Hello -
In the Brooklyn release, a number of issues were resolved related to ensuring that model data was correctly updated on components as data in the model changed. As an example, Field Editor Section labels, Queue labels, Field editor labels, etc.
Unfortunately, when triple mustache syntax is used on those same elements, model data is not updating when it changes. For example, if {{{Name}}} is used instead of {{Name}}, as the “Name” of an account changes, the other components that display that value do not update. Note that if a standard template component is used, the template component updates regardless of triple or double syntax which would be the expected behavior.
The related community posts are:
- Queue labels do not update when model data changes
Field Editor Section Title does not update when model data changes
Field Editor labels built using merge syntax do not update when model changes occur
1) Create page using sample XML below
2) Preview page
3) Expand drawer in table for first row
4) Change account name in first row of table to something other than current value
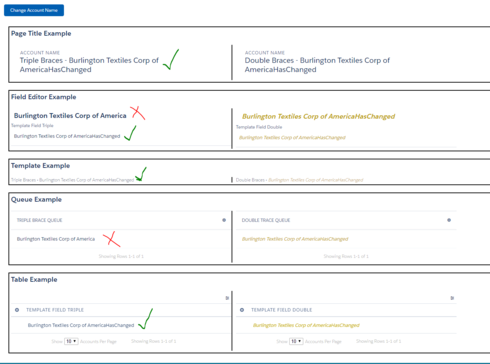
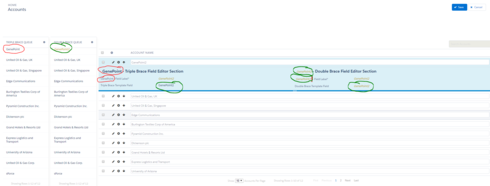
Expected Behavior
- Triple Brace Queue Label - Corresponding account name should change
- Double Brace Queue Label - Corresponding account name should change
- Triple Brace Field Editor Section Label - Corresponding account name should change
- Double Brace Field Editor Section Label - Corresponding account name should change
- Triple Brace Field Label - Corresponding account name should change
- Double Brace Field Editor Section Label - Corresponding account name should change
- Triple Brace Template Field Value - Corresponding account name should change
- Double Trace Template Field Value - Corresponding account name should change
Actual Behavior
- Triple Brace Queue Label - Did not change
- Double Brace Queue Label - Changed
- Triple Brace Field Editor Section Label - Did not change
- Double Brace Field Editor Section Label - Changed
- Triple Brace Field Label - Did not change
- Double Brace Field Editor Section Label - Changed
- Triple Brace Template Field Value - Changed
- Double Trace Template Field Value - Changed
Screenshot
Sample Page XML
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" useviewportmeta="true" showheader="true"> <models>
<model id="Account" limit="100" query="true" createrowifnonefound="false" sobject="Account">
<fields>
<field id="Name"/>
<field id="CreatedDate"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<pagetitle model="Account" uniqueid="sk-1_HBaC-68">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="savecancel"/>
</actions>
</pagetitle>
<panelset type="standard" uniqueid="sk-13duHD-200" scroll="">
<panels>
<panel type="left" width="225px">
<components/>
</panel>
<panel>
<components/>
</panel>
</panels>
</panelset>
<panelset type="standard" uniqueid="sk-13WLcq-83" scroll="">
<panels>
<panel type="left" width="225px">
<components>
<queue tagrendertype="template" querystring="id={{Id}}" defaultitemparameter="id" searchbox="true" tokenizesearch="true" uniqueid="sk-1_HD7X-81" model="Account" title="Triple Brace Queue">
<rendertemplate>{{{Name}}}</rendertemplate>
<searchfields/>
</queue>
</components>
</panel>
<panel>
<components>
<skootable showconditions="true" showsavecancel="false" showerrorsinline="true" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Account" buttonposition="" mode="edit" uniqueid="sk-13WJxL-70">
<fields>
<field id="Name" uniqueid="fi-13WpJv-100" valuehalign="" type=""/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
<action type="multi" label="Open Drawer" icon="fa-arrow-down">
<actions>
<action type="drawer" openicon="fa-arrow-up">
<drawer title="Drawer Area" width="90%" closehandle="true">
<components>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="Account" buttonposition="" uniqueid="sk-13ayiz-123" mode="read">
<columns>
<column width="50%">
<sections>
<section title="{{{Name}}} - Triple Brace Field Editor Section" collapsible="no">
<fields>
<field id="Name" uniqueid="fi-13e72R-241" valuehalign="" type="">
<label>{{{Name}}} - Field Label</label>
</field>
<field type="COMBO" valuehalign="" editmodebehavior="autopopup">
<label>Triple Brace Template Field</label>
<template>{{{Name}}}</template>
</field>
</fields>
</section>
</sections>
</column>
<column width="50%">
<sections>
<section title="{{Name}} - Double Brace Field Editor Section" collapsible="no">
<fields>
<field id="Name" uniqueid="fi-13e72R-242" valuehalign="" type="">
<label>{{Name}} - Field Label</label>
</field>
<field type="COMBO" valuehalign="" editmodebehavior="autopopup">
<label>Double Brace Template Field</label>
<template>{{Name}}</template>
</field>
</fields>
</section>
</sections>
</column>
</columns>
<conditions>
<condition type="contextrow" field="Id" mergefield="Id" operator="="/>
</conditions>
</basicfieldeditor>
</components>
</drawer>
</action>
</actions>
</action>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
</panel>
<panel type="left" width="225px">
<components>
<queue tagrendertype="template" searchbox="true" tokenizesearch="true" showsearchbydefault="false" uniqueid="sk-13dx71-210" model="Account" title="Double Trace Queue">
<rendertemplate>{{Name}}</rendertemplate>
<interactions>
<interaction type="tap">
<action type="updateIncludePanel" querystring="id={{Id}}"/>
</interaction>
</interactions>
<searchfields/>
</queue>
</components>
</panel>
</panels>
</panelset>
</components>
<resources>
<labels/>
<css/>
<javascript/>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>