I’m trying to use a custom field renderer in my table to render a field based on the value of another field in the row. This seems to not work.
I have on the field “Field Rendererer: Custom (run a Snippet)” and I’ve entered my snippet as follows:
“In-Line (Snippet)”
var params = arguments 0],
$ = skuid.$;
var field = arguments 0];
var cellElem = field.element;
var row = field.row;
var value = arguments 1];
var m = skuid.model.getModel('DynamicReportFinancialInclude\_\_Conditions');
var operator = row.Operator\_\_c;
var operator2 = rowr'Operator\_\_c'];
var operator3 = m.getFieldValue(row,'Operator\_\_c',true);
console.log('SKUID RECORD OPERATOR: '+operator+','+operator2+','+operator3);
console.log('ROW:');
console.log(row);
if(operator !== undefined && operator !== null){
skuid.ui.getFieldRenderer(field.metadata.displaytype).edit( field, value );
}
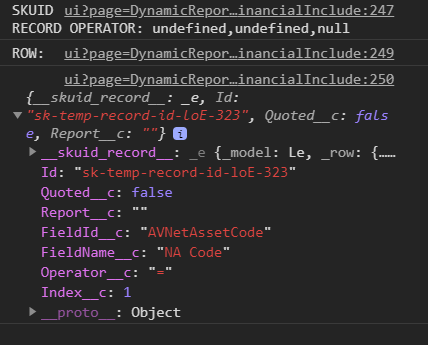
Here’s the console output:

As you can see, the first output (operator,operator2,operator3) shows “undefined,undefined,null” for the 3 different ways I try to pull it. But then when I output the row itself, sure enough under the row I have Operator__c: “=”. What am I doing wrong here in trying to get the reference to the value of Operator__c from the row passed to the javascript snippet via context?
Thanks!
