I noticed weird issue today with one of my pages that have a Tab Set component. With Tab navigation set to Left tab Bar the area to add a component here is really small (75px). Normally is spans the whole width of the page. I don’t see any new properties that set the tab component width. There is a setting for the tab itself but that is not the issue.
I am on Skuid version: 12.2.17 and API: V1. Issue is present on all browsers.
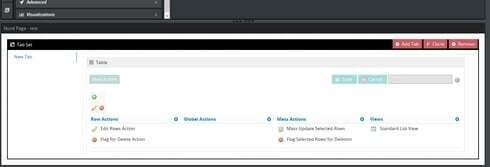
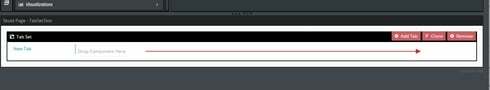
Here’s a screen shot of what I’m experiencing
Even with a table component added to the tab is still doesn’t fill out the full width.
This narrow rendering of the Tab set is not just on the page builder it also passes through to the actual page. This is impacting my production pages because I have several columns data and there is not enough space to render everything.
In my sandbox that is on older version (12.2.6) of Skuid I don’t see this issue at all.