Add save/cancel to button set so we can ditch using page titles just for buttons.
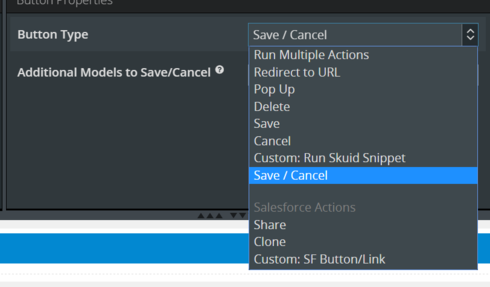
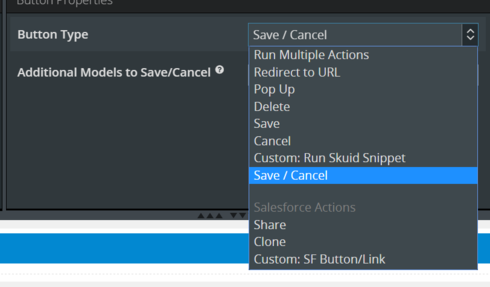
Available page title actions right now:

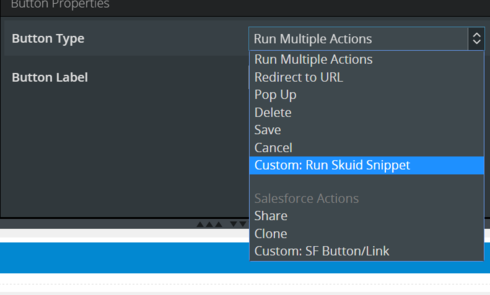
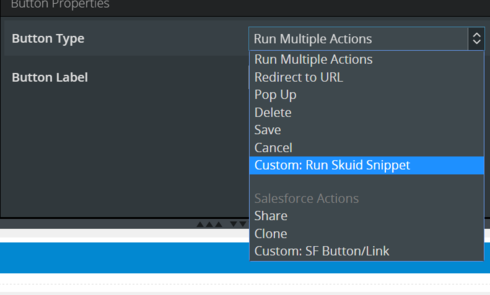
Available page button set actions right now:
Add save/cancel to button set so we can ditch using page titles just for buttons.
Available page title actions right now:

Available page button set actions right now:
Currently, to do this function, you’d just have to make 2 buttons. The quick feature of having both come at the same time would be snazzy. Thanks for suggesting this.
But those buttons wouldn’t visually react to model changes, like glowing and dimming when a model has unsaved changes or has changes cancelled, respectively. That’s a very useful feature in terms of fluid user interaction.
My save and cancel buttons established through a button set component do glow and dim like page title buttons do (9.5.1). The only visual difference I have is the cancel button isn’t a different color than save.
I do have to choose “save” in the Button Type in order to see the glow. If I select “Run Multiple actions” and then select save model changes in the action framework, the glow doesn’t occur.
Ah that’s the subtlety I missed! I’m all about those multiple actions. Thanks!
My pleasure
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.