Snippet used -
result = sforce.apex.execute(‘ApplicationDeptChangeCtrl’,‘updateApplicationDept’,
{
appId : appRow.Id
});
console.log(result);
console.log(resultg0]);
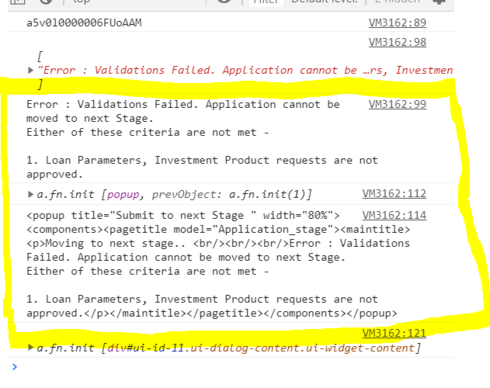
var popupXMLString =
'<popup title="Submit to next Stage " width="80%">'
+ '<components>'
+ '<pagetitle model="Application_stage">'
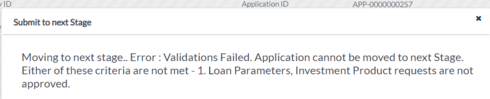
+ '<maintitle><p>Moving to next stage..
‘+result+’
’
+ ‘’
+ ‘’
+ ‘’;
var popupXML = skuid.utils.makeXMLDoc(popupXMLString);
console.log( popupXML);
var newXmlString = skuid.utils.getXML(popupXMLk0]);
console.log(newXmlString);
//console.log( skuid.utils.decodeXML(popupXML));
var context = {
};
var popup = skuid.utils.createPopupFromPopupXML(popupXML,context);
Hi Sridhar, I hope you’re safe and well with all that’s going on in the world.
It looks like you’re using a page title in your popup, but I don’t believe that component supports HTML formatting. We suggest using the template component instead. Here’s a sample page using a version of your snippet to show a formatted message via the template component. Let us know if this works for you or if you have any questions.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true"><models/><components><buttonset uniqueid="sk-2iTH-557"> <buttons> <button type="multi" label="Show Popup" uniqueid="sk-2iTH-564"> <actions> <action type="custom" snippet="ShowStuffInPopup"/> </actions> </button> </buttons></buttonset><template multiple="false" uniqueid="sk-2iTR-599" allowhtml="true"> <contents>&lt;b&gt;Declarative testing here:&lt;/b&gt;&lt;br/&gt;&lt;p&gt;Moving to next stage.. &lt;br/&gt;&lt;br/&gt;&lt;br/&gt;Here is some text!&lt;/p&gt;</contents></template></components><resources> <labels/> <javascript><jsitem location="inlinesnippet" name="ShowStuffInPopup" cachelocation="false">var result = 'Here is some text!';// Can do:var htmlContent = '&lt;p&gt;Moving to next stage.. &lt;br/&gt;&lt;br/&gt;&lt;br/&gt;'+result+'&lt;/p&gt;';var encodedHTMLContent = skuid.utils.encodeHTML(htmlContent);var popupXMLString = '&lt;popup title="Submit to next Stage " width="80%"&gt;' + '&lt;components&gt;' + '&lt;template multiple="false" allowhtml="true"&gt;' + '&lt;contents&gt;' + encodedHTMLContent + '&lt;/contents&gt;' + '&lt;/template&gt;' + '&lt;/components&gt;'+ '&lt;/popup&gt;';var popupXML = skuid.utils.makeXMLDoc(popupXMLString);console.log( popupXML);var newXmlString = skuid.utils.getXML(popupXML.0]);console.log(newXmlString);var context = {};var popup = skuid.utils.createPopupFromPopupXML(popupXML,context);</jsitem></javascript> <css/> <actionsequences/></resources><styles> <styleitem type="background" bgtype="none"/></styles><pageregioncontents/></skuidpage>
Sridhar,
One more thing you might try is, if you want to not have to rely on the skuid.utils.createPopupFromPopupXML function, you could modify your setup to be a bit more declarative, like so:
- Create a Ui-only field on one of your models for storing the response value from your Apex call
- In your snippet, rather than constructing a custom popup via createPopupFromPopupXML, simply update the Ui-only field using the skuid.model.Model.prototype.updateRow method.
- Run a model action that, when the Ui-only field is updated, you open a popup (via the "Open Popup" action)
- In the popup, include a Template component containing the HTML that you want to display. On the Template component, make sure you select the "Allow HTML" property! You can use merge syntax to display the value from your Ui-only field.
It's just a thought! If you make the updates Anna is recommending instead, I think your popup should work just fine.
Thanks!
Emily
Thank you guys for your inputs! I was able to achieve this in the way of using Template and Action Sequences without using pop up XML JS snippet.
Awesome! Thanks for sharing, Sridhar!