It would be great to be able to choose where to position row actions, and also to be able to style them beyond having just an icon. I understand that this mirrors salesforce styling, but for us we’re building an external community and it’s not very user intuitive. Currently got a developer trying (and struggling) to address via CSS, but would be great if this was an out of the box option!
This would be a bit of a hack, but you create a custom field renderer to display whatever you’d like and use what I mention in this post to potentially meet your need.
Bit of a hack I admin, but if the requirement is there this will fit the bill.
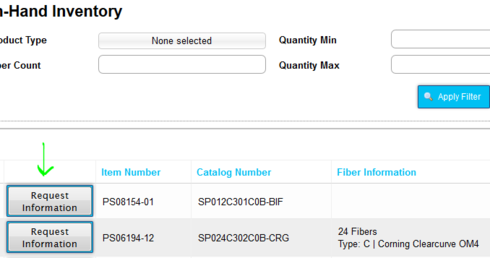
Completely agree!! I’ve just “hacked” in a button into a table using a field render snippet because my customers in the community just don’t notice those tiny icons. And they don’t know what will happen if they click on it. In my case, I’m showing available inventory to customers via the community, and need to give them a “add to cart” type button. It needs to be prominent!

Thanks guys. I’ll share these with our freelancer. He has a solution I think, but still worth sharing. I just think it would be very useful to make this a standard feature!
Hey Chandra, what does the button use to execute. I’m assuming javascript.
Let us know if your freelancers solution works. Especially if it’s unique.
I built a row action that stores what I want the button to do (easy to build that way) and the button essentially does a click() on the hidden row action.
Basically same solution as what I suggested. interchangable between Row action and Template w/ Action Framework.
Playing with the template component, css and javascript we have manage to “move” the actions inside the table:

Can you share?
It’s basically the same trick as my answer here: https://community.skuid.com/t/show-a-table-row-in-popup-when-click-on-primary-key-of-the-table-object But instead of using a field and a custom renderer I use a template. You create the table row actions and capture the click from somewhere in the row and click them vía js (I can explain it better when I arrive to a computer :p)
I tried to really move them, but with a lot of rows it randomly fails (you know, it’s a javaScript thing xD)
Makes sense. Thanks.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
