Hi Skuid Community,
I have a wizard button that I’m trying to deactivate based on a field from another model. I know this isn’t possible from the Skuid UI, but I’ve updated the XML to change the condition type from “fieldvalue” to “modelmerge” in the hopes of getting this to work. (Doing this actually makes the model and field picklists available in the Skuid UI - at first I tried to just add merge syntax to the XML.) But, still no luck changing the button rendering. Should this work? Here’s my XML:
Hi Elissa,
I thought you could have an enable condition on the button by another model, even on a wizard button.
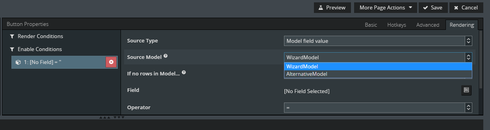
I am not using spark, so that might be the problem, but on my pages I am able to click on the button and go to “Rendering” tab. Under enable conditions I can then add a new condition, and when I leave “Source Type” as “Model Field Value”, I can select any models on the page in the next field of “Source Model”.

Does this help at all?
Emma
Emma, thanks for your thoughts on this! Yes, I can get to the Source Type of “Model field value”, but then I want to compare THAT value to “field from another model.” So - the picklist below your screenshot is missing the value I’m hoping to see.
I see what you mean now, sorry!
I added this condition to the wizard button in the XML :
and it seems to work, but that is with the Name field, and any other text field seems to work. So I think its the Date field causing an error.
Using a UI field to change the date to a text string didn’t seem to work, but maybe adding a formula field on the object that pulls the Start_Date__c into a text string might fix that?
I tried changing the Start Date to a text string, but no luck there, either. Very strange! Here’s what I’m working with now - any other ideas why this isn’t working? Maybe I need to use Javascript to render the buttons?
Maybe try using this in the XML :
I copied the code from a model condition when it pulls the field from another model and just updated the fields and models to be correct, so maybe that will carry over into the button conditions even though it isn’t an option on the drop down menu?
Otherwise a UI field might work?
If you create a UI field on the wizard model that is a formula field returning a checkbox, and have the formula be :
IF( {{Start_Date_Text__c}} = {{$Model.ScrollEpisodeNext.data.0.Start_Date_Text__c}}, TRUE, FALSE)
And then set the enable condition to be where that UI field either equals true or doesn’t equal true, depending what the outcome you want.
Otherwise you might have to resort to Javascript instead
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
