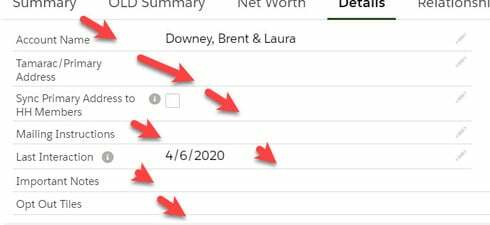
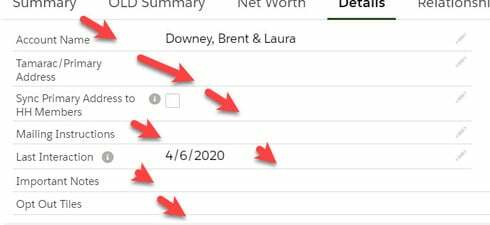
How to set form fields to have an underline like LEX.

How to set form fields to have an underline like LEX.

Rows currently do not let you configure borders, but you can get close:
That would be only for the one field type. Any options? CSS being added back soon?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.