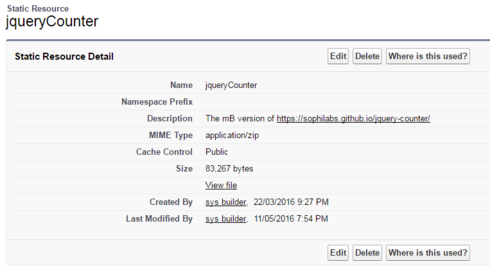
- Create a new static resource with the following information: (case-sensitive!)

using the .zip file here.
Using static resources in skuid
- Open the skuid Page Builder on the page you want to add the timer (preferrably your org’s master page).
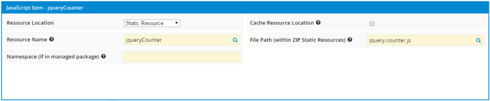
- Create the following JS Resource:

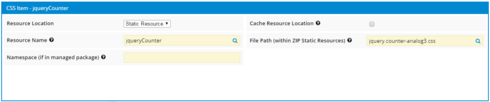
- And the following CSS Resource:

User object and setup for the page
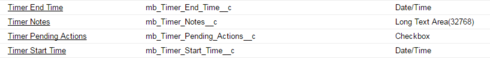
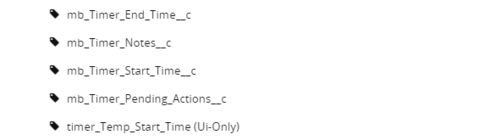
The Timer component was designed to use standard “User” SF object with some added custom fields for persistency. Ours look like:

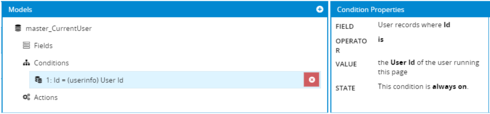
Our “CurrentUser” has those fields mapped like so:

with the following condition:
Component setup
Set the Timer’s properties as appropriate for your situation.
Important: the “Actions” tab is where you will be tying the timer events in with Action Framework items. Be sure to fill those in and fire the events.
ex: we have two popups that display when the timer is started and stopped, in which we have buttons that update other models and save the recorded times.
Here’s a quick sample skuid page I’ve made. To use it: complete the installation steps above, then create a new skuid page with the same title as the gist and copy/paste the XML shown there. (Dev note: for lots of nifty debug information, change “Test” to “Debug” in the page title).
Enjoy!!


 .
.