Is it possible for a snippet to get an Id from a response body then save it to a skuid model?
I’m posting to an API and getting a response like:
{
“statusCode”: 200,
“type”: “rpc”,
“tid”: 5,
“ref”: false,
“action”: “skuid.RemotingStubs”,
“method”: “proxy”,
“result”: {
“statusCode”:201,
“status”:“CREATED”,
“setCookies”:null,
“headers”:{
“Content-Type”:“application/json”,
“Content-Length”:“41”,
“referrer-policy”:“no-referrer-when-downgrade”,
“x-content-type-options”:“nosniff”,
“x-xss-protection”:“1; mode=block”,
“Date”:“Tue, 11 Aug 2020 22:31:14 GMT”,
“strict-transport-security”:“max-age=31536000; includeSubDomains”,
“feature-policy”:“geolocation; sync-xhr; microphone; camera; fullscreen;”,
“request-id”:“7db9eb68c725bcba8b3969d49d08af6c”,
“Connection”:“keep-alive”,
“x-frame-options”:“SAMEORIGIN”,
“server”:“nginx”},
“error”:null,
“body”:“{\n \"external_id\": null, \n \"id\": 1416\n}\n"}”}
}
I’d like to save the id in a custom field that has been created to store that id.
Hi @tylerfisher,
Thanks for your question and I hope this can help you. It is possible to intercept a payload on a REST model using a snippet if the response format can be parsed by Skuid. I believe JSON and XML are acceptable response formats with more support for JSON. I have included a link to the Skuid documentation that outlines this feature in more detail.
https://docs.skuid.com/latest/en/data/rest/
As custom payload format in request body: Sends whatever payload is returned by the selected payload generation snippet. Updated values are passed into the snippet as argument[0].changes. For more information, see the
- payload generation snippet section.
- Payload Generation Snippet: The JavaScript snippet used to form and return the payload.
Payload Content Type: Determines the Content-Type of the HTTP request. Defaults to application/json
- .
As templated request body: Sends the payload as written in the Custom Request field that appears when this option is selected. Compatible with merge syntax. For more information, see the merge template custom payload section
- .
To get an id or whatever type of data from a key/value pair (assuming JSON response payload) you could do something similar to the following. Below in the example snippet name “intercept” I am saving the status code from the response payload and storing it in a UI only model named “UI_Data”.
const params = argumentsr0];
// Get the status code
let status = params.response.statusCode;
// Store the data in a UI model field
const model = skuid.model.getModel(‘UI_Data’);
var row = model.getFirstRow();
model.createRow({
additionalConditions: C
{ field: ‘myId’, value: status }
], doAppend: true
});
// Pass the body on
return params.response.body;
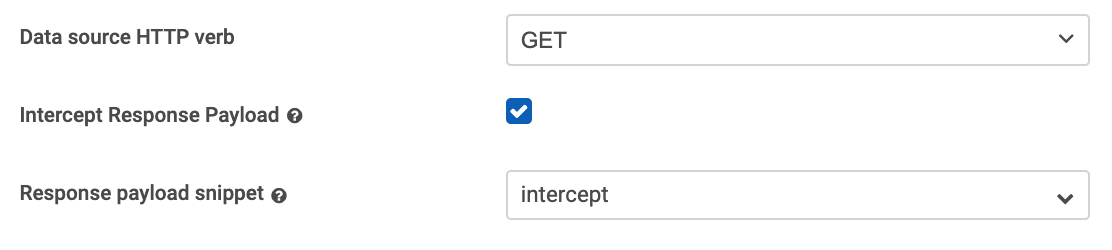
Once you have your snippet you can then go to your rest model and find “Intercept Response Payload” this is a checkbox. Once you check the box a field will appear under that allows you to select your named snippet. Save the page. Your model when loaded should then intercept the payload via the snippet execute the code and then pass the payload on to the model.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.