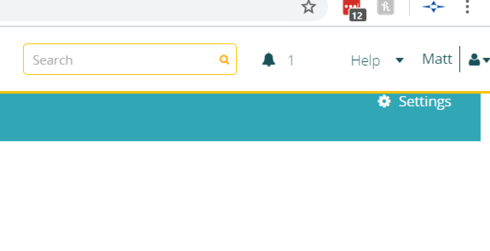
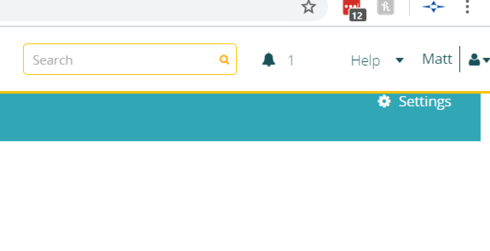
As a brief example of a real-life scenario, here’s the image on pageload

And here’s after resize:
![]()
Thanks for reporting, Matt! Great video  and I appreciate that you provided the XMLs as well. Which Skuid version do you currently use?
and I appreciate that you provided the XMLs as well. Which Skuid version do you currently use?
Just updated to 12.2.12. Still seeing the same behavior.
Thanks Matt, we appreciate the information and page XMLs. I informed our development team about it. By the way, I could not only reproduce the issue with your page setup (Master/Child pages), but also on a more simple page (no Master/Child) with header enabled.
Regards, Luzie
Hi Matt, our developers are aware of it, however I don’t have any further information about a timeline. In the meantime, I found a workaround. While I was further investigating, I saw that the page content is displayed in the correct place as soon as the anything is re-rendered on the page. That happens e.g. if the viewport size changes when you open the browser console, or enable/disable the bookmark bar or favourites, or change the browser window size. While that is of course no workaround per se, it’s a helpful observation. We can trigger the same effect by re-rendering any component on the page. I’m sure there are also other options to achieve that, and you might prefer a different way than the one I’ll show. Here is one idea for a workaround that works on my test page:
- Add an invisible component somewhere on the page, e.g. an empty Wrapper or Responsive Grid.
- Add an “event-triggered” action sequence, event name: “Skuid Page: Rendered”
- Add an action to that action sequence of type “Toggle component” to “Hide” the component (that you added in step #1)
- Add an action to that action sequence of type “Toggle component” to “Show” the component (that you added in step #1)
Hope that is helpful for you, please let me know if you have any questions!
Thanks, Luzie
Thanks. We’ll give it a try.
Thank you for your patience! Skuid has fixed the issue you raised in regarding Custom header overlaps (issue DSC-1731) in the 12.2.17 release which is now available on the Skuid Releases page.
As a reminder, Salesforce does NOT allow reverting back to prior versions of managed packages. Skuid always recommends installing new versions in a non-business critical sandbox environment to test all mission critical functionality before installing into a production environment. We also recommend that you update out of date themes after you upgrade. Please let us know if you continue to encounter any problems with this issue after upgrading.
Thanks again for alerting us of this issue!


 and I appreciate that you provided the XMLs as well. Which Skuid version do you currently use?
and I appreciate that you provided the XMLs as well. Which Skuid version do you currently use?