Hi Matt,
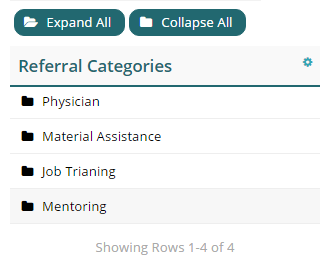
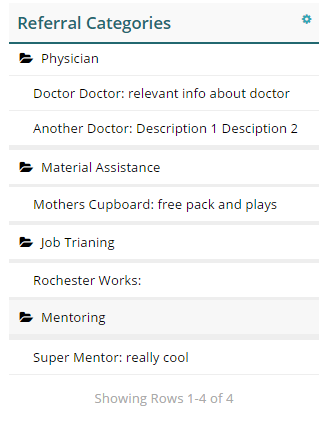
Do you think its possible to get this ‘expand all drawers’ snippet to execute on a table (without it being attached to a queue)? The snippet I’ve got isn’t doing much at the moment:
skuid.$('#SegmentsTable').find('.nx-list-contents:first').children('.nx-item').not('.nx-item-has-drawer').click();
skuid.$('#SegmentsTable').find('table:first > tbody').children('.nx-item').not('.nx-item-has-drawer').find('.<b>fa-truck</b>').click();
Replace the bold part (fa-truck) with the name of the icon for your drawer row action.
Of course, you can only have one action with each type of icon for this to work. You could reuse the same icon if you use conditional rendering to only show one of each icon at a time. You would need to add the :visible tag after the icon css class, like so:
skuid.$(‘#SegmentsTable’).find(‘table:first > tbody’).children(‘.nx-item’).not(‘.nx-item-has-drawer’).find(‘.fa-truck:visible’).click();
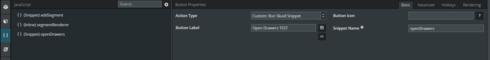
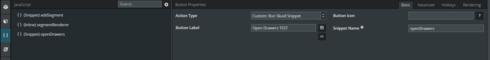
Thanks very much for this Matt. Interesting, it works fine in the browser console, but when I make it a page title button running the snippet called ‘openDrawers’ it does nothing. I’ve also tried it as a global action button on the table which runs the snippet.

Is it supposed to be set up as a button which runs a snippet?
Not sure what I did different but it’s working perfectly now. I might have had a typo in the icon name I think. Thanks very much Matt. Legend 
I have been looking for the solution to open all drawers on a table and struggling to get this to work. Is this the entire snippet or is there more to it? I am not very familiar with js, so some guidance would be appreciated. i currently have a table with drawers, that open manually, one by one. Looking to add another action that opens all drawers at once. thank you!
This is the entire snippet:
skuid.$(‘#MY_TABLE_ID’).find(‘table:first > tbody’).children(‘.nx-item’).not(‘.nx-item-has-drawer’).find(‘.my-icon:visible’).click();
Replace MY_TABLE_ID with the unique id of your table.
Replace my-icon with the icon for your drawer row action.
Hi Matt. Tried creating one for close all, and used this, but it didnt do anything, wonder if you have any input?
skuid.$(‘#TABLEID’).find(‘table:first > tbody’).children(‘.nx-item’).not(‘.nx-item-has-drawer’).find(‘.fa-ellipsis-v:visible’).click();
Thank you!
thank you by the way, the first one worked like a charm! 
Try this to close:
skuid.$(‘#TABLEID’).find(‘table:first > tbody’).children(‘.nx-item-has-drawer’).find(‘.fa-ellipsis-v:visible’).click();
you the best! worked!!! thank you thank you.
Hi Matt, i have another question if you dont mind. I am running into saving issues with the multiple drawers. Each drawer has a page include with a page that is editable. When I open all drawers, but work only with first drawer (editing), when i try to save the edits it doesnt work. I am guessing this is because of the fact that you can only save one record at a time. The reason for opening all drawers at once is to make a few records load at once so that you dont have to wait for each to load individually, while you are working with the previous record. Wondering if you had any suggestions how to tackle this? I thought about running a snippet to open the NEXT drawer (as opposed to all of them), on SAVE on the page include. What do you think? That would make it load at least right away after saving the current record. thank you for any input.
Dilia,
It sounds like you have a situation with multiple versions of the same page include on the same page? Generally, that’s a big no-no with skuid. Perhaps drawers are an exception? If the drawers are working for you, that’s great, but that could be what’s causing your issue.
The plan to run a script to open the next drawer on save sounds like a reasonable one.
Thanks Matt! Drawers are working when you go one by one, but not when you open multiples… So i am trying to save a few seconds by maybe opening the next drawer on save. What would the script look like? (code is not my strong suit  I am guessing some sort of modification to open NEXT as opposed to ALL.
I am guessing some sort of modification to open NEXT as opposed to ALL.
If you are saving from a button within the drawer, something like this will get to to the drawer itself:
arguments[0].component.closest(‘.nx-item-drawer’)
Perhaps that’s as far as you need to go up the chain, and then grab the next sibling with .next()? I’m not looking at a table with drawers at the moment, so I’m not sure. You should be able to right click on your table and inspect it to take a look at the html. See where you need to traverse, and use jquery to get you there.
thank you. I believe the “closest” will do since i only have one set of them on the table. Can you please help with the code though? I have this for opening all drawers now:
skuid.$(‘#table_ID’).find(‘table:first > tbody’).children(‘.nx-item’).not(‘.nx-item-has-drawer’).find(‘.fa-angle-down:visible’).click();
Do i replace certain portion of it? Thank you so much
Teaching a man how to fish. Here’s a video of me bumbling through jquery and the page elements to find a solution to “On Save, close current drawer and open next.”
Here’s the final code to copy/paste:
var params = argumentsr0], element = params.component.element;<br>element.closest('tr').prev().find('.fa-truck:visible').click();<br>element.closest('tr').next().find('.fa-truck:visible').click();
I needed the same functionality where im able to create new multiple accounts within a table and upon saving of these rows, I wanted a drawer to automatically open which would allow them to create child records. After a lot of researching, I stumbled upon this which was probably the easiest solution and IT WORKS!!! Thanks Matt & Greg.
Is there a way to get the open/close all drawers Snippet to work for v2? I’m guessing it’s different as the drawer has a built in icon and I can’t find the name.





 I am guessing some sort of modification to open NEXT as opposed to ALL.
I am guessing some sort of modification to open NEXT as opposed to ALL.