I have page includes that I use everywhere that I’d like to conditionally render certain things based on the query string. ie. table columns, row actions, mass action, global actions.
In my use case, I have accounting journal entries that are related to one of many types of accounting records. Each of which I typically display these entries in varying ways.
I can also do the model hack, but it really isn’t intuitive. Unless I could create one UI only model with a series of UI only checkbox field for each element on the page I’d like to conditionally render.
Better yet, it would be great to be able to set to page input parameters on the page. Then when setting up the Page Include component, a tab dedicated to page input parameter parameters could be set. Much cleaner UX. 
I would also use with Task and Event page includes.
Hi Pat, if you are after a way to bring page parameters into the page to make them more accessible, I may have an example of how to accomplish that. The XML below has a UI-Only model with formula fields that are pulling the page params in.
If you test this page out, test it with a URL that ends with this:
/apex/skuid__ui?page=UI-Model-From-Params&id=0015C000004dSefQAE&industry=Government&ownername=Pat%20Vachan&accountname=YoYos%20INC
and the preview should grab those params and display them in a field editor.
From there, of course, you can easily grab those values and do with them whatever you would normally with field values.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="URL-Params" query="true" createrowifnonefound="true" datasource="Ui-Only" processonclient="true">
<fields>
<field id="Account ID" displaytype="FORMULA" label="Account ID" ogdisplaytype="TEXT" readonly="true" returntype="TEXT" defaultvaluetype="fieldvalue">
<formula>{{$Param.id}}</formula>
</field>
<field id="Industry" displaytype="FORMULA" label="Industry" ogdisplaytype="TEXT" readonly="true" returntype="TEXT">
<formula>{{$Param.industry}}</formula>
</field>
<field id="Account Name" displaytype="FORMULA" label="Account Name" ogdisplaytype="TEXT" readonly="true" returntype="TEXT">
<formula>{{$Param.accountname}}</formula>
</field>
<field id="Owner ID" displaytype="FORMULA" label="Owner ID" ogdisplaytype="TEXT" readonly="true" returntype="TEXT" datasource="salesforce" rel="owner.id" keyfield="id">
<batchfields/>
<formula>{{$Param.ownername}}</formula>
</field>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<basicfieldeditor showheader="true" showsavecancel="true" showerrorsinline="true" model="URL-Params" buttonposition="" uniqueid="sk-3Teqr7-489" mode="read">
<columns>
<column width="50%">
<sections>
<section title="Section A" collapsible="no">
<fields>
<field id="Account Name" valuehalign="" type=""/>
<field id="Industry"/>
</fields>
</section>
</sections>
</column>
<column width="50%">
<sections>
<section title="Section B" collapsible="no">
<fields>
<field id="Account ID" valuehalign="" type=""/>
<field id="Owner ID" valuehalign="" type=""/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels/>
<javascript/>
<css/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Hi Mark,
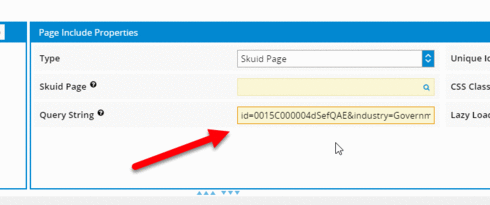
Page URL parameters I can work with easily. It’s the Page Include Query String Parameters that I can’t access.
To help me understand: Can you access those query string params from within the page include? It should be possible to do so. Trying to access the page include’s query string params from its parent page would present problems though. Is that more aligned with what you’re suggesting? It sounds like you’ve already done some good brainstorming on methods that are currently possible.
Yes. This is what I’m trying to accomplish. Better yet would be Skuid Page input parameters set on the page itself so I can conditionally to my hearts content based on names variables. ie. dispagePageTitle, displayRowActions, displayWhatId, etc
K. I’m really thinking more votes are needed on this. Think of the number of pages that can be created to be a building block in any place. This would significantly reduce the number of pages required to maintain.
Detail Pages (ie. Tasks, Events, Contacts,)
- as a view detail page
- as a view detail page in a popup or panel
- as a new record page
- as a new record page in a popup or panel
- as a tab page
- as a subtab in a detail page
- displayPageTitle
- displayWhatId
- displayWhoId
- displayColumnXYZ
- displayButtonXYZ
- displayComponentXYZ
- anything that can be conditionally rendered
This is what I want but without having to add the following to enable:
- Model w/ one condition and a UI only field for each input
- Snippet
Here’s the test XML page for it.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models> <model id="contactPageVariables" limit="1" query="false" createrowifnonefound="true" datasource="salesforce" type="" sobject="Contact" doclone="" unloadwarningifunsavedchanges="false"> <fields> <field id="displayPageTitle" uionly="true" displaytype="BOOLEAN" label="displayPageTitle" ogdisplaytype="TEXT" defaultvaluetype="fieldvalue" defaultValue="true"/> <field id="displayAccount" uionly="true" displaytype="BOOLEAN" label="displayAccount" defaultvaluetype="fieldvalue" ogdisplaytype="TEXT" defaultValue="true"/> </fields> <conditions logic=""> <condition type="param" value="contactPageVariables" field="AssistantName" operator="=" enclosevalueinquotes="true" novaluebehavior="noquery"/> </conditions> <actions/> </model> <model id="ContactDetail" limit="20" query="true" createrowifnonefound="false" datasource="salesforce" type="" sobject="Contact"> <fields> <field id="FirstName"/> <field id="LastName"/> <field id="AccountId"/> <field id="Account.Name"/> </fields> <conditions> <condition type="param" value="id" field="Id" operator="=" enclosevalueinquotes="true" novaluebehavior="noquery"/> </conditions> <actions/> </model> </models> <components> <pagetitle model="ContactDetail" uniqueid="sk-3YPd6U-160"> <maintitle> <template>{{Name}}</template> </maintitle> <subtitle> <template>{{Model.label}}</template> </subtitle> <actions> <action type="savecancel" label="New Button"> <renderconditions logictype="and"/> <enableconditions/> </action> </actions> <renderconditions logictype="and"> <rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="false" fieldmodel="contactPageVariables" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="displayPageTitle" value="true"/> </renderconditions> </pagetitle> <basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="ContactDetail" buttonposition="" uniqueid="sk-3YPbRJ-150" mode="read"> <columns> <column width="100%"> <sections> <section title="Section A" collapsible="no" showheader="false"> <fields> <field id="FirstName" valuehalign="" type=""/> <field id="LastName"/> <field id="AccountId" valuehalign="" type=""> <renderconditions logictype="and" onhidedatabehavior="keep"> <rendercondition type="fieldvalue" operator="=" enclosevalueinquotes="false" fieldmodel="contactPageVariables" sourcetype="fieldvalue" nosourcerowbehavior="deactivate" field="displayAccount" value="true"/> </renderconditions> <enableconditions/> </field> </fields> </section> </sections> </column> </columns> <renderconditions logictype="and"/> </basicfieldeditor> </components> <resources> <labels/> <javascript> <jsitem location="inline" name="onPageLoad" cachelocation="false" url="">(function(skuid){ var $ = skuid.$; $(document.body).one('pageload',function(){ var snip = skuid.snippet.getSnippet('processcontactPageVariables'); snip('contactPageVariables'); }); })(skuid);</jsitem> <jsitem location="inlinesnippet" name="processcontactPageVariables" cachelocation="false">var modelName = argumentst0], model = skuid.$M(modelName), inputParameters = model.conditionsn0].value, inputArray = inputParameters.split(','), inputName, inputValue, inputPair = ![=] 🙂](https://cdn.jsdelivr.net/emojione/assets/png/1f642.png?v=2.2.7) , $ = skuid.$; $.each(inputArray, function (i, input){ inputPair = input.split(':'), fieldName = inputPairi0]; fieldValue = inputPairi1]; model.updateRow(model.getFirstRow(),fieldName,fieldValue); });</jsitem> </javascript> <css/> </resources> <styles> <styleitem type="background" bgtype="none"/> </styles> </skuidpage>
, $ = skuid.$; $.each(inputArray, function (i, input){ inputPair = input.split(':'), fieldName = inputPairi0]; fieldValue = inputPairi1]; model.updateRow(model.getFirstRow(),fieldName,fieldValue); });</jsitem> </javascript> <css/> </resources> <styles> <styleitem type="background" bgtype="none"/> </styles> </skuidpage>
Pat, this certainly sounds useful to me. In my original post, I was hoping I had a solution ready to go for you. Alas, it wasn’t true; however, I’m glad (but not surprised) that you’ve found one approach to get this working. Thank you for sharing the idea and the approaches you’ve taken so far!
At the 2:30min mark - I really like your suggestion of being able to conditionally set the Default Mode of a Field Editor or Table component!
As you say, it would help greatly in reducing the number of pages one would need to manage. Because you could use the same page include for both a New Record Popup and Detail Page Popup. +1
Like the ideas here Pat! Not sure why you comma-delimited the param list instead of just having explicitly param=value combo for each but the intent is clear. Really need a way to declaratively handle param pages in a more intuitive manner - both on “main” pages and definitely on “include” pages.
I setup one condition on a model so that I can use one snippet to set values on UI only fields in the same model for page input variables. Janky, but it works well. Use the comma the comma to split and update the values accordingly.
inline js on page
(function(skuid){ var $ = skuid.$; $(document.body).one('pageload',function(){ var snip = skuid.snippet.getSnippet('processInputVariables'); // model name for input snip('caseTabPageVariables'); }); })(skuid);
snippet on master
var modelName = arguments[0], model = skuid.$M(modelName), inputParameters = model.conditions[0].value, inputArray = inputParameters.split(','), inputName, inputValue, inputPair = [], $ = skuid.$; $.each(inputArray, function (i, input){ inputPair = input.split(':'), fieldName = inputPair[0]; fieldValue = inputPair[1]; model.updateRow(model.getFirstRow(),fieldName,fieldValue); });
Ah, I see why you used comma delimited now  One note - I haven’t tested myself to be sure but you’ll want to be careful to ensure that Skuid properly encodes the url string passed in to the page include. I’m assuming they do but if you have param values with spaces, special characters (e.g. & sign, etc.) these need to be url encoded to function properly. Again, I’m assuming Skuid does this but just something to test to avoid unexpected behavior.
One note - I haven’t tested myself to be sure but you’ll want to be careful to ensure that Skuid properly encodes the url string passed in to the page include. I’m assuming they do but if you have param values with spaces, special characters (e.g. & sign, etc.) these need to be url encoded to function properly. Again, I’m assuming Skuid does this but just something to test to avoid unexpected behavior.
Yup. Tested. Working and implemented in almost all page includes. Skuid ought to have this feature though.
Agreed that there should be a stock feature in place that makes passing/handling page params simpler.
I just tested url encoding and it does not look like Skuid properly encodes all special characters in query strings. See the issue I just posted here. For now, you must use {{#urlEncode}}…{{/urlEncode}} around the querystring or at the very least, individual parameter values.
Got it. Thanks for this.
Np!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
