As a Table Action I want to remove a row from my table right away, however if that row has ever been saved to the database, I also want to (on eventual save) delete that row from the database. If it hasn’t ever been saved to the database, then I don’t care I just want to remove the row.
If initiating a Row Action, Is there a way that I can check if a row has unsaved changes, or has ever been saved to the database? Some way in Javascript perhaps? I’ve been searching through the Arguments object when running a snippet from a row action and I can’t seem to find anything indicating if the row has ever been saved to the database or has unsaved changes or anything like that.
I could perhaps check if the row has an Id like “sk-%” which would indicate that this is a row with a temporary SKUID ID and hasn’t been saved yet, but I’m not sure if this is the best strategy. This also doesn’t help me if I want to check if a row that has previously been saved has unsaved changes. Any other thoughts?
Thanks!
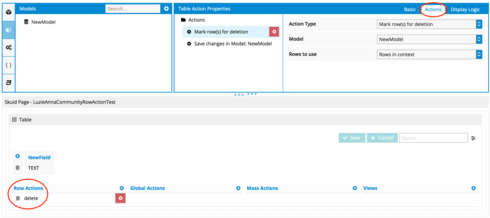
Hi Mark, if we understand correctly, you would like to build a row action that deletes a row right away, no matter if it is an unsaved row (or not), or contains unsaved changes or not. So you could add a row action of type “Run multiple actions” that runs two actions:
- Mark row(s) for deletion
- Save changes in model

Is this what you were looking for?
Additionally, here is more information around this topic that might be helpful for you:
- https://docs.skuid.com/latest/en/skuid/action-framework/
https://docs.skuid.com/latest/v1/en/skuid/action-framework/action-list/actions-logic.html#branch
https://docs.skuid.com/latest/en/skuid/api/skuid_model_model.html#prototype-functions
Thanks Luzie,
I actually don’t want to make the save happen right away, rather I want to wait for the save when the user actually presses a Save button.
I found a way to do this via Javascript that checks if the ID of the row begins with “sk-”. If it doesn’t begin with sk- (has a Salesforce Id), it moves the row into a “Delete Me” model that when you hit the Save button, saves the delete to the database. If the ID begins with “sk-” (is a temporary / unsaved row) then it simply removes the unsaved row from the model (doesn’t need to move it to the “Delete Me” model)
Here’s the javascript I’m using as a snippet called from a row action:
var params = argumentsp0],
$ = skuid.$;
var row = params.row;
var m = params.model;
var remModel = skuid.model.getModel(‘DeleteMeModel’);
//If the row starts with sk-, it hasn’t yet been saved to the database, just remove it
if(row.Id.startsWith(“sk-”)){
m.abandonRow(row);
}
//Otherwise the row has been saved to the database, we need to delete that row when we save
//Move the row to our remove model and flag it for deletion.
else{
remModel.adoptRows(/row]);
remModel.deleteRow(row);
m.abandonRow(row);
}```
Thanks for the clarification, Mark. In that case, you can have your row action marks the row for deletion.
- Add this CSS resource into your page:
.hidedeleted tr.deleted{<br> display: none;<br>}
2. Then add hidedeleted class to the table.
3. When you click the row action, Skuid automatically adds the tr.deleted class to the row and your custom CSS will hide it.
Keep in mind that this is possible exclusively in v1, not in v2.
Interesting override! Thanks!
No problem! Got this one from our Solutions team. You can accomplish some interesting things via assigning CSS classes in Skuid v1 pages.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
