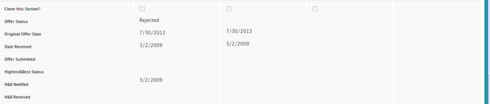
Hello, Please find below image of my skuid page i have made  Here as you can see rows are not aligned.Can you please help me in this how to align them, I am using field editor here,In the first column it is template within field editor for putting text. In the remaining section these are sales force fields. Please help me to resolve this issue. Thanks. Arpit
Here as you can see rows are not aligned.Can you please help me in this how to align them, I am using field editor here,In the first column it is template within field editor for putting text. In the remaining section these are sales force fields. Please help me to resolve this issue. Thanks. Arpit
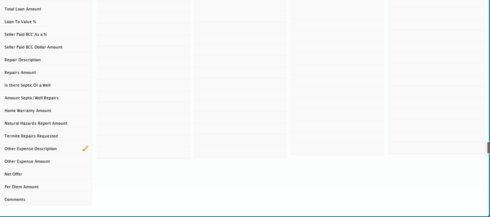
Hello, Please help me with above alignment issue.Below is other screen shot for the skuid page  Please help me to get my skuid page columns in alignment Hope for quick resolution. Thanks.
Please help me to get my skuid page columns in alignment Hope for quick resolution. Thanks.
Arpit, First question, is there a reason why you need to use field editors here and not a table? The layout does appear tabular in nature. Assuming that it needs to be field editors, you could use a CSS override to set the height of those field editor cells. The CSS class you would need to override is nx-basicfieldeditor-item:
.nx-basicfieldeditor-item { height:30px; }
You may have to play around with specific values for height, but 30px seemed to look fine in our test org. Assuming that you do this as a Skuid In-Line CSS resource, the override will apply to anything with that class on that specific Skuid page.
using the min-height instead of the height css property might be a little less drastic and should still solve the problem. But play around with both and decide which one you like better. Here’s the alternative.
.nx-basicfieldeditor-item { min-height:30px; }
Hello Ben & J. Thanks for all your reply and this also worked for me. So just wanted to ask you one thing that If i want to restrict height of only few field editors not all the field editors,then how to do it. As in my page i have few other field editors then this.So how to restrict my css to effect only specific field editors.
Hi Arpit, We just added version 3.4 to Get the Latest Skuid Releases & Everything That Came Before. In this version, in the “Advanced” properties section of a Field editor, you can specifiy a unique id, or css class to give to that particular field editor. That way you can better target your custom css.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
