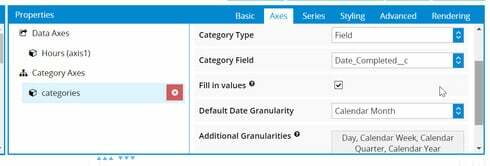
Like in my use case I’d relabel it to “Outstanding” as my chart categories by the Date_Completed__c field.
Page 1 / 1
Snippet until then. 
var chart = argumentsn0], $ = skuid.$; $.each(chart.xAxisx0].categories, function(c,category){ if(category === "null"){ chart.xAxisx0].categoriesic] = "To be done"; } });<br>
Wouldn’t a Category Type of “Template” work?
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" useviewportmeta="true" showsidebar="false" showheader="false" tabtooverride="Opportunity"> <models> <model id="Opportunity" limit="100" query="true" createrowifnonefound="false" datasource="salesforce" sobject="Opportunity" type=""> <fields> <field id="Name"/> <field id="Amount"/> <field id="Null__ui" uionly="true" displaytype="TEXT" label="Null Field"/> </fields> <conditions/> <actions/> </model> </models> <components> <wrapper uniqueid="sk-pt5n--172"> <components> <template multiple="false" uniqueid="sk-ptAx0-188" allowhtml="true"> <contents>&lt;strong&gt;Testing Procedure&lt;/strong&gt; &lt;ul&gt; &lt;li&gt;Preview page&lt;/li&gt; &lt;li&gt;&lt;strong&gt;Expected results:&lt;/strong&gt; Chart renders with single "No snippet required!" category&lt;/li&gt; &lt;li&gt;Give &lt;em&gt;Null Field&lt;/em&gt; a value for one row&lt;/li&gt; &lt;li&gt;&lt;strong&gt;Expected results:&lt;/strong&gt; Chart rerenders with two categories: &lt;ul&gt; &lt;li&gt;No snippet required!&lt;/li&gt; &lt;li&gt;The value you entered for &lt;em&gt;Null Field&lt;/em&gt; &lt;/ul&gt; &lt;/li&gt; &lt;/ul&gt;</contents> </template> </components> <styles> <styleitem type="background" bgtype="color"> <styles> <styleitem property="background-color" value="#dbeef3"/> </styles> </styleitem> <styleitem type="border" padding="all" margin="all"> <styles> <styleitem property="padding" value="8px"/> <styleitem property="margin" value="8px"/> <styleitem property="box-sizing" value="border-box"/> </styles> </styleitem> <styleitem type="size"/> </styles> </wrapper> <skuidvis__chart model="Opportunity" maintitle="{{Model.labelPlural}}" type="column" uniqueid="sk-ppwgW-122"> <dataaxes> <axis id="axis1"/> </dataaxes> <categoryaxes> <axis id="categories" categorytype="template" field="Name" template="{{^Null__ui}}No snippet required!{{/Null__ui}}{{#Null__ui}}{{Null__ui}}{{/Null__ui}}"/> </categoryaxes> <serieslist> <series valuefield="Amount" splittype="none" aggfunction="sum"/> </serieslist> <colors/> <legend layout="horizontal" halign="center" valign="bottom"/> </skuidvis__chart> <skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="false" model="Opportunity" buttonposition="" mode="edit" allowcolumnreordering="true" uniqueid="sk-pqNLi-165"> <fields> <field id="Name" hideable="true" uniqueid="fi-pqQTv-183"/> <field id="Amount" hideable="true" uniqueid="fi-pqQTw-185"/> <field id="Null__ui" hideable="true" uniqueid="fi-ps-oc-161" valuehalign="" type=""/> </fields> <rowactions> <action type="edit"/> </rowactions> <massactions usefirstitemasdefault="true"> <action type="massupdate"/> </massactions> <views> <view type="standard"/> </views> <searchfields/> </skootable> </components> <resources> <labels/> <css/> <javascript/> </resources> <styles/> <pageregioncontents/> </skuidpage>
I give up on trying to make that XML look good in Get Satisfaction.
Not in this case. Date Granularity options.

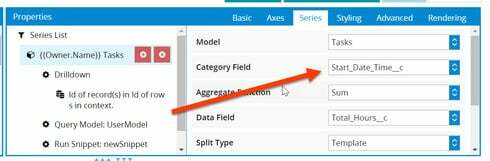
But … how about adding Template option for Category in Series. Then I could use the suggested method there.

Ah, yeah, that’ll be a problem. Your snippet approach is going to be your best bet for now. I agree though, we could make some improvements around categories and dates in Charts.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
