Hi Skuid Support,
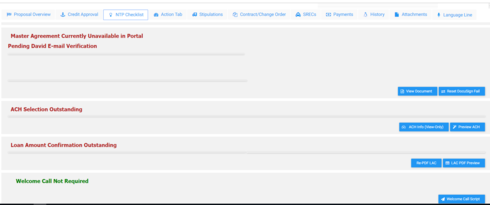
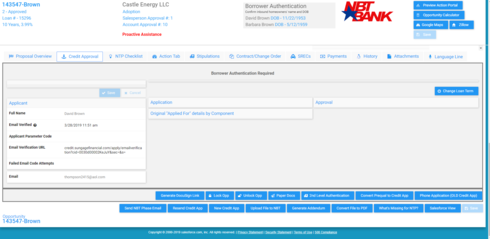
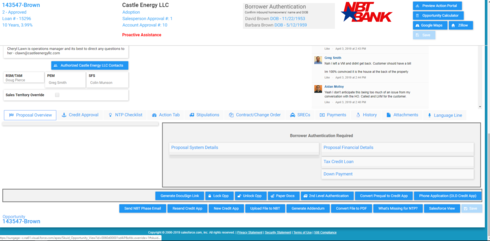
My team has been complaining for about a week now that when they pull up our Salesforce Opportunity overlay, elements of the page fail to load, meaning whole tabs or portions of the page will be blank once loading is “complete”. Oftentimes this can be corrected by reloading the page, but not always, and reloading is time-consuming because the overlay is quite large.
If I had to guess, I’d say the size of the page is causing queries to fail, making it so the required fields do not render. Does that sound like it could be correct?
What elements of an overlay tend to take up the most space, data-wise, and would thereby be the most beneficial to remove if possible?
Below are three screenshots of field sets that failed to load.