Sliding panel with origin bottom.
Nav component with manual horizontal items.
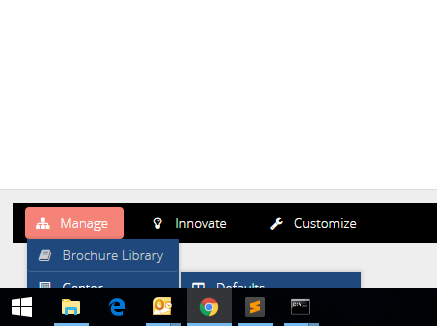
‘dropdowns’ from items should be aware of the bottom of the screen and go up (like they do if the nav component is in the footer), but they just expand the bottom of the sliding panel beyond the bottom of the screen and add a scroll bar:
Looks like the idea to hide menus in a sliding panel at the bottom is a no-go until this gets fixed.
Any potential workarounds?
9.5.16
