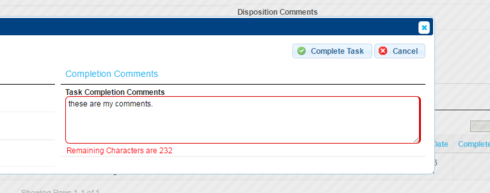
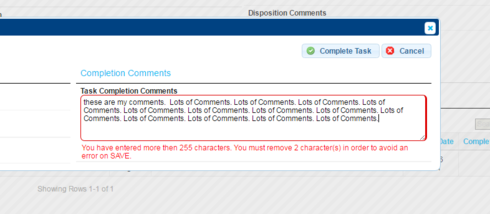
We accomplished the above example using a field render snippet and field CSS. Declarative would be nice. :)
Would be very interested in how this is done!
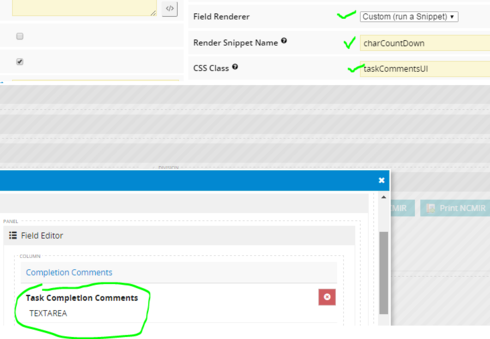
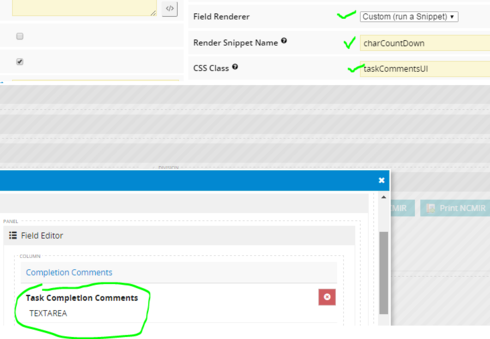
Here’s how we did it. There is a field render snippet, and a CSS class.
Field Render Snippet
Snippet (In-Line), we called: charCountDown
CSS, we called: taskCommentsUI

charCountDown snippet basically updates as the field is modified and applies the error message CSS
************************************************************************
var field = argumentst0], value = skuid.utils.decodeHTML(argumentst1]),
_ $ = skuid.$;_
_ _
_ _
// Run the default renderer _
skuid.ui.fieldRenderersrfield.metadata.displaytype]field.mode;
if (field.mode === ‘edit’) {
_ _
_ var errorMessageBox;
_ var addFieldError = function(errorMessage) {_
_ if (!errorMessageBox) {_
_ errorMessageBox = field.element.find(‘.field-error-messages’);_
_ if(!errorMessageBox.length) {_
_ errorMessageBox = $(’
');
field.element.append(errorMessageBox);
}
}
errorMessageBox.show();
field.element.addClass(‘my-required-field’);
errorMessageBox.text(errorMessage);
};
var input = field.element.find(':input');
var MAX\_VALUE = 10;
var inputValueIsBad = function(inputValue) {
var str = inputValue;
var n = str.length;
return parseInt(n);
}
skuid.utils.delayInputCallback(input,function(newValue,oldValue){
var val = input.val();
if (inputValueIsBad(input.val())) {
var inptText =input.val() ;
var lengthText = inptText.length;
// Add an error
if(lengthText\<=255){
var remainingCharacter = 255 - lengthText ;
addFieldError('Remaining Characters are '+remainingCharacter);
}
if(lengthText\>255)
addFieldError('You have entered more then '+'255'+' characters. You must remove ' + (lengthText - 255) + ' character(s) in order to avoid an error on SAVE.');
// And revert the value
} else {
if (errorMessageBox) errorMessageBox.hide();
field.element.removeClass('my-required-field');
}
});
}
************************************************************************
NOTE: our snippet is hard coded to 255 chars, because that’s what our field was. It would be super cool for the snippet to read the max char length (set on the SF object) and use that instead. I imagine this snippet could be used on more fields on the page this way.
CSS resource (called taskCommentsUI):
************************************************************************
.field-error-messages { color: red; padding: 2px;
}
.my-required-field textarea, .my-required-field input {
border: 1px solid #D00;
border-right: 4px solid #D00;
}
************************************************************************_
Having trouble getting this to work, could it be because my field is rich text, and if so is there a way to make this work for rich text fields?