Hi all, I am trying to create a page that uses 2 queues and a detail page. For example I want to display Projects__c in the first queue, Milestones__c (related to the selected project) in the second queue and then finally a Milestone detail page for the selected Milestone. The place where I am getting hung up is with the second Milestone Queue. Couple Questions: 1) Can this queue be added directly to my first queue page or does it need it’s own page and then referenced by a “Page Include” Component? 2) How do I restrict the Milestone queue to only display? Would I use a code snippet in the Queue’s item display, a filter on the queue itself, or some other method? Thanks, Brian
To do this you will end up with three pages.
- Page 1: Project__c queue which has page include that calls Page 2.
- Page 2: Milestones__c queue (built on a model that takes as condition the Project__C ID that was passed as parameter from page 1. This page has a page include that calls Page 3.
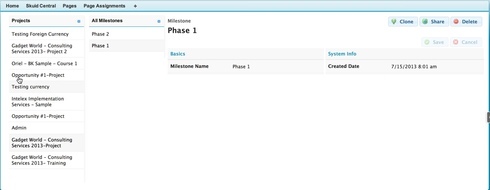
- Page 3: Detail information for selected Milestone.
Let us know how it works. The “queue in queue” use case was always somthing we knew was possible, but frankly made us laugh a little. It just seemed a little preposterous. We are glad to see a customer that has found a good use case for it.
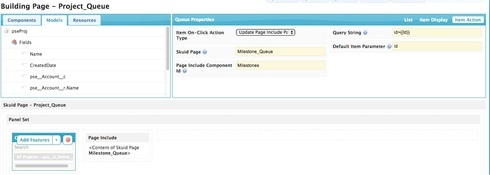
Hi Rob, thanks for the help, here is what I have so far but I can’t seem to pick out the problem: The Project Queue Page: 
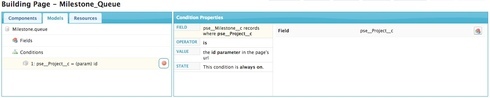
 The Milestone Model: (with the condition to always filter based on the id of the project selected and passed)
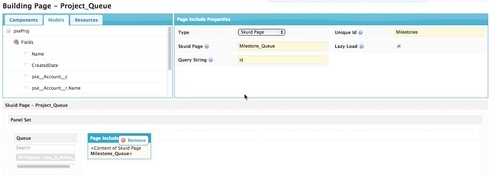
The Milestone Model: (with the condition to always filter based on the id of the project selected and passed)  Milestone Queue:
Milestone Queue: When I preview the page, the first queue will populate but then once I select an item it seems to loop without an error message and without returning any related milestones:
 Also, I should mention that the Project__c and Milestone__c objects are part of a managed package. Again thanks, I am only a couple days into evaluating Skuid and I really like it so far.
Also, I should mention that the Project__c and Milestone__c objects are part of a managed package. Again thanks, I am only a couple days into evaluating Skuid and I really like it so far.
Ok I see two things.
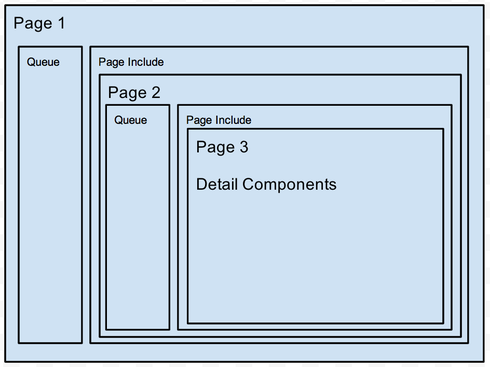
- Your structure of the nested pages needs to be adjusted. The best way I can explain is with a picture:

Obviously it wont look that way on the actual page…
Both page 1 and page 2 need to have 2 column panelsets.
Secondly: You really should leave the Query String and Default Item parameter blank on the Queue “Item Action” properties tab. All you need is the query string to be included in the Page Include properties.
You should be good to go.
Thanks Rob. So I got this to work…err sort of. The relationship between Project__c and Milestone__c is filtering correctly but I can’t get the next level (Milestone Queue with Milestone Detail) to work. I tried just isolating it to a standard queue…still no luck. I believe the key is that the Models cannot have the same Model Id, however these custom objects are part of a managed package with namespaces as the suffix. Eg: pse__Project__c and pse__Milestone__c. The pages only seem to work when this namespace is placed in the Model Id. Example: the detail page for my Milestone will populate when the Model ID is defined as “pseMilestone” but not if I remove the namespace like “Milestone”. So I believe I am hitting an error either way I try…on one hand the model ids are deuplicated, on the other the model is not able to populate from the custom object. Not sure if this is something you all have seen before or that you are aware of but thought I’d throw it out there. Cheers
Brian. I don’t know about the namespace issue. I’ll look into that. I do know however that your Model ID can be different in other ways. I believe you could have a model in one page that was pseMilestoneQueue and a model in another page that was pseMilestoneDetail. The model ID is a value you ascribe and is not the sObject name.
Hopefully that will help straighten things out.
Rob, unfortunately I am getting the same result when I append a different name to the end of the Model ID …ie (“pseMilestone.detail”). So far as I can tell, it will only return information is the Model ID is pseMilestone. Thanks for your help with this
I think what is happening is a bug that we’ve just fixed but haven’t released. When you change a model id - it did not automatically crawl your page to find references to that model id within page components and model conditions. So things broke.
And most frustratingly - somtimes in the properties for a component - the model value would show the new name (just in the drop down) but the saved field would not be correct. So you’d never know.
There are two ways to fix this.
1. Go into your XML and copy the new modelId to all the places where the old id was found.
2. Go to all the components and in the model property, select a different model and then go back and select the correct (new) model. This forces the synch to the new name. Sometimes you have to create a dummy model just so you have another one to choose.
Irritating, I know… And fixed - but not yet released…
If this doesn’t work, or you are just throwing your hands up in despair, we can look at your page if you give us login access.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.