I have a page with tabs for products and bookmarked products(custom object).
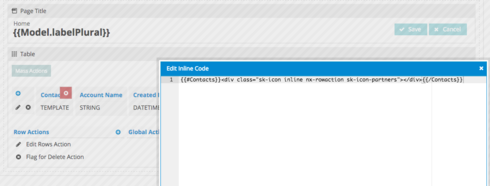
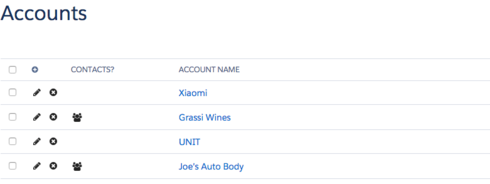
It would be great if the row action (bookmark) could be conditionally rendered based on the result of a subquery ie. if the product has been bookmarked by the current user
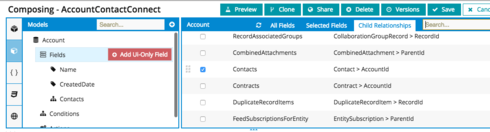
I currently use a product model that uses the result of a subquery to only retrieve Products that have not been bookmarked
Row action - render based on result of subquery
 +3
+3This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.