I am trying to pass the Id from a list into a page include. The Id when selecting different items in the list are changing but not being passed into the page include. How do we make this work?
Are you getting any errors in the console?
Is this page using custom objects or fields? It would be hard to troubleshoot without XML I can use or to do a GTM.
It uses all custom objects. Yes, I can use “Go To Meeting” I am waiting
My email is bill.fox@dorothy.com
I spend a little time here and there on the community, but I have limit myself just to quick answers as much as possible. Ping me if you can’t get past this and want to discuss entering a contract.
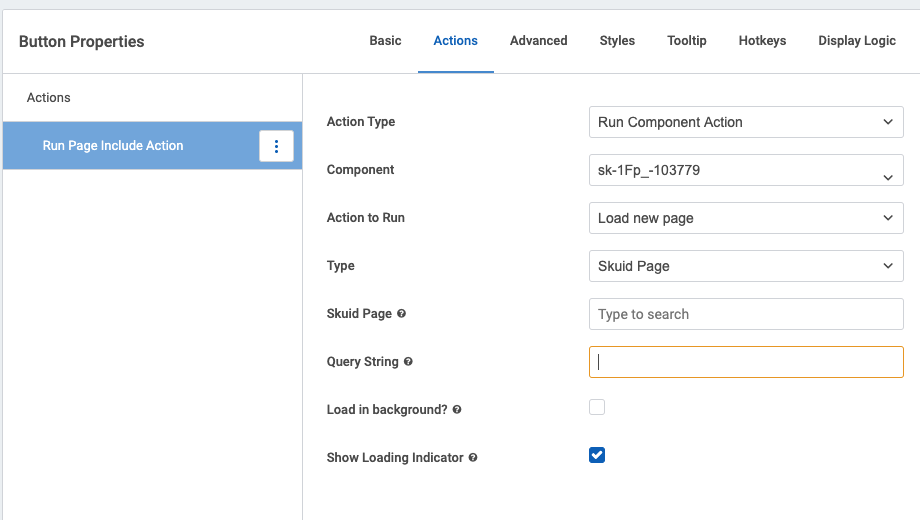
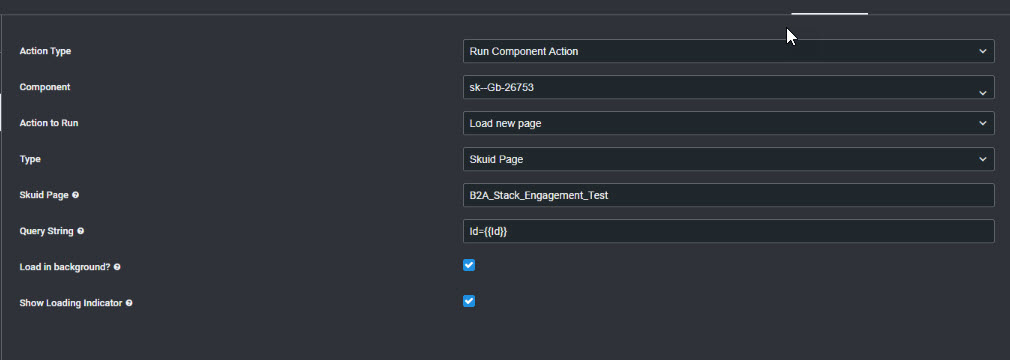
Remember that page includes don’t have any model context on thier own. So when your initial query string on the page include component is just id={{id}} the component has no way of knowing which model to get that ID from.
Also, I’d recommend a simpler approach than trying to requery a “detail” model on the list interaction. Have you seen “Run component actions” in the list of actions? This will present you with the components that have actions available and the actions that are possible. If you use this action to Load a new page as the action from your list - the ID in the list model can be passed into the page include query string. Here context will work.
I hate how mysterious context is. Its on our list…
Hey Bill, I just wanted to check in here. Are you still experiencing this issue?
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.