Hello, I used one skuid page in my VF page but the issue is it is not performing saving operation and only saving is coming. PFA the screenshot for it also.  It is just keep showing this Saving and not performing any operation. Please tell me why this issue is coming and how we can handle it? Looking ahead for an quick response. Thanks.
It is just keep showing this Saving and not performing any operation. Please tell me why this issue is coming and how we can handle it? Looking ahead for an quick response. Thanks.
Arpit, can you try to get to that Skuid page directly (outside the VF page) and ensure that it saves or not?
Yes Rob i tried it outside the VF page and it was working fine there(Saving functionality). But in VF page saving is not working.I tried but did not get to know why it was not working in the VF page. Thanks.
Two more thoughts.
1. Are you getting any javascript errors when the page is attempting to save? Any errors in the console?
2. Do you have other Skuid pages also included in this page? If these other skuid pages have models with the same name you will have collisions that look like this. Make sure your model ids are different for every Skuid Page that is collected to gether in the VisualForce page.
Hope this helps.
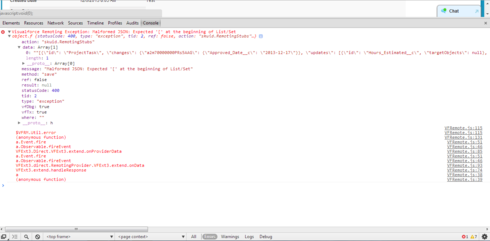
I found the below error while i check the console after saving.  Can you please help me in the same how to solve it up? Thanks.
Can you please help me in the same how to solve it up? Thanks.
Hi Arpit, There is a long answer and a short answer to this issue. The Short Answer: Some of the Javascript being used in your visualforce page is conflicting with Skuid. The best way around this is to use and iframe tag instead of using the skuid page component in this situation. The code in your visualforce page would like something like this…
<iframe src="/apex/skuid__UI?page=IncludePageName&id={!task.Id}" frameborder="0" width="100%"></iframe>
You may also want to set the “Show Header” and “Show Sidebar” settings on your skuid page to false, so they don’t show up in the iframe. The Long Answer: The long answer is pretty complicated and involves a deepish understanding of Javascript. Basically what is happening on your page is that when you include visualforce components such as the apex:tabset component, the visualforce runtime adds the Prototype Javascript Framework to your page. The prototype javascript framework is somewhat old and overrides certain behaviors that newer browsers support out of the box like JSON.stringify. Skuid relies on these functions to work as the browser intended and not the way the Prototype wants. There are some things we could do with Skuid to improve how this works, but for the time being, and iframe is the way to go. Update: I fixed the iframe src url in my example to point to a Skuid page.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
